Accordions are a great way to organize and show detailed information in a small, easy-to-read style whether you’re making a list of frequently asked questions, sharing plans, or giving detailed information.
After setting up WordPress, if you want to know How to Add Accordion in Gutenberg WordPress, you’ve come to the right place.
This guide will show you how to add accordions to your WordPress site using the Gutenberg editor. We can help you with everything from picking the right plugin to changing how your accordions look and how they work.
Before diving into the process, we must know about the accordion block.
What is an Accordion block?
An accordion block is a useful web design function that lets you show information that can collapse in an accordion-style layout.
How it works:
Structure of an Accordion: An accordion is made up of a list of headings that users can click or tap to see more information. The titles are usually questions or topics.
When you click on a heading, it expands to show more content, and when you click it again, it shrinks back down to hide that content.
Does Gutenberg have an accordion?
Gutenberg, the default block editor in WordPress, doesn’t natively include an accordion block. However, you can easily add this functionality using third-party plugins or custom Gutenberg blocks.
When to use accordion on the website?
Accordion blocks are a great way to organize website content. It is easy for people to use and doesn’t take up too much space. In the following situations, let us see where an accordion is used:
FAQs
Accordion blocks are often used to show Frequently Asked Questions (FAQs) on websites. By expanding each section you can find the answers to the question. In this way, you can quickly find the information you need.
Product details or Service
An accordion can help you show detailed information about a product, service, or feature in an organized way. Users can expand questions that they want to see without making the page too crowded.
Step-by-step instructions
Accordion blocks are great for making step-by-step instructions or guides. It’s easy for people to follow along because each step can be a separate part that can collapse.
Long-form texts
When you have a long text, like legal warnings, terms of service, or privacy policies, an accordion can hide it until users can interact with it.
Responsive pages
Accordions work well on various screen sizes. The information on your site stays organized and easy to find whether people visit on a desktop computer or a mobile device.
SEO index
When it comes to SEO, you won’t lose any benefits because search engines can still index the information inside accordion blocks.
How to Add and Use Accordion in Gutenberg Editor for WordPress
You can add an accordion block by simply installing a Gutenberg blocks plugin.
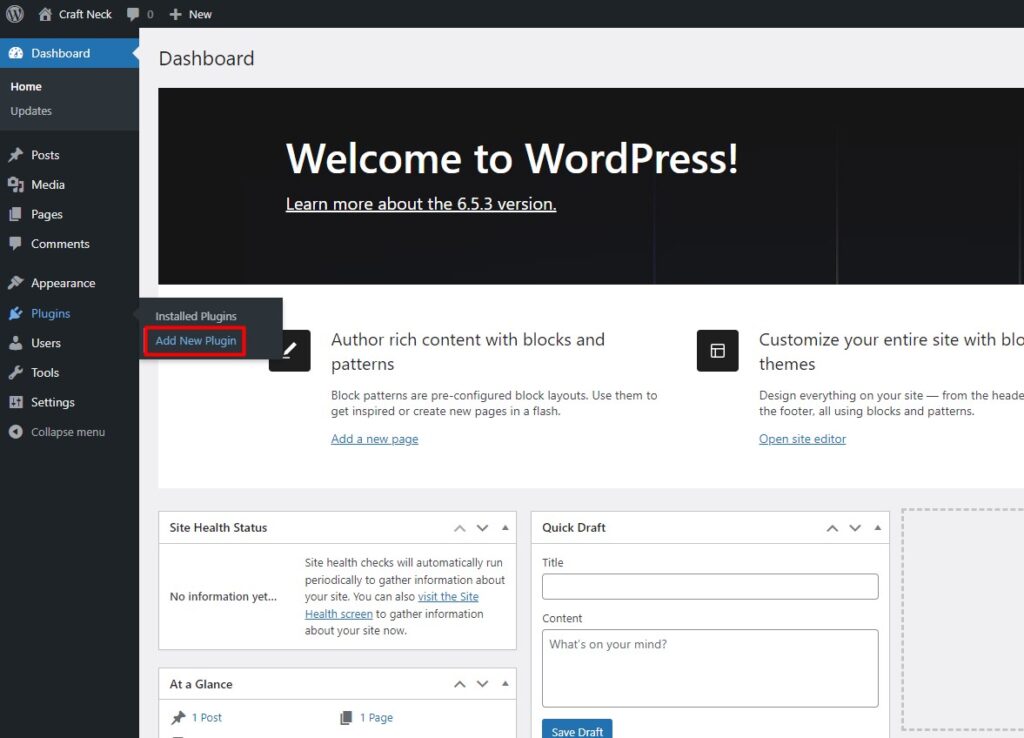
Go to your WordPress dashboard and navigate to the Plugins tab.

