Forms are essential elements for any website. They let you collect user information, get feedback, and even capture leads. Adding a form to your WordPress website might prove to be a masterstroke in terms of your business.
As the upside of adding a form to your website is huge, you should pay extra attention to it. You should learn about different types of forms and how to customize them to influence more submissions.
In this guide, we’ll show you how to add a form in WordPress Gutenberg and how to customize it. We’ll also discuss the best practices of form creation to collect more leads.
Let’s get started!
Steps to Add a Form in WordPress Gutenberg
Ready to add forms to your WordPress site? We’ll use the ZoloBlocks plugin to make the process easier. It is one of the best WordPress plugins for web design that offers an extensive collection of blocks to use on your website.
ZoloBlocks offers a very flexible and dynamic form builder block to enhance the user experience of your website. It’s very easy to implement and customize. You can use the Form block to add many types of forms, including a contact form, appointment booking form, event registration form, feedback form, and more.
We’ll explain the process in detail. First, here’s how to get started with ZoloBlocks.
- Download, Install, and Activate ZoloBlocks: First, log in to your WordPress dashboard. Navigate to Plugins and click on Add New Plugin. In the search bar, type “ZoloBlocks.“
- Once you find it, click Install Now. The installation will take a few moments. After installation, click the Activate button. ZoloBlocks will now be available in your WordPress dashboard and ready to use.
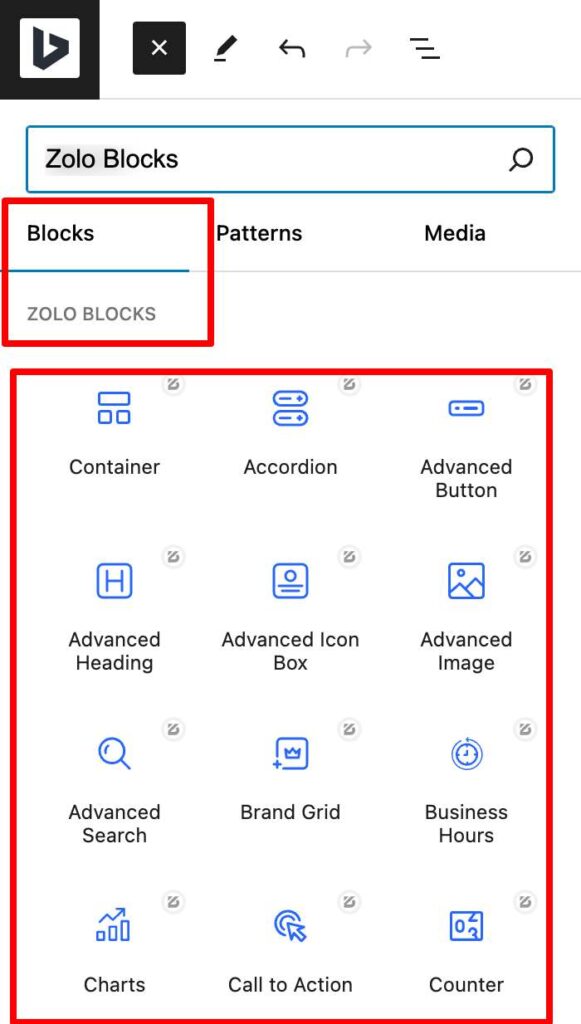
- Access ZoloBlocks in Gutenberg: Open any page or post in the Gutenberg editor. Click the Add Block button (the + sign). Scroll down, and you’ll see ZoloBlocks among your block options. Select it to start using its features, including the Form block.
Add a Form in WordPress Gutenberg Using ZoloBlocks
Ready to add a form? Follow these steps to create a form in WordPress Gutenberg using ZoloBlocks.
Step 01: Open Your Page or Post in Gutenberg
Either create a new page or post where you want to add a form or open an existing one in the Gutenberg editor. Scroll down to the place where you want to place your form.
