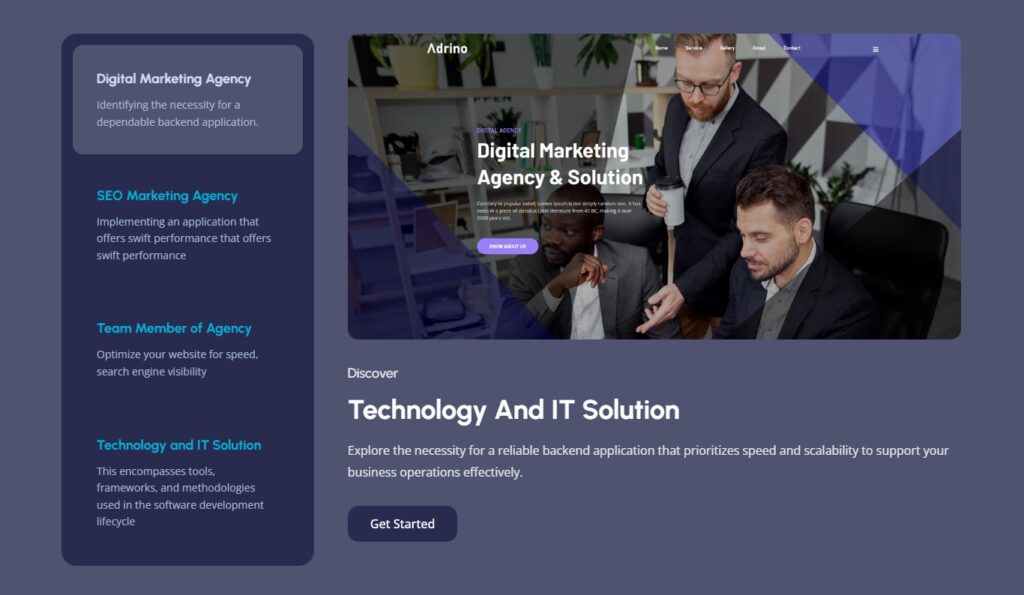
Travailler avec Gutenberg seul est une tâche de tracas si vous voulez concevoir un site web puissant avec un look élégant !
De plus, l'installation d'un bon plugin tiers qui s'adapte à Gutenberg n'est pas non plus une tâche facile.
Mais s'il existait un outil qui conçoit votre site web dynamiquement depuis le tableau de bord Gutenberg et qui ne vous apporte aucun mal de tête ?
Nous vous apportons ZoloBlocks, un plugin réalisé par BDThemesune plateforme de confiance qui a bâti sa réputation dès le départ.
Montons à bord, apprenons et explorons davantage les ZoloBlocks, d'accord ?
Qu'est-ce que ZoloBlocks ?
ZoloBlocks est un nouveau plugin pour le constructeur de site Gutenberg de WordPress. Que vous travailliez seul ou en équipe, ZoloBlocks facilite la conception de sites web avec plus de 30 éléments gratuits comme Accordion, Advanced Button, Image Gallery, et plus encore.
Le plan Pro à venir comprendra la préparation au référencement, une sécurité de premier ordre, une interface utilisateur conviviale, des performances rapides, des mises à jour régulières et une assistance fiable. ZoloBlocks est conçu pour simplifier la conception de sites web sans se ruiner.

