웹사이트를 더 매력적으로 만들고 싶으신가요? 진행률 표시줄을 추가하면 도움이 될 수 있습니다. 진행률 표시줄은 데이터를 시각적으로 표시하여 정보를 한 눈에 쉽게 이해할 수 있게 해줍니다. 진행률 또는 통계에 대한 명확한 시각적 지표를 제공하여 사용자 경험을 향상시킵니다.
In this guide, we’ll show you how to add a progress bar in WordPress Gutenberg editor.
구텐베르크용 워드프레스에서 진행률 표시줄을 추가하는 단계
We’ll use the ZoloBlocks 플러그인 (개발사 BD테마)를 클릭하여 진행률 표시줄을 추가합니다. ZoloBlocks는 최고의 워드프레스 플러그인 쉽게 웹사이트 사용자 지정. 웹사이트에 사용할 수 있는 30개 이상의 사용자 정의 가능한 UI 블록을 미리 만들어 풍부한 기능을 제공합니다.
따라서 먼저 다음을 수행해야 합니다. ZoloBlocks 설치. Here’s how:
- 워드프레스 대시보드에 로그인합니다.
- 플러그인 > 새 플러그인 추가로 이동합니다.
- Search for “ZoloBlocks.”
- 플러그인을 설치하고 활성화합니다.
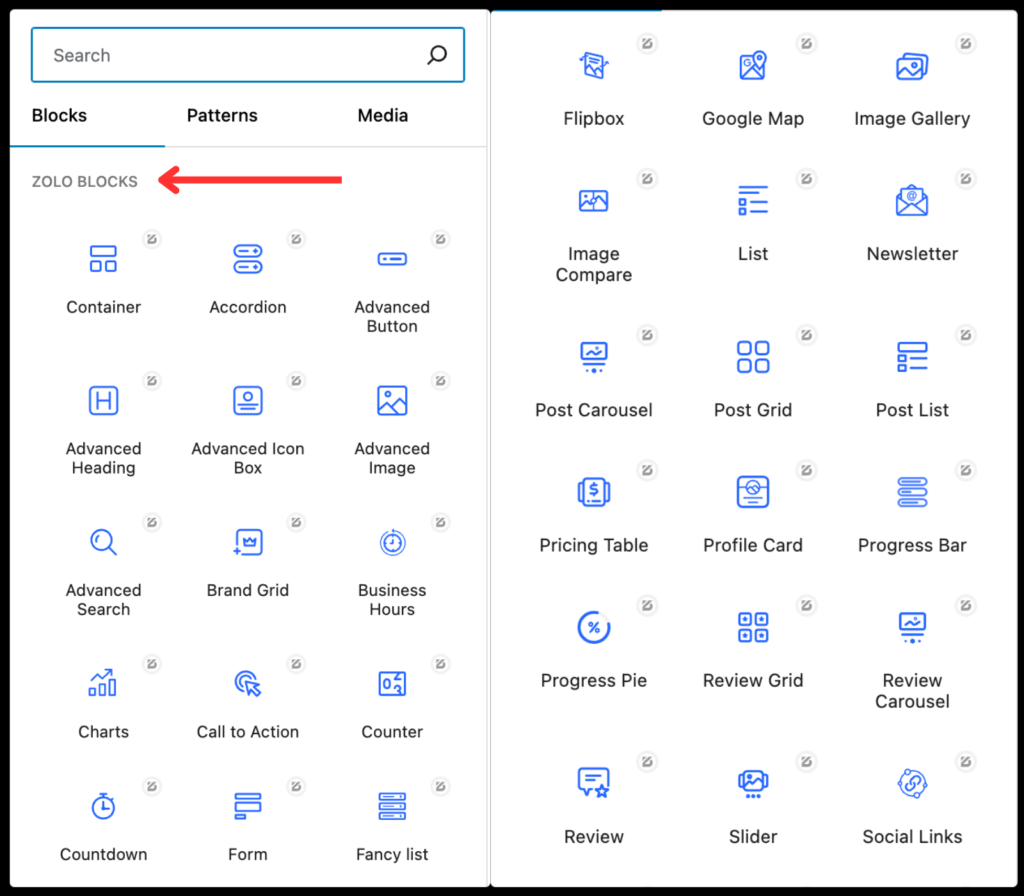
With ZoloBlocks installed, you’re ready to see how to add a progress bar in WordPress websites. You can check out all the blocks offered by ZoloBlocks to get an idea of what you can accomplish with them.

