양식은 모든 웹사이트의 필수 요소입니다. 양식을 통해 사용자 정보를 수집하고, 피드백을 받고, 리드를 확보할 수도 있습니다. 워드프레스 웹사이트에 양식을 추가하는 것은 비즈니스 측면에서 큰 도움이 될 수 있습니다.
웹사이트에 양식을 추가하면 얻을 수 있는 이점이 매우 크므로 각별히 주의를 기울여야 합니다. 더 많은 제출을 유도하기 위해 다양한 유형의 양식과 양식을 사용자 지정하는 방법에 대해 알아두어야 합니다.
이 가이드에서는 워드프레스 구텐베르크에서 양식을 추가하는 방법과 사용자 정의하는 방법을 보여드립니다. 또한 더 많은 리드를 수집하기 위한 양식 작성 모범 사례에 대해서도 설명합니다.
시작해보자!
워드프레스 구텐베르크에서 양식을 추가하는 단계
워드프레스 사이트에 양식을 추가할 준비가 되셨나요? 이제 ZoloBlocks 플러그인 를 사용하면 프로세스가 더 쉬워집니다. 웹 사이트에서 사용할 수 있는 광범위한 블록 컬렉션을 제공하는 최고의 웹 디자인용 워드프레스 플러그인 중 하나입니다.
ZoloBlocks는 웹사이트의 사용자 경험을 향상시키는 매우 유연하고 동적인 양식 빌더 블록을 제공합니다. 구현 및 사용자 정의가 매우 쉽습니다. 사용 방법은 양식 블록 를 추가하려면 양식 유형연락처 양식, 약속 예약 양식, 이벤트 등록 양식, 피드백 양식 등이 포함되어 있습니다.
그 과정을 자세히 설명해드리겠습니다. 먼저 시작하는 방법은 다음과 같습니다. ZoloBlocks.
- ZoloBlocks 다운로드, 설치 및 활성화: 먼저 워드프레스 대시보드에 로그인합니다. 다음으로 이동합니다. 플러그인 를 클릭하고 신규 추가 플러그인. 검색창에 다음을 입력합니다. "ZoloBlocks."
- 찾았으면 지금 설치. 설치하는 데 잠시 시간이 걸립니다. 설치가 완료되면 활성화 버튼을 클릭합니다. 이제 워드프레스 대시보드에서 ZoloBlocks를 사용할 수 있으며 바로 사용할 수 있습니다.
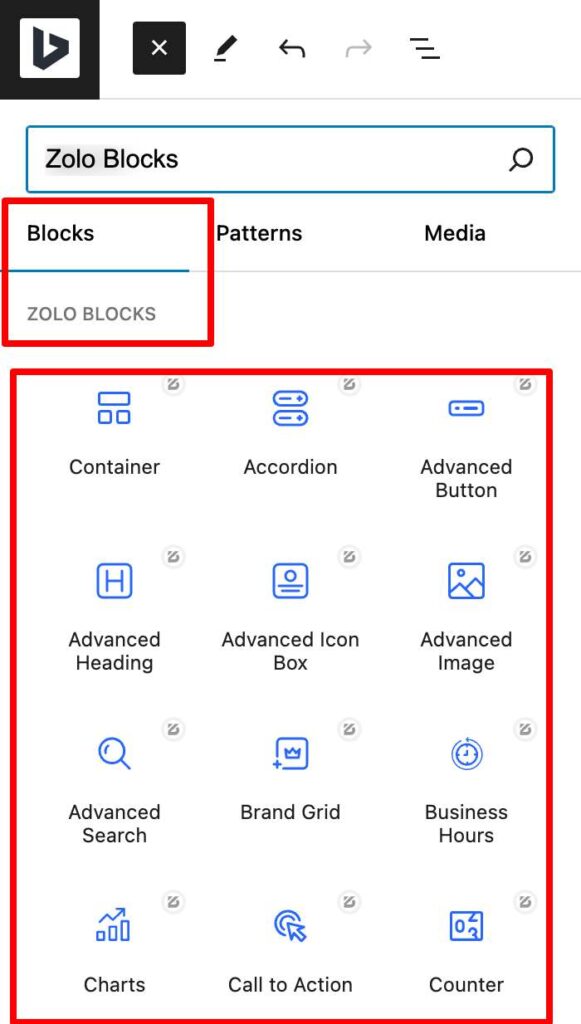
- 구텐베르크에서 ZoloBlocks에 액세스합니다: 구텐베르크 편집기에서 페이지 또는 글을 엽니다. 페이지에서 블록 추가 버튼(+ 기호)을 클릭합니다. 아래로 스크롤하면 블록 옵션 중에 ZoloBlocks가 표시됩니다. 이를 선택하면 양식 블록을 포함한 기능을 사용할 수 있습니다.