Explorer les plus de 30 éléments
Avec plus de 30 éléments, ZoloBlocks répond aux besoins de votre site web. D'autres sont encore à venir et s'ajoutent à la liste. Mais voyons les détails de ceux qui sont disponibles.
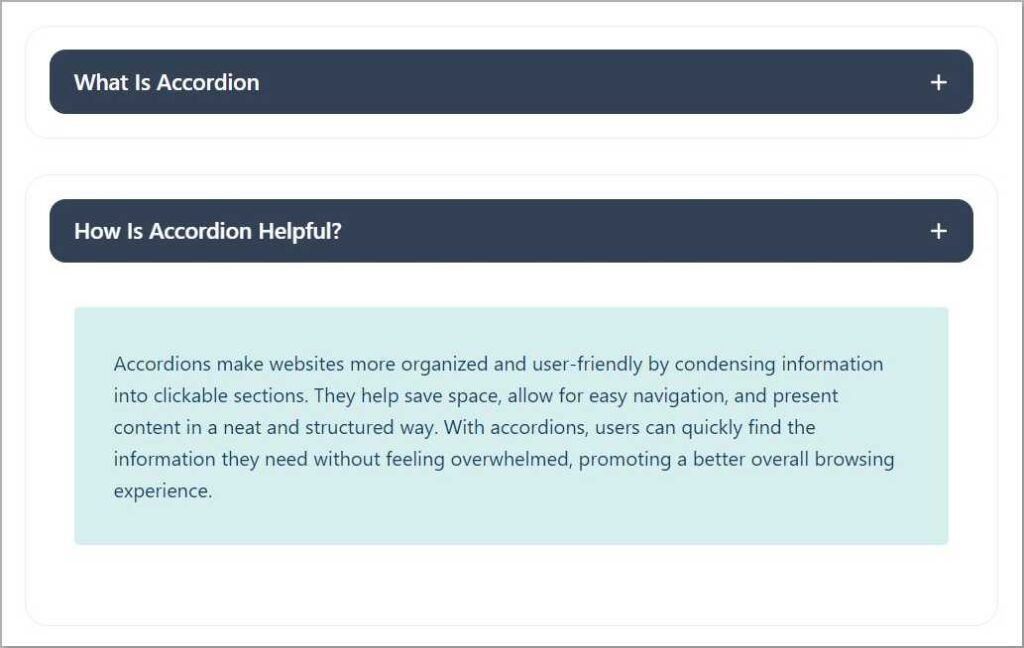
01. Accordéon
Un accordéon is a neat way to organize information on a website. It’s a clickable section with a title, and when you click on it, it opens up to show more details. Accordion is mostly used for FAQ sections or showing details without making the webpage look too crowded. Design the FAQ section in a more interesting and clickable way.

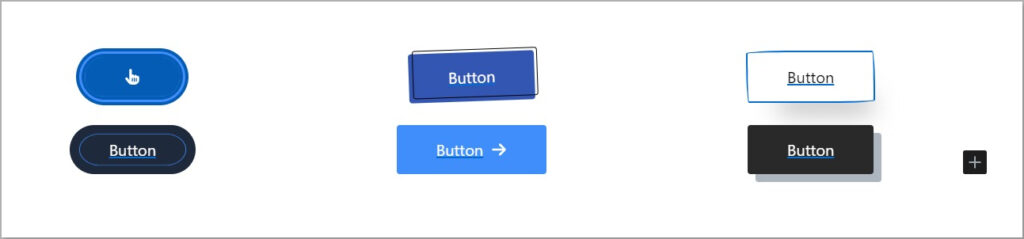
02. Bouton avancé
Les boutons rendent les sites web interactifs et vous aident à vous déplacer ou à faire des choses d'un simple clic. L'élément Advanced button est un bouton dynamique préconstruit doté de nombreuses fonctionnalités. Vous pouvez désormais concevoir un bouton normal de manière différente pour rendre votre site Web plus attrayant.

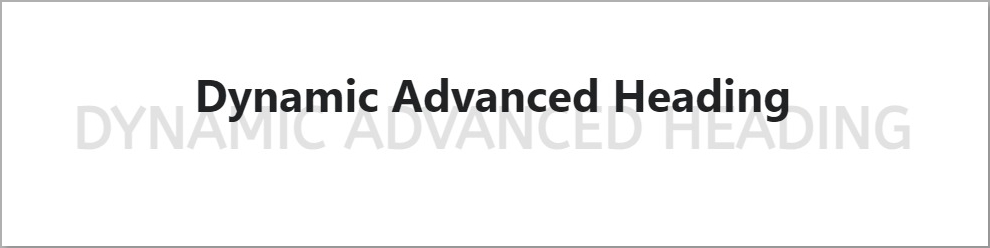
03. Titre avancé
Rubriques make the webpage organized and easy to read. When you see a heading, you know what the following content is going to talk about. It’s like a guide that divides the webpage into different sections. Now you can style your website content headings dynamically in minutes.