Select Plugins -> Add New Plugin.
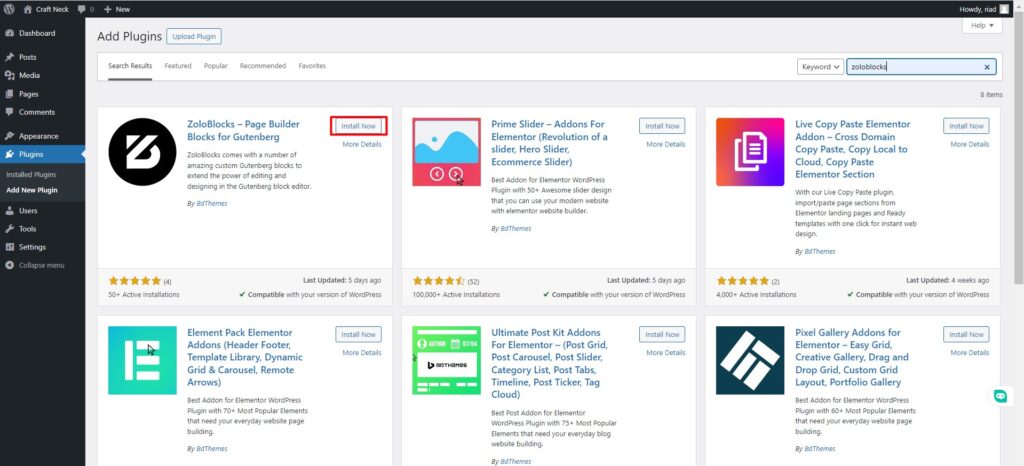
Now type “Zoloblocks” on the plugin search.
Then click the Install Now button.

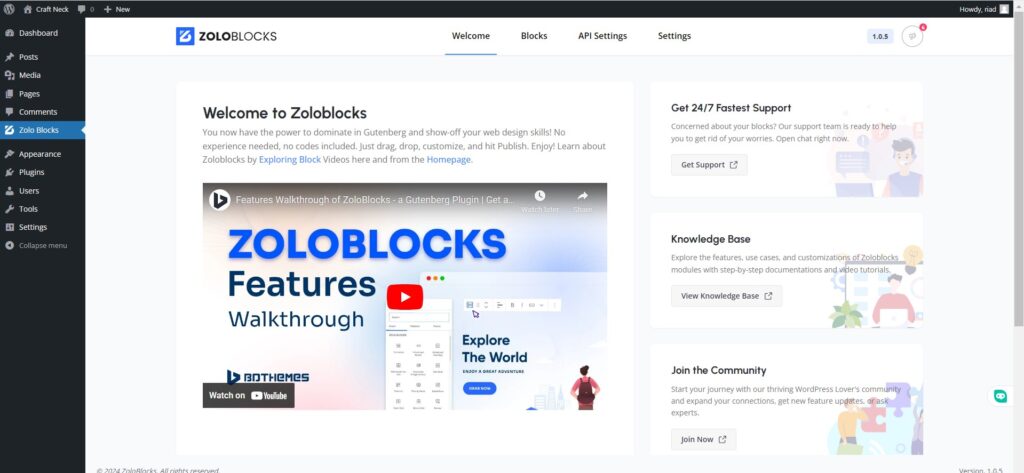
After installing the Zoloblocks, activate the plugin.
When the plugin gets activated you will see a welcome page from Zoloblocks.