Step 02: Find and Add the Form Builder Block
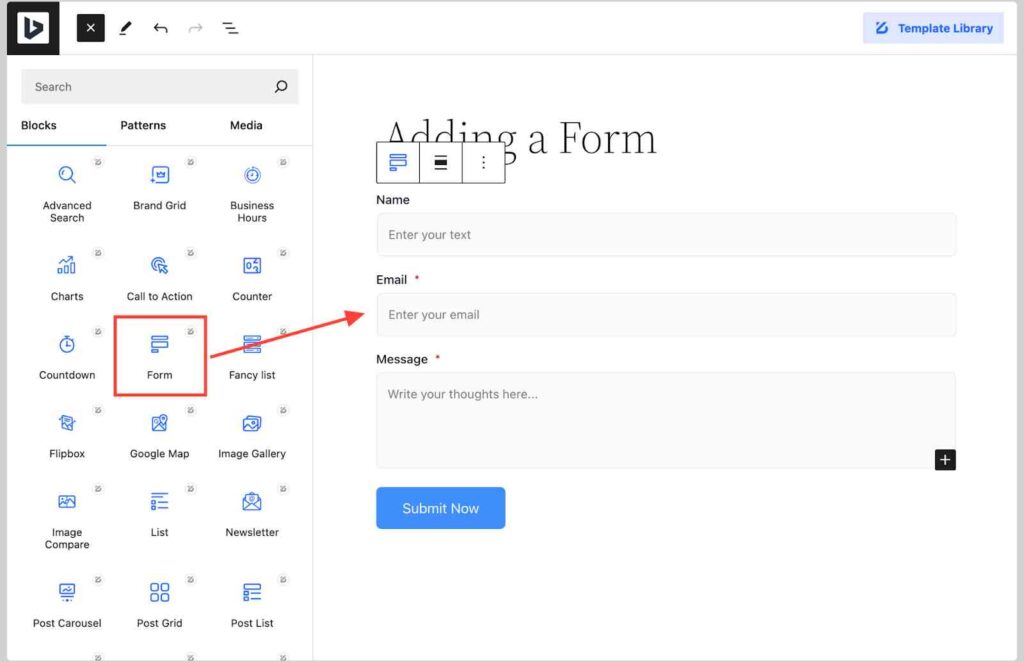
Klik op de Add Block button (the + sign). Scroll through the block options until you find ZoloBlocks, or search in the search box. Once you find ZoloBlocks, you’ll see the various block options that you can use on your website. Keep scrolling until you find the one you’re looking for, the Form block in this case.

Klik nu op de Formulier block, and it will be added to your website. Initially, you’ll see three text fields (Name, Email, Message) and a button in this block. But it’s fully customizable, so you can add as many fields as you like. You’ll also get three preset styles for this form block.

Dit blok is ontworpen om je te helpen interactieve formulieren te maken en aan te passen.
Stap 03: Het formulierblok aanpassen
Begin met het toevoegen van de formuliervelden die je nodig hebt. ZoloBlocks biedt verschillende soorten velden, zoals tekstvelden, e-mailvelden en berichten. Configureer elk veld volgens uw wensen.

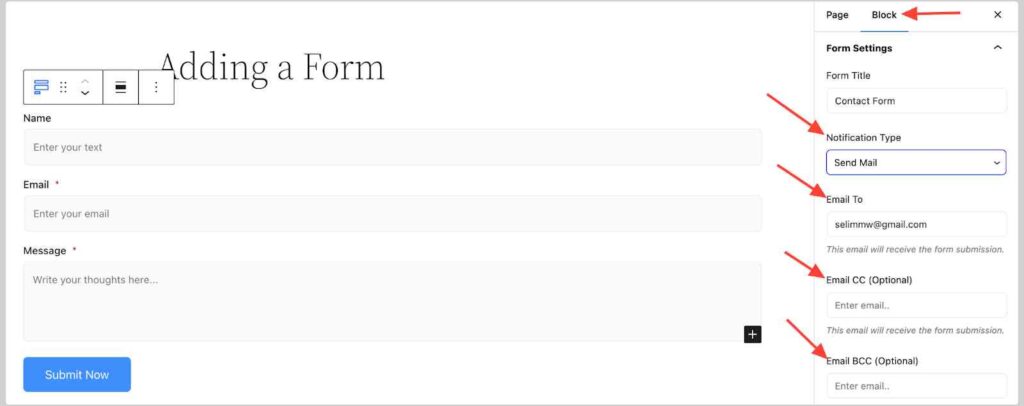
U kunt de instellingen voor het verzenden van formulieren instellen. Bepaal waar de formulierverzendingen naartoe gestuurd moeten worden, bijvoorbeeld naar een e-mailadres of sla het antwoord op in een database. U kunt ook e-mailmeldingen configureren om u te waarschuwen wanneer een formulier is verzonden en bevestigingsberichten instellen voor succesvolle verzending.