Now, let’s show you the steps to add a progress bar in WordPress Gutenberg.
1단계: 구텐베르크 편집기에서 웹페이지 열기
워드프레스 대시보드로 이동하여 진행률 표시줄을 추가할 페이지 또는 글을 찾습니다. 새 페이지를 만들려면 새 페이지를 만든 다음 구텐베르크 편집기로 이동합니다.
Once you’re inside the editor, scroll down to the section where you want to add and display the progress bar.
2단계: 진행률 표시줄 추가하기
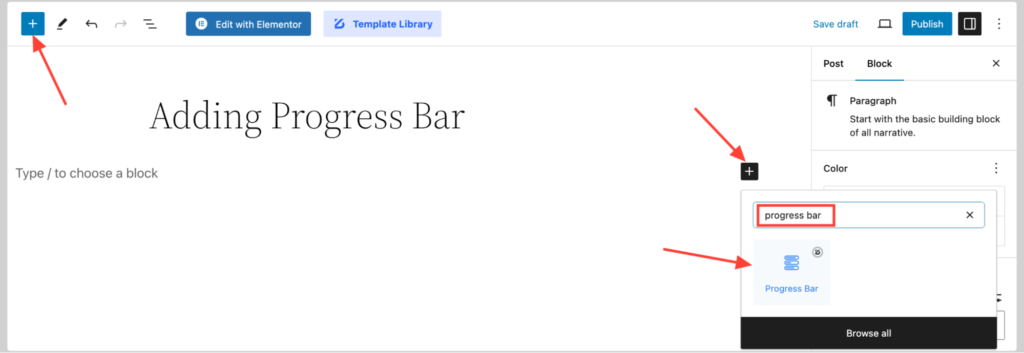
진행률 표시줄을 추가할 위치를 결정한 후 새 블록 추가 버튼(+). In the search box, type “Progress Bar,” and you’ll see the progress bar block from ZoloBlocks. Click on the Progress Bar block to add it to your page.

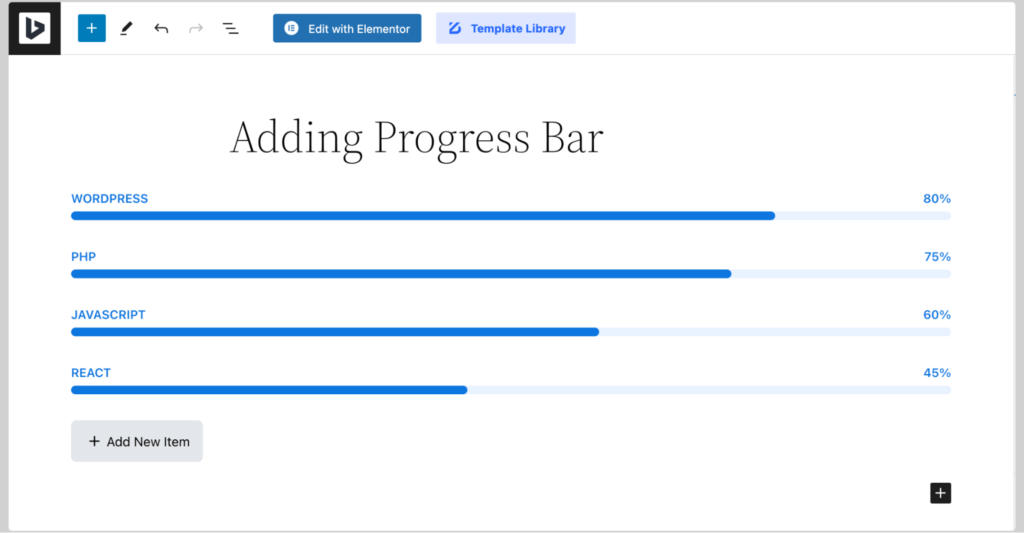
That’s it! The progress bar block has been added to your page. Initially, it’ll look something like this.

You’ll get different preset designs for the layout of the progress bar. So you can go through them to find the one that looks best for you.

이 블록을 원하는 대로 추가로 사용자 지정할 수 있습니다.