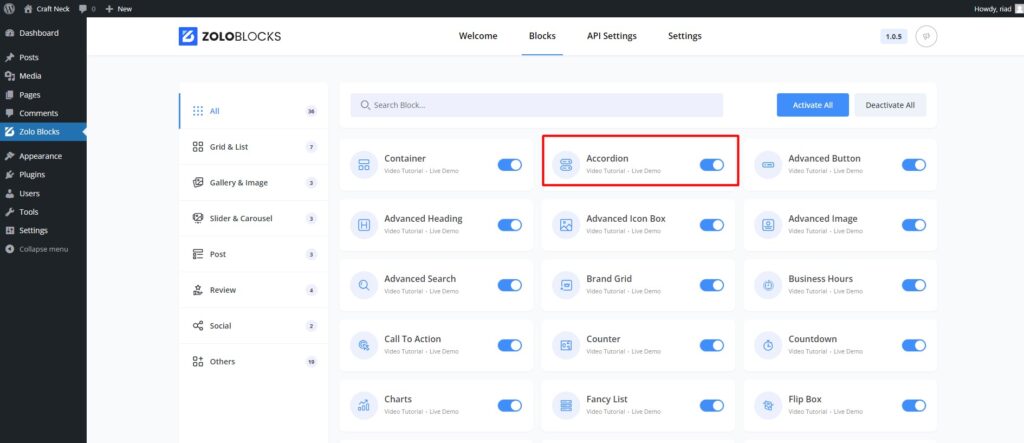
Now navigate to the Blocks menu and check if the accordion block is enabled or not.

If it is enabled, then let us add an accordion block now.
You can add an accordion block to any page or post you want.
For this example, we can add an accordion to an existing homepage.

You can add an accordion block just below the Testimonials section.
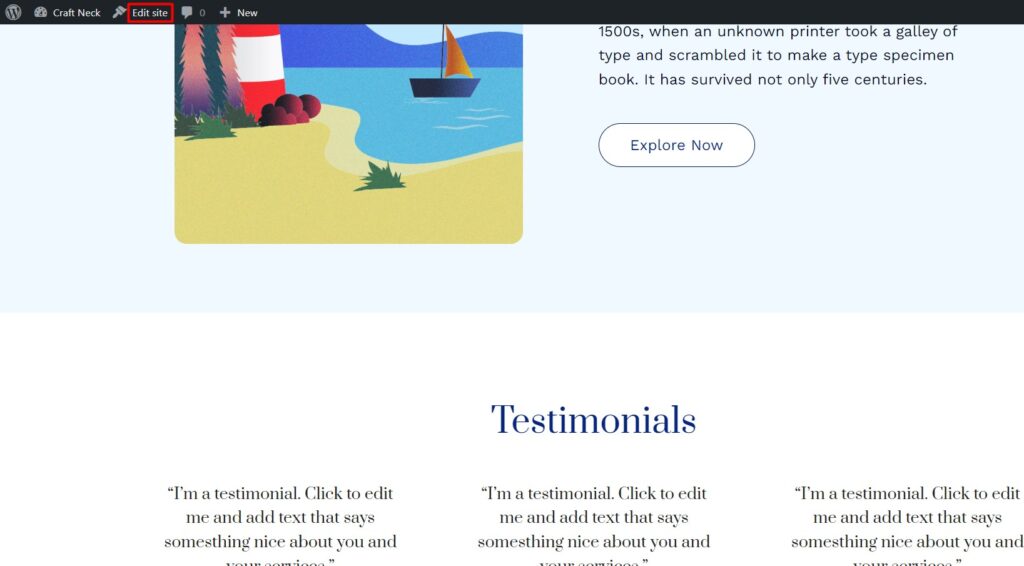
To do that click the Edit Site button from the top.

Now you will be redirected to editing mode.

Simply scroll down, click on the page, and look for the testimonial section.