ZoloBlocks를 사용하여 워드프레스 구텐베르크에 양식 추가하기
양식을 추가할 준비가 되셨나요? 다음 단계에 따라 ZoloBlocks를 사용하여 워드프레스 구텐베르크에서 양식을 만드세요.
01단계: 구텐베르크에서 페이지 또는 글 열기
양식을 추가할 새 페이지 또는 글을 만들거나 구텐베르크 편집기에서 기존 양식을 엽니다. 양식을 배치할 위치까지 아래로 스크롤합니다.
02단계: 양식 작성기 블록 찾기 및 추가하기
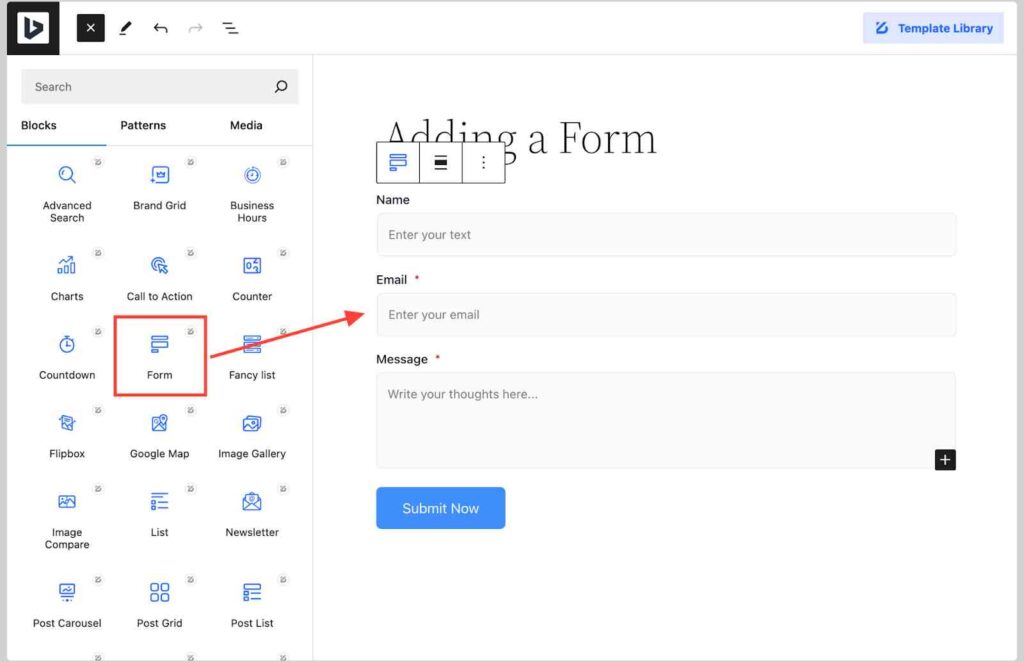
를 클릭하고 블록 추가 버튼(+ 기호)을 클릭합니다. 블록 옵션을 스크롤하여 ZoloBlocks를 찾거나 검색창에서 검색합니다. ZoloBlocks를 찾으면 웹사이트에서 사용할 수 있는 다양한 블록 옵션이 표시됩니다. 원하는 블록(이 경우 양식 블록)을 찾을 때까지 계속 스크롤합니다.

이제 양식 블록을 클릭하면 웹사이트에 추가됩니다. 처음에는 이 블록에 3개의 텍스트 필드(이름, 이메일, 메시지)와 버튼이 표시됩니다. 하지만 완전히 사용자 정의할 수 있으므로 원하는 만큼 필드를 추가할 수 있습니다. 이 양식 블록에는 세 가지 사전 설정 스타일도 제공됩니다.