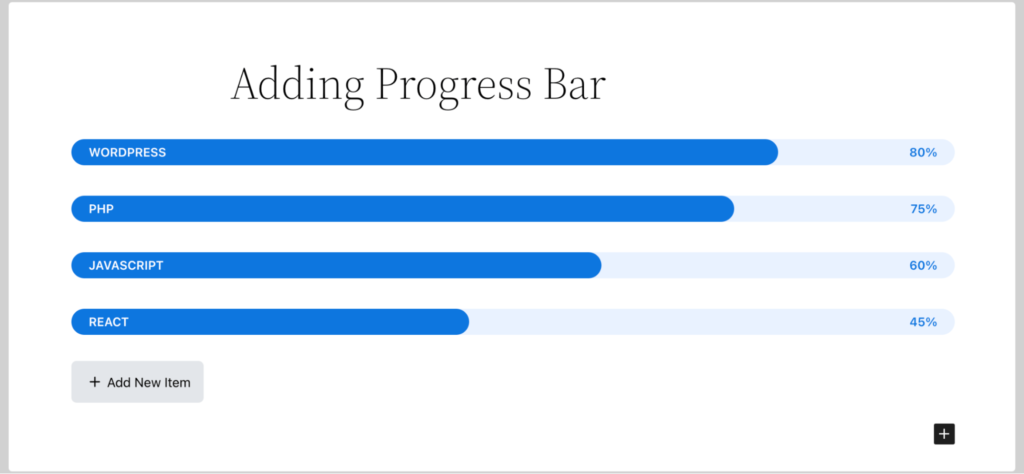
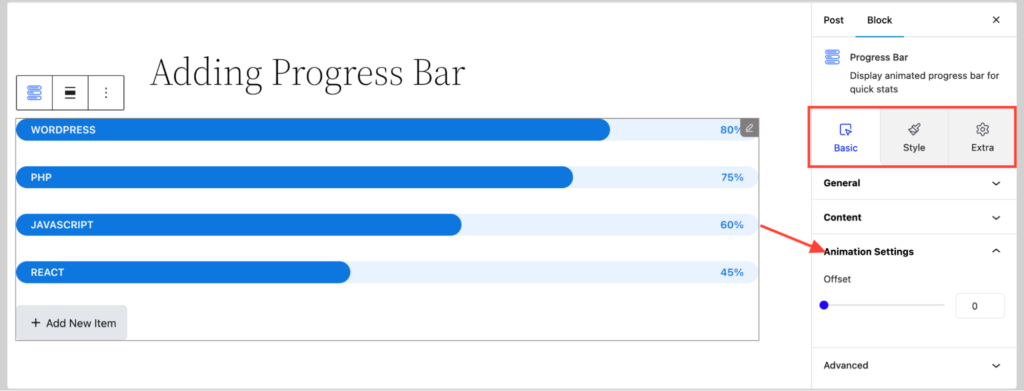
3단계: 진행률 표시줄 사용자 지정하기
진행률 표시줄 사용자 지정은 간단하고 직관적입니다.

브랜드와 호환되도록 하려면 다음 단계를 따르세요:
- 색상을 조정합니다: Click on the progress bar block to open the settings panel. Here, you can change the bar color to match your site’s theme.
- 백분율 값을 설정합니다: 표시할 백분율 값을 입력합니다. 이 값은 얼마나 진행되었는지 보여줍니다.
- 레이블을 추가합니다: 레이블이나 설명을 추가하여 컨텍스트를 제공하세요. 이렇게 하면 사용자가 진행률 표시줄이 무엇을 나타내는지 이해하는 데 도움이 됩니다.
- 스타일 및 레이아웃을 선택합니다: 스타일 및 레이아웃 옵션을 사용자 지정하여 진행률 표시줄을 원하는 대로 표시할 수 있습니다.
The main focus when customizing these elements should be to ensure the progress bar fits seamlessly with your site’s design.
보너스: 고급 사용자 지정 팁
진행률 표시줄을 한 단계 업그레이드하고 싶으신가요? 다음은 몇 가지 고급 사용자 지정 팁입니다:
- 사용자 정의 CSS: 사용자 정의 CSS를 추가하여 진행률 표시줄의 스타일을 더 지정할 수 있습니다. 이 기능은 독특한 모양을 만드는 데 적합합니다.
- 애니메이션: 애니메이션을 통합하여 진행률 표시줄을 역동적이고 흥미롭게 만들 수 있습니다. 예를 들어 사용자가 페이지를 아래로 스크롤할 때 진행률 표시줄이 서서히 채워지도록 할 수 있습니다.