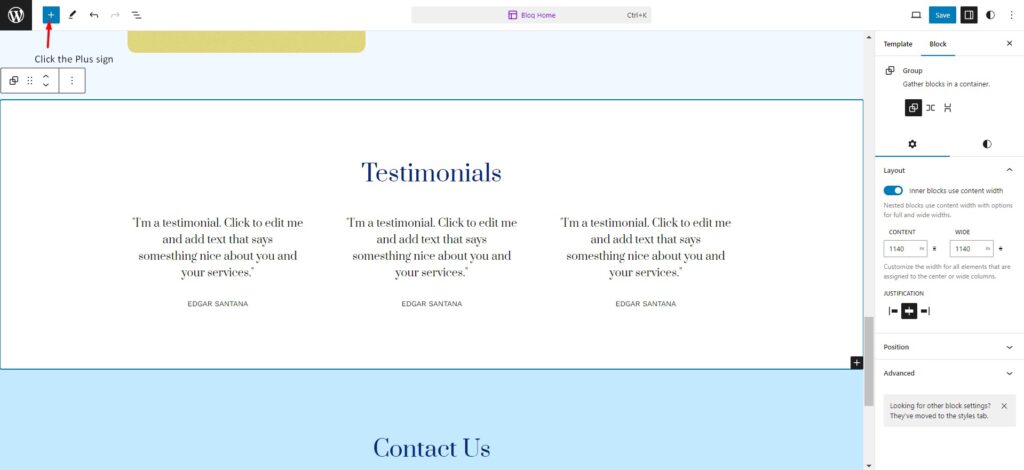
Now click on the Testimonials section and then click on the + sign at the top.

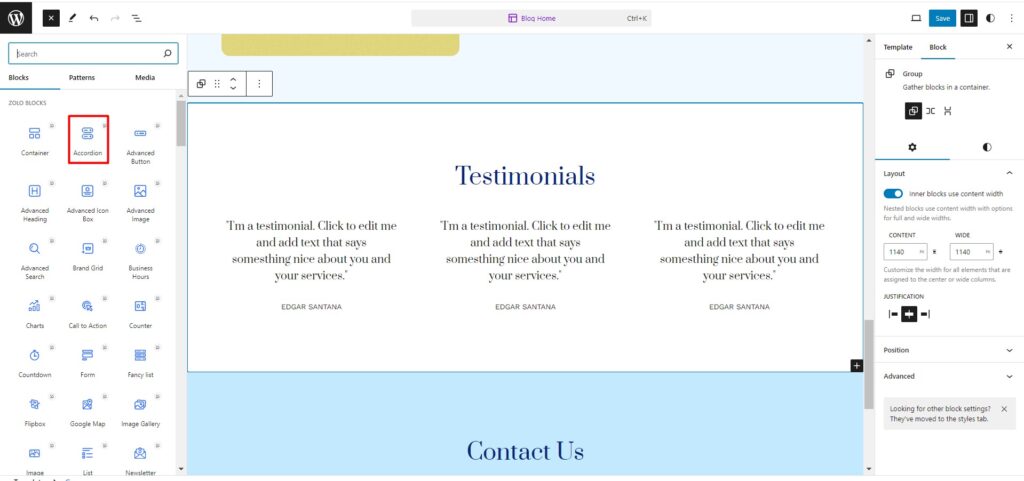
You will see a lot of blocks from the list.
Now select the accordion block from Zoloblocks.