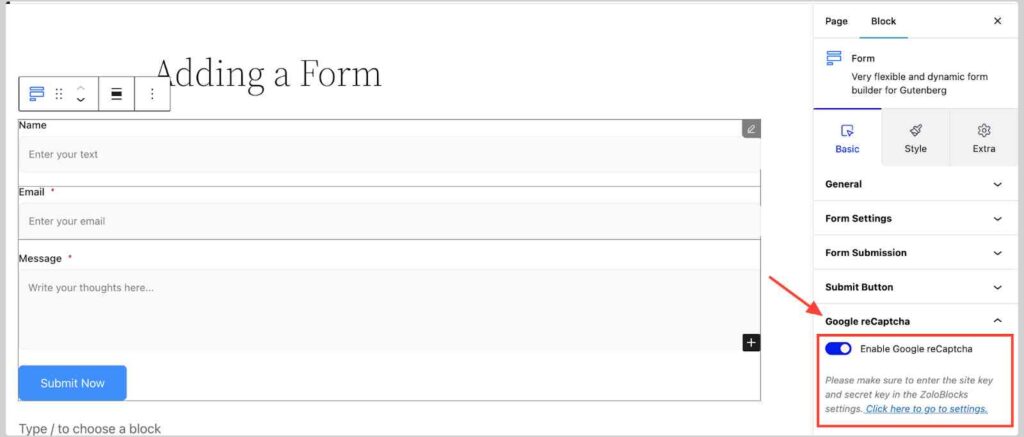
Om websitebeveiliging Tegen spam kun je een Google reCaptcha toevoegen aan je formulierblok. Op die manier kan Google de authenticiteit van de gebruiker valideren wanneer deze probeert te reageren via je formulier.

Make your form look great. Customize the colors, fonts, and layout to match your site’s design. Ensure that the form is easy to read and visually appealing.
Waarom formulieren gebruiken op uw website?
Formulieren zijn een van de beste manieren om persoonlijke informatie over je klanten of bezoekers te verzamelen. Hiermee kun je leads verzamelen die je met de juiste marketing kunt koesteren en omzetten in betalende klanten.
Hier zijn enkele extra voordelen van het gebruik van formulieren op je website:
Waardevolle informatie verzamelen
Formulieren zijn een directe manier om gebruikersgegevens te verzamelen. U kunt e-mailadressen, feedback, vragen en meer verzamelen. Met een contactformulier op uw site kunt u bijvoorbeeld vragen van klanten verzamelen en snel reageren.
Gebruikersinteractie verbeteren
Formulieren maken uw site interactief. Gebruikers kunnen uw inhoud gebruiken door enquêtes in te vullen of zich in te schrijven voor nieuwsbrieven. Volgens Form Storyis ongeveer 50% van de marketeers het ermee eens dat webformulieren hun best converterende instrument voor leadgeneratie zijn.
Conversies verhogen
Formulieren zijn cruciaal voor het vastleggen van leads. Een goed geplaatst formulier kan bezoekers omzetten in abonnees of klanten. Bijvoorbeeld, het aanbieden van een gratis e-book in ruil voor een e-mailadres kan je e-maillijst aanzienlijk doen groeien.
Communicatie stroomlijnen
Formulieren maken het eenvoudiger om communicatie te beheren. In plaats van willekeurige e-mails te sorteren, kun je gestructureerde gegevens van formulieren rechtstreeks naar je inbox of CRM laten sturen. Dit bespaart tijd en houdt je communicatie overzichtelijk.
Beste praktijken voor het maken van formulieren
Het maken van effectieve formulieren is meer dan alleen het toevoegen van velden. Volg deze best practices om ervoor te zorgen dat je formulieren gebruiksvriendelijk en effectief zijn.
- Houd het eenvoudig: Overstelp gebruikers niet met te veel velden. Focus op het verzamelen van essentiële informatie. Een korter formulier zal eerder worden ingevuld.