- 여러 개의 진행률 표시줄: 한 페이지에 여러 개의 진행률 표시줄을 추가하여 다양한 데이터 세트를 표시할 수 있습니다. 이 기능은 다양한 프로젝트 마일스톤이나 통계를 표시할 때 유용합니다.
- 조건부 가시성: 조건부 표시 규칙을 설정합니다. 즉, 특정 사용자 상호 작용이나 조건에 따라 진행률 표시줄이 표시되도록 설정할 수 있습니다.
이러한 고급 옵션을 사용하면 더욱 인터랙티브하고 시각적으로 매력적인 진행률 표시줄을 만들 수 있습니다.
워드프레스 웹사이트에서 진행률 표시줄 사용의 이점
Progress bars offer a multitude of advantages for your website, significantly enhancing user experience and engagement. Here’s a closer look at the benefits:
- 시각적 매력 강화: Progress bars add a dynamic visual element to your site, making it more attractive and engaging. They break up text-heavy content and provide a splash of color and movement, which can capture and hold visitors’ attention.
- 사용자 이해도 향상: Progress bars are intuitive tools that help visitors quickly grasp the status of ongoing tasks or projects. Whether it’s tracking the completion of a user onboarding process or showing the progress of a fundraising campaign, progress bars communicate complex information in a straightforward, visual manner.
- 참여도를 높입니다: 진행률 표시줄은 실시간 피드백을 제공하여 사용자의 참여를 유도할 수 있습니다. 예를 들어, 사용자가 설문조사를 통해 자신이 80%임을 확인하면 설문조사를 완료할 가능성이 높아집니다. 이러한 진행 상황은 사용자가 사이트와 더 많이 상호 작용하도록 유도합니다.
- 명확한 지표를 제공하세요: 진행률 막대는 진행률 또는 데이터 포인트를 명확하고 시각적으로 표시합니다. 이는 프로젝트 완료율, 사용자 성과 또는 신청 프로세스 상태와 같은 메트릭을 표시하는 데 특히 유용합니다.
- 사용자 동기 부여: Seeing visual progress can be highly motivating. Whether it’s a fitness tracker showing workout progress or an educational site displaying learning milestones, progress bars can encourage users to continue working towards their goals.
- 전문성: 진행률 표시줄을 사용하면 웹사이트가 세련되고 전문적인 느낌을 줄 수 있습니다. 세부 사항에 세심한 주의를 기울이고 고품질의 사용자 경험을 제공하기 위해 최선을 다하고 있음을 보여줍니다.
- 다용도성: 진행률 표시줄은 프로젝트 관리 대시보드부터 주문 처리 단계를 보여주는 전자상거래 웹사이트에 이르기까지 다양한 상황에서 사용할 수 있습니다. 다재다능한 기능 덕분에 거의 모든 사이트에 유용하게 추가할 수 있습니다.
진행률 표시줄 사용 모범 사례
웹사이트에서 진행률 표시줄의 효과를 극대화하려면 다음 모범 사례를 따르세요:
전략적 배치
진행률 표시줄은 가장 효과적인 영역에 배치하세요. 일반적인 위치로는 헤더, 사이드바 또는 주요 콘텐츠 섹션이 있습니다. 페이지 레이아웃을 압도하지 않으면서 방문자에게 눈에 잘 띄도록 배치하세요.
일관된 디자인
Maintain a consistent design for your progress bars that align with your website’s overall theme and branding. This includes matching colors, fonts, and styles. Consistency helps create a cohesive user experience and reinforces your brand identity.
레이블 지우기
Always include labels or descriptions with your progress bars. This context helps users understand what the progress bar represents. For example, a progress bar labeled “Project Completion” is much more informative than one without any label.
현실적인 가치
진행률 표시줄에 표시되는 백분율 값이 정확하고 현실적인지 확인하세요. 과장된 진행률로 사용자를 오도하면 신뢰와 공신력이 손상될 수 있습니다. 진행률 표시줄을 정기적으로 업데이트하여 최신 데이터를 반영하세요.
대화형 요소
진행률 표시줄에 도구 설명이나 추가 정보를 제공하는 클릭 가능한 세그먼트와 같은 대화형 요소를 추가하는 것을 고려해 보세요. 이러한 대화형 요소는 사용자 참여를 높이고 데이터에 대한 접근성을 높일 수 있습니다.