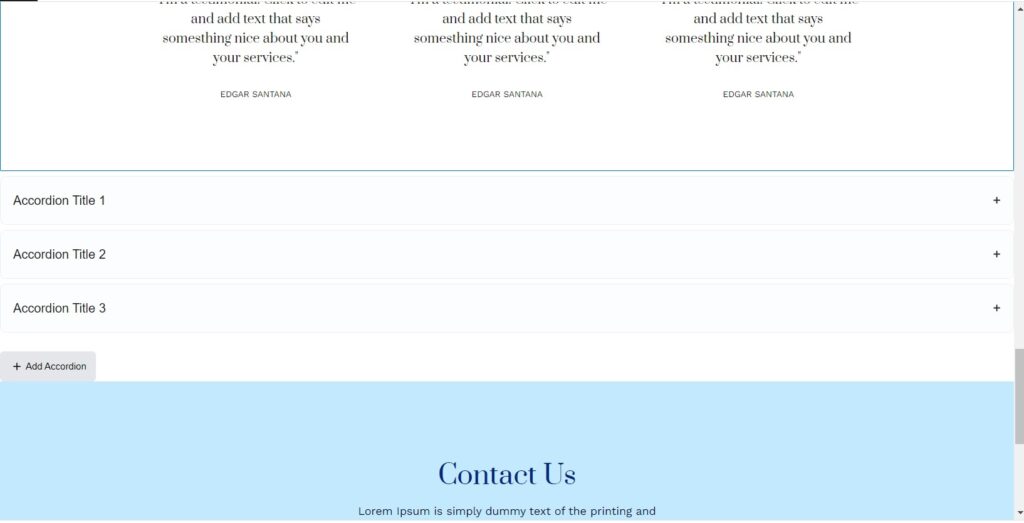
Great, you just added an accordion block.
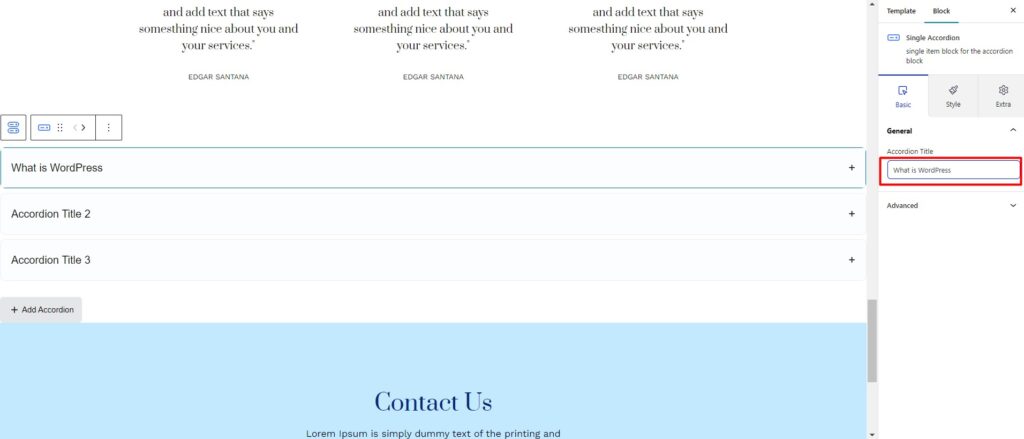
Now simply click on each of the Accordion titles and start editing from the general option at the right side panel.

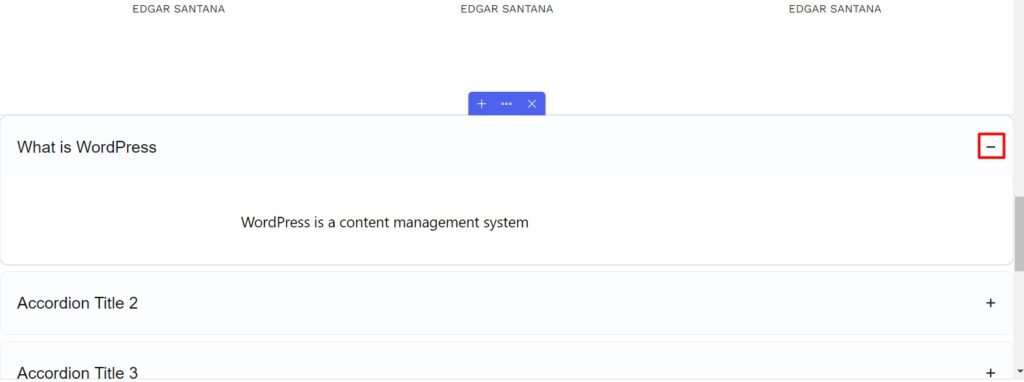
Now click on the + sign of the question to expand and reveal the answer.
Write the answer on the text bar.