- Wees duidelijk en beknopt: Gebruik eenvoudige taal en duidelijke instructies. Gebruikers moeten begrijpen welke informatie nodig is en waarom.
- Zorg voor mobiele respons: Je formulieren moeten naadloos werken op alle apparaten. Test je formulieren op mobiele telefoons en tablets om er zeker van te zijn dat ze responsief en gebruiksvriendelijk zijn.
- Test uw formulieren: Test je formulieren voordat je ze live zet om er zeker van te zijn dat alle velden en instellingen werken zoals verwacht. Zorg ervoor dat het indieningsproces soepel en foutloos verloopt.
- Veiligheid garanderen: Aangezien je gevoelige, persoonlijke informatie van mensen verzamelt, moet je transparant met hen zijn over de beveiliging van deze gegevens. Je kunt ze aanraden om je privacybeleid te lezen, zodat ze er zeker van kunnen zijn dat hun gegevens worden beschermd.
Voorbeelden van verschillende soorten formulieren
Het zien van voorbeelden kan je inspireren om betere formulieren te maken. Hier zijn een paar voorbeelden van effectieve formulierontwerpen die je op je website kunt gebruiken.
Contactformulier
A simple contact form with fields for name, email, and message. This form is straightforward and easy for visitors to use. It’s perfect for general inquiries and customer support.
Aanmelden voor nieuwsbrief
A short form asking for the visitor’s name and email address. This form can help grow your email list and keep users engaged with your content. Adding a checkbox for opting into different types of newsletters can also be beneficial.
Enquêteformulier
Een gedetailleerder formulier met meerkeuzevragen, selectievakjes en tekstvelden. Je kunt dit formulier gebruiken om feedback en inzichten van je publiek te verzamelen. Je kunt het aanpassen om informatie te verzamelen over gebruikersvoorkeuren, productfeedback of evenementevaluaties.
Registratieformulier
Een formulier ontworpen voor evenementregistraties, inclusief velden voor naam, e-mail, contactnummer en evenementspecifieke vragen. Dit formulier kan worden gebruikt voor webinars, workshops of andere evenementen waarvoor deelnemers moeten worden geregistreerd.
Bestelformulier
Een bestelformulier voor bedrijven die producten of diensten verkopen. Bevat velden voor productselectie, hoeveelheid, klantgegevens en betalingsinformatie. Dit type formulier vereenvoudigt het aankoopproces van de klant.
Job Application Form
A form for collecting job applications, with fields for personal information, resume uploads, cover letters, and references. This form helps streamline the hiring process by organizing applicant information in one place.
Feedback Form
A form focused on collecting feedback from users about your website, products, or services. Include rating scales, comment boxes, and specific questions to get detailed insights.
Appointment Booking Form
A form for scheduling appointments, with fields for name, contact information, preferred appointment dates, and times. This is ideal for businesses that offer services by appointment, such as salons, clinics, and consultants.
Wrap Up
Adding forms to your WordPress site is a powerful way to engage with your audience. With ZoloBlocks and the Gutenberg editor, the process is simple and efficient.
As we’ve covered the step-by-step process to easily add a form in WordPress Gutenberg, we hope you can now add different types of forms in your website.
Start experimenting with different types of forms today. See how they can help you connect with your audience and achieve your business goals.
If you have any questions or need further assistance, feel free to leave a comment below. We’re here to help!
FAQs
How Do Forms Benefit My Website?
Forms help you gather user information, improve engagement, capture leads, and streamline communication. They make your website more interactive and user-friendly.
Can I Customize the Form Block?
Yes, you can customize the Form Block extensively. You can add different field types, configure submission settings, and style the form to match your site’s design.
What Types of Forms Can I Create with ZoloBlocks?
You can create a variety of forms, including contact forms, registration forms, feedback forms, newsletter signup forms, and more. ZoloBlocks offers a range of field types and customization options to fit your needs.
How Do I Handle Form Submissions?
You can configure form submissions to be sent to an email address, stored in a database, or integrated with a CRM. You can show a message for each successful or failed form submission. On top of that, you can set up email notifications to alert you when a form is submitted, ensuring you never miss an important message.