여러 개의 진행률 표시줄 사용
표시할 데이터 요소나 지표가 여러 개 있는 경우 여러 개의 진행률 표시줄을 사용합니다. 이는 사용자가 다양한 정보를 한 눈에 확인해야 하는 대시보드나 실적 추적 페이지에서 특히 유용할 수 있습니다.
접근성
장애가 있는 사용자를 포함한 모든 사용자가 진행률 표시줄에 액세스할 수 있는지 확인하세요. 대비되는 색상을 사용하여 눈에 잘 띄게 하고, 대체 텍스트를 제공하며, 키보드를 사용하여 진행률 표시줄을 탐색할 수 있도록 하세요.
반응형 디자인
진행률 표시줄이 데스크톱, 태블릿, 스마트폰 등 모든 기기에서 반응성이 뛰어나고 올바르게 표시되는지 확인하세요. 다양한 화면 크기에서 테스트하여 원활한 사용자 경험을 보장하세요.
정기적인 테스트 및 최적화
진행률 표시줄을 지속적으로 테스트하여 다양한 브라우저와 디바이스에서 의도한 대로 작동하는지 확인하세요. 분석 도구를 사용하여 사용자가 진행률 표시줄과 상호 작용하는 방식을 추적하고 사용자 피드백 및 행동에 따라 조정하세요.
문맥 관련성
Ensure the use of progress bars is contextually relevant to the content of the page. For instance, using a progress bar to track donation goals in a fundraising campaign is highly relevant and adds value to the user’s experience.
진행률 표시줄 테스트 및 최적화
After adding and customizing your progress bar, it’s essential to test and optimize it:
- 장치 호환성: 데스크톱, 태블릿, 스마트폰 등 다양한 디바이스에서 진행률 표시줄이 올바르게 표시되는지 확인하세요.
- 브라우저 호환성: 여러 브라우저에서 진행률 표시줄을 테스트하여 모든 플랫폼에서 원활하게 작동하는지 확인하세요.
- 상호 작용을 추적합니다: 분석 도구를 사용하여 사용자가 진행률 표시줄과 상호 작용하는 방식을 모니터링하세요. 이 데이터는 사용자 행동에 대한 인사이트를 제공하고 필요한 조정을 하는 데 도움이 될 수 있습니다.
- 정기 업데이트: 진행률 데이터를 최신 상태로 유지하세요. 진행률 표시줄을 정기적으로 업데이트하면 사용자에게 정확한 정보를 제공하여 신뢰와 참여도를 유지할 수 있습니다.
결론
이제 ZoloBlocks를 사용하여 워드프레스 구텐베르크에 진행률 표시줄을 추가하는 방법을 알았으니 한 번 시도해 보시겠습니까?
진행률 표시줄은 사용자 경험을 향상시킬 수 있는 간단하면서도 강력한 방법입니다. 진행률을 시각적으로 명확하게 표시하고 사용자의 참여를 유도하며 사이트에 전문적인 느낌을 더할 수 있습니다.
이 가이드에 설명된 단계에 따라 필요에 맞는 진행률 표시줄을 만들고 사용자 지정하세요. 다양한 스타일과 배치를 실험하여 오디언스에게 가장 적합한 것을 찾아보세요.
자주 묻는 질문
진행률 표시줄이란 무엇인가요?
진행률 표시줄은 작업 또는 데이터 요소의 진행률을 표시하는 시각적 표시기로, 주로 색상 막대로 표시됩니다. 사용자가 목표를 향해 얼마나 진행되었는지 빠르게 파악할 수 있도록 도와줍니다.
진행률 표시줄은 사용자 경험을 어떻게 개선하나요?
진행률 표시줄은 작업 또는 데이터의 상태에 대한 명확한 시각적 피드백을 제공하여 사용자 경험을 향상시킵니다. 진행률 표시줄은 정보를 한 눈에 쉽게 파악할 수 있도록 하여 사용자의 참여와 관심을 유도합니다.
단일 페이지에 여러 개의 진행률 표시줄을 추가할 수 있나요?
예, 하나의 페이지에 여러 개의 진행률 표시줄을 추가할 수 있습니다. 이는 프로젝트 마일스톤이나 다양한 캠페인 목표와 같은 다양한 데이터 세트를 표시하는 데 유용합니다.
진행률 표시줄은 모든 워드프레스 테마와 호환되나요?
Progress bars created with ZoloBlocks are designed to be compatible with most WordPress themes. However, it’s always a good idea to test the progress bar on your specific theme to ensure seamless integration.