Similar way you can edit other accordion titles and their answers.
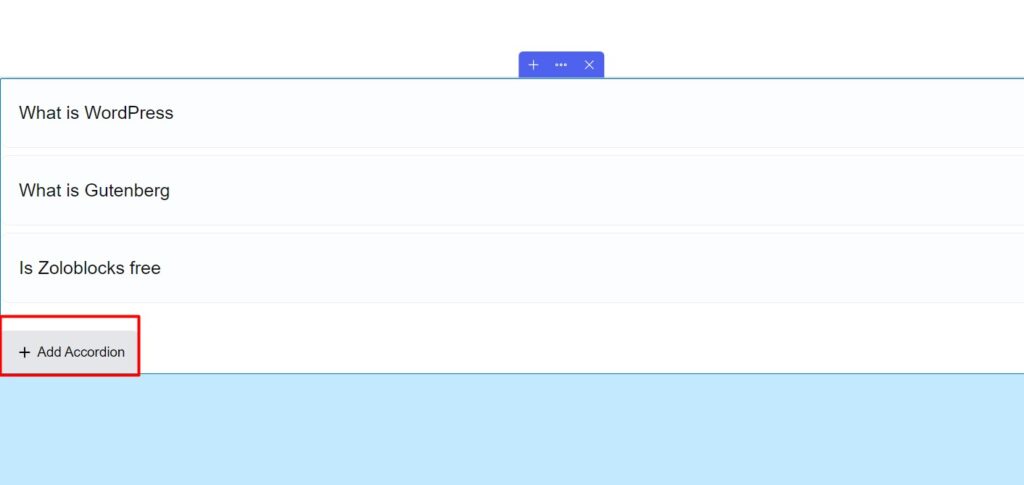
You can add more accordions by clicking on the Add Accordion button.

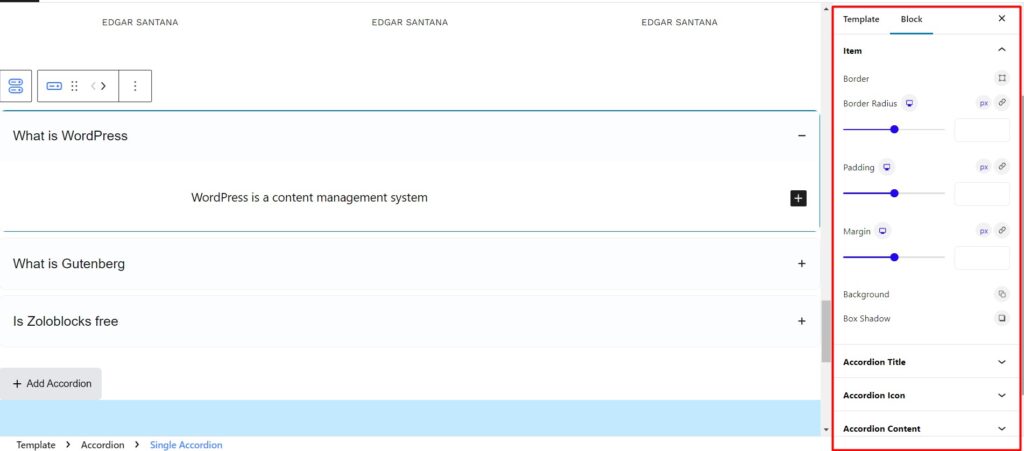
You can customize an accordion whole item, title, icon, and content.

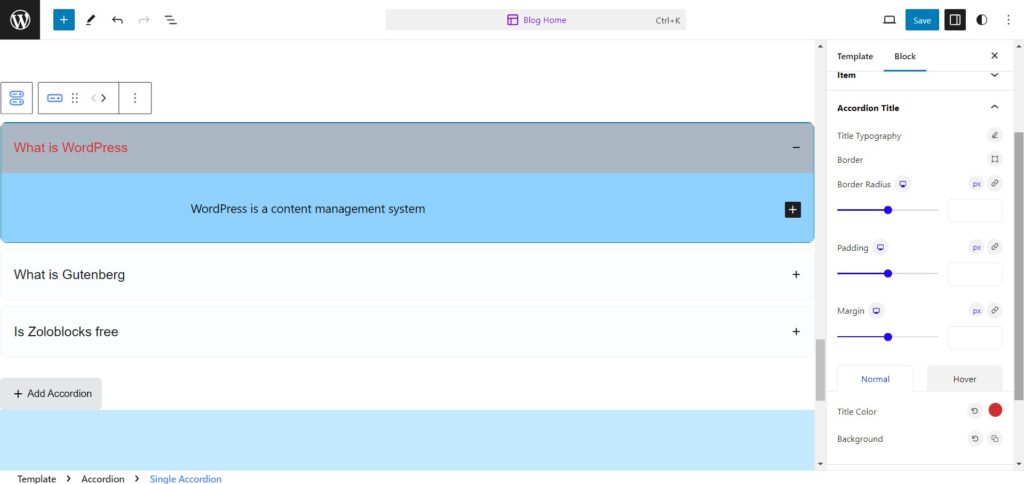
You can change the color, radius, padding, margin, and box-shadow of your accordion title and content.
For example, here an accordion title font color is changed to red, and its background changes to grey.