이 블록은 대화형 양식을 만들고 사용자 지정하는 데 도움이 되도록 설계되었습니다.
03단계: 양식 블록 사용자 지정
필요한 양식 필드를 추가하는 것으로 시작하세요. ZoloBlocks는 텍스트 필드, 이메일 필드, 메시지 등 다양한 필드 유형을 제공합니다. 요구 사항에 따라 각 필드를 구성하세요.

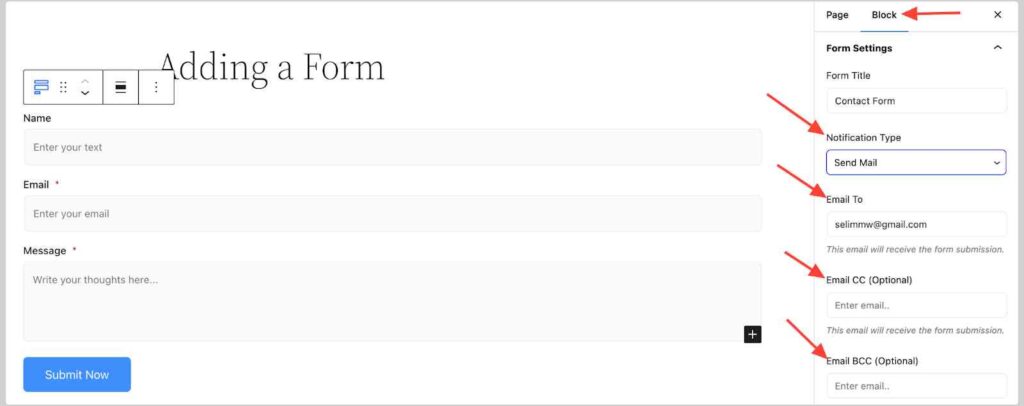
양식 제출 설정을 설정할 수 있습니다. 이메일 주소로 전송할지, 데이터베이스에 응답을 저장할지 등 양식 제출을 어디로 보낼지 결정합니다. 양식이 제출되면 알려주는 이메일 알림을 구성하고 성공적인 제출에 대한 확인 메시지를 설정할 수도 있습니다.

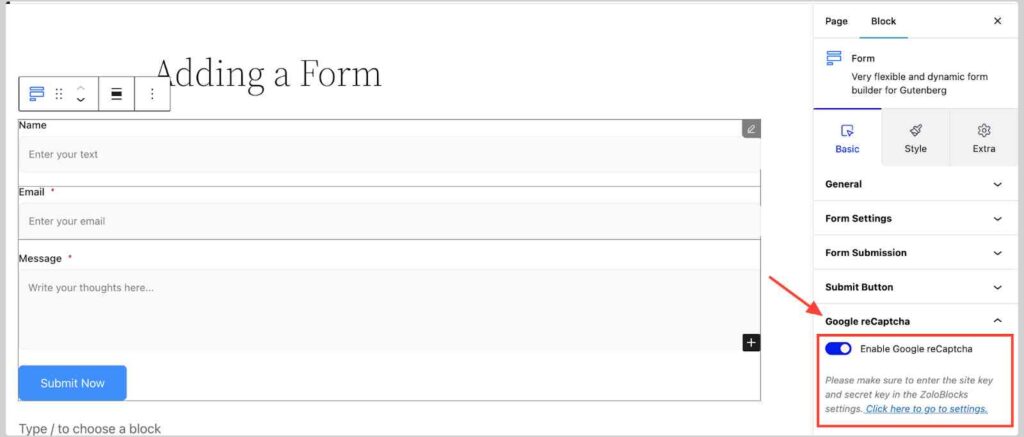
늘리려면 웹사이트 보안 스팸을 방지하려면 양식 블록에 Google 리캡차를 추가할 수 있습니다. 이렇게 하면 사용자가 양식을 통해 응답을 제출하려고 할 때 Google에서 사용자의 진위 여부를 확인할 수 있습니다.

양식을 멋지게 꾸미세요. 사이트 디자인에 맞게 색상, 글꼴, 레이아웃을 사용자 지정하세요. 양식이 읽기 쉽고 시각적으로 매력적으로 보이도록 하세요.
웹사이트에서 양식을 사용하는 이유는 무엇인가요?
양식은 고객, 클라이언트 또는 방문자에 대한 개인 정보를 수집하는 가장 좋은 방법 중 하나입니다. 이를 통해 적절한 마케팅을 통해 육성하고 유료 고객으로 전환할 수 있는 리드를 수집할 수 있습니다.
웹사이트에서 양식을 사용하면 얻을 수 있는 몇 가지 추가 혜택은 다음과 같습니다:
귀중한 정보 수집
양식은 사용자 데이터를 수집하는 직접적인 방법입니다. 이메일 주소, 피드백, 문의 사항 등을 수집할 수 있습니다. 예를 들어 사이트의 문의 양식은 고객의 질문을 수집하고 신속하게 응답하는 데 도움이 될 수 있습니다.
사용자 상호 작용 개선
양식을 통해 사이트를 대화형으로 만들 수 있습니다. 사용자는 설문조사에 참여하거나 뉴스레터에 가입하여 콘텐츠에 참여할 수 있습니다. 양식 스토리에 따르면약 50%의 마케터가 다음과 같이 동의합니다. 웹 양식은 전환율이 가장 높은 리드 생성 도구입니다..
전환 증대
양식은 리드를 확보하는 데 매우 중요합니다. 양식을 잘 배치하면 방문자를 구독자나 고객으로 전환할 수 있습니다. 예를 들어 이메일 주소를 입력하는 대가로 무료 전자책을 제공하면 이메일 목록을 크게 늘릴 수 있습니다.
커뮤니케이션 간소화
양식을 사용하면 커뮤니케이션을 더 쉽게 관리할 수 있습니다. 무작위로 이메일을 분류하는 대신 양식의 구조화된 데이터를 받은 편지함이나 CRM으로 바로 전송할 수 있습니다. 이렇게 하면 시간을 절약하고 커뮤니케이션을 체계적으로 관리할 수 있습니다.
양식 작성 모범 사례
효과적인 양식을 만드는 것은 단순히 필드를 추가하는 것 이상입니다. 사용자 친화적이고 효과적인 양식을 만들려면 다음 모범 사례를 따르세요.
- 단순하게 유지: 너무 많은 필드로 사용자에게 부담을 주지 마세요. 필수 정보 수집에 집중하세요. 양식이 짧을수록 작성될 가능성이 높습니다.
- 명확하고 간결하게: 직관적인 언어와 명확한 지침을 사용하세요. 사용자는 어떤 정보가 왜 필요한지 이해해야 합니다.
- 모바일 응답성 보장: 양식이 모든 기기에서 원활하게 작동해야 합니다. 휴대폰과 태블릿에서 양식을 테스트하여 반응이 빠르고 사용하기 쉬운지 확인하세요.
- 양식 테스트: 라이브로 전환하기 전에 양식을 테스트하여 모든 필드와 설정이 예상대로 작동하는지 확인하세요. 제출 프로세스가 원활하고 오류가 없는지 확인하세요.
- 보안 보장: 사람들로부터 민감한 개인 정보를 수집하는 만큼 이 데이터의 보안에 대해 투명하게 알려야 합니다. 개인정보 처리방침을 읽어보라고 제안하여 개인정보가 보호될 것이라는 확신을 줄 수 있습니다.
다양한 유형의 양식 예시
예시를 보고 더 나은 양식을 만들 수 있는 영감을 얻을 수 있습니다. 다음은 웹사이트에서 사용할 수 있는 효과적인 양식 디자인의 몇 가지 예입니다.
문의 양식
이름, 이메일, 메시지 입력란이 있는 간단한 문의 양식입니다. 이 양식은 간단하고 방문자가 쉽게 사용할 수 있습니다. 일반적인 문의 및 고객 지원에 적합합니다.
뉴스레터 신청
방문자의 이름과 이메일 주소를 묻는 짧은 양식입니다. 이 양식은 이메일 목록을 늘리고 사용자가 콘텐츠에 계속 참여하도록 하는 데 도움이 될 수 있습니다. 다양한 유형의 뉴스레터 수신을 선택할 수 있는 확인란을 추가하는 것도 도움이 될 수 있습니다.