Well, now you can quickly add an accordion and customize it in a few seconds.
Once your editing is done you will see a save button at the top for an old page. But if it is a new page or post you will see a Publish button. Click the save or publish button and your new accordion block will appear on the page.
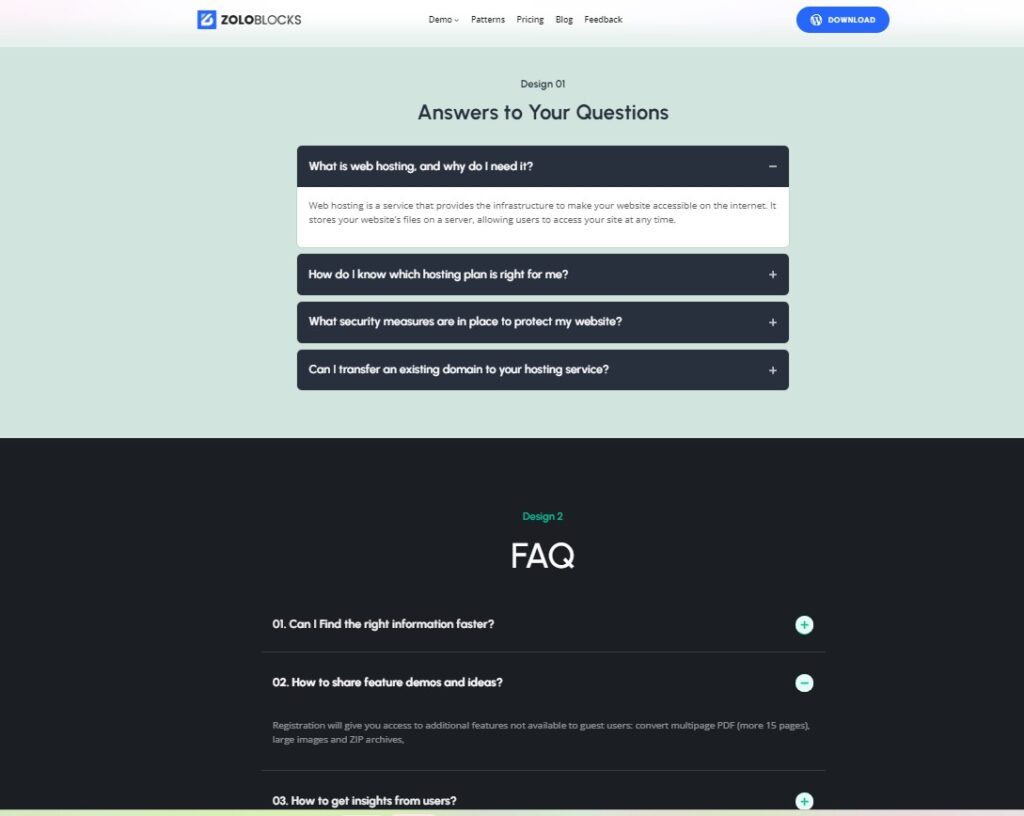
For more inspiration, you can check the Zoloblocks demo to design different accordion styles.

But if you still need any help customizing the accordion, you can follow the documentation or you can get professional help from ZoloBlocks premium support.
Final thoughts
Great, you just learned how to add and use accordion in Gutenberg Editor for WordPress.
ZoloBlocks makes it easy to add accordions and change your site look. We think this is the best and easiest way to add collapsible blocks to web pages.
You can create interactive accordion-style content for FAQs, product features, or any structured layout within the Gutenberg editor.
Enjoy the flexibility and creativity it brings to your web projects!