설문 조사 양식
객관식 질문, 확인란 및 텍스트 필드가 포함된 보다 자세한 양식입니다. 이 양식을 사용하여 오디언스로부터 피드백과 인사이트를 수집할 수 있습니다. 사용자 선호도, 제품 피드백 또는 이벤트 평가에 대한 정보를 수집하도록 맞춤 설정할 수 있습니다.
등록 양식
이름, 이메일, 연락처 및 이벤트 관련 질문 필드를 포함하여 이벤트 등록을 위해 설계된 양식입니다. 이 양식은 웨비나, 워크샵 또는 참석자 등록이 필요한 모든 이벤트에 사용할 수 있습니다.
주문 양식
제품이나 서비스를 판매하는 비즈니스를 위한 주문 양식입니다. 제품 선택, 수량, 고객 세부 정보, 결제 정보를 입력하는 필드를 포함할 수 있습니다. 이러한 유형의 양식은 고객 구매 프로세스를 간소화합니다.
입사 지원 양식
개인 정보, 이력서 업로드, 자기소개서 및 추천인 입력란이 있는 입사 지원서 수집용 양식입니다. 이 양식은 지원자 정보를 한 곳에 정리하여 채용 프로세스를 간소화하는 데 도움이 됩니다.
피드백 양식
웹사이트, 제품 또는 서비스에 대한 사용자의 피드백을 수집하는 데 중점을 둔 양식입니다. 평가 척도, 댓글 상자 및 구체적인 질문을 포함하여 자세한 인사이트를 얻을 수 있습니다.
약속 예약 양식
이름, 연락처 정보, 선호하는 예약 날짜 및 시간을 입력하는 필드가 있는 예약 예약 양식입니다. 미용실, 클리닉, 컨설턴트 등 예약을 통해 서비스를 제공하는 비즈니스에 이상적입니다.
마무리
워드프레스 사이트에 양식을 추가하는 것은 잠재고객과 소통할 수 있는 강력한 방법입니다. ZoloBlocks와 구텐베르크 편집기를 사용하면 이 과정이 간단하고 효율적입니다.
워드프레스 구텐베르크에서 양식을 쉽게 추가하는 단계별 프로세스를 살펴보았으니 이제 웹사이트에 다양한 유형의 양식을 추가할 수 있기를 바랍니다.
지금 바로 다양한 유형의 양식을 실험해 보세요. 이러한 양식이 잠재 고객과 소통하고 비즈니스 목표를 달성하는 데 어떻게 도움이 되는지 알아보세요.
궁금한 점이 있거나 추가 도움이 필요하면 아래에 댓글을 남겨 주세요. 저희가 도와드리겠습니다!
자주 묻는 질문
양식은 내 웹사이트에 어떤 이점이 있나요?
양식은 사용자 정보를 수집하고, 참여도를 높이고, 리드를 확보하고, 커뮤니케이션을 간소화하는 데 도움이 됩니다. 양식을 사용하면 웹사이트를 더욱 인터랙티브하고 사용자 친화적으로 만들 수 있습니다.
양식 블록을 사용자 지정할 수 있나요?
예, 양식 블록을 광범위하게 사용자 정의할 수 있습니다. 다양한 필드 유형을 추가하고, 제출 설정을 구성하고, 사이트 디자인에 맞게 양식의 스타일을 지정할 수 있습니다.
졸로블록으로 어떤 유형의 양식을 만들 수 있나요?
문의 양식, 등록 양식, 피드백 양식, 뉴스레터 신청 양식 등 다양한 양식을 만들 수 있습니다. ZoloBlocks는 필요에 맞는 다양한 필드 유형과 사용자 지정 옵션을 제공합니다.
양식 제출은 어떻게 처리하나요?
양식 제출을 이메일 주소로 보내거나 데이터베이스에 저장하거나 CRM과 통합하도록 구성할 수 있습니다. 양식 제출이 성공하거나 실패할 때마다 메시지를 표시할 수 있습니다. 또한 양식이 제출될 때 이메일 알림을 설정하여 중요한 메시지를 놓치지 않도록 할 수 있습니다.