04. Boîte à icônes avancée
La boîte à icônes avancée vous permet de concevoir une section avec une icône, une description et un bouton. Ceci est spécifiquement utilisé pour décrire les caractéristiques, les petites notes, etc. ZoloBlocks Advanced Icon Box est conçu au niveau suivant. Vous pouvez concevoir, ajouter de la couleur, changer les icônes, et styliser selon les besoins de votre site web.

05. Image avancée
Les blocs Gutenberg d'images avancées dans WordPress offrent des options d'affichage d'images polyvalentes directement dans l'éditeur. Ils vous permettent de personnaliser la taille de l'image, l'alignement, les bordures et les effets facilement. Élevez les images de votre site WordPress à un niveau supérieur avec un contrôle total sur chaque détail, permettant une narration visuelle étonnante.

06. Recherche avancée
La recherche avancée est un outil dynamique conçu pour renforcer votre site WordPress. Libérez le potentiel pour captiver votre audience avec une expérience de recherche interactive comme jamais auparavant. Créez une barre de recherche personnalisée sans effort, invitant vos utilisateurs à un voyage de découverte sans faille.

07. Grille de marque
La section "Grille de marque" d'un site web est une sorte de galerie sympa où l'on peut voir différents logos ou marques en un seul endroit. C'est un moyen pour un site web de présenter les entreprises ou les partenaires avec lesquels il est en relation. Cette section contribue à renforcer la crédibilité du site et montre qu'il est associé à des noms réputés.

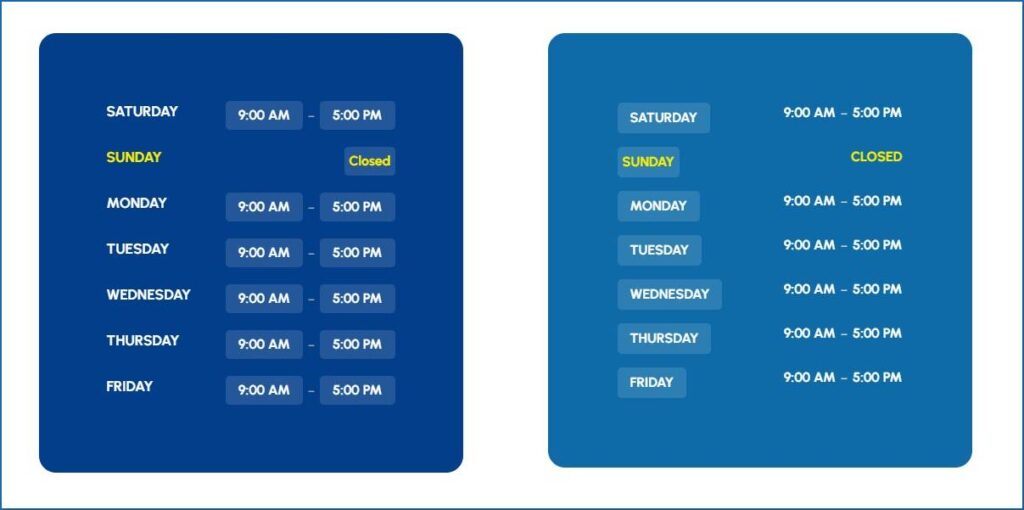
08. Heures d'ouverture
Avec notre élément WordPress Business Hours, mettre en avant vos horaires d'ouverture est simple. Personnalisez et présentez votre horaire pour un look élégant et professionnel qui améliore l'expérience de l'utilisateur.

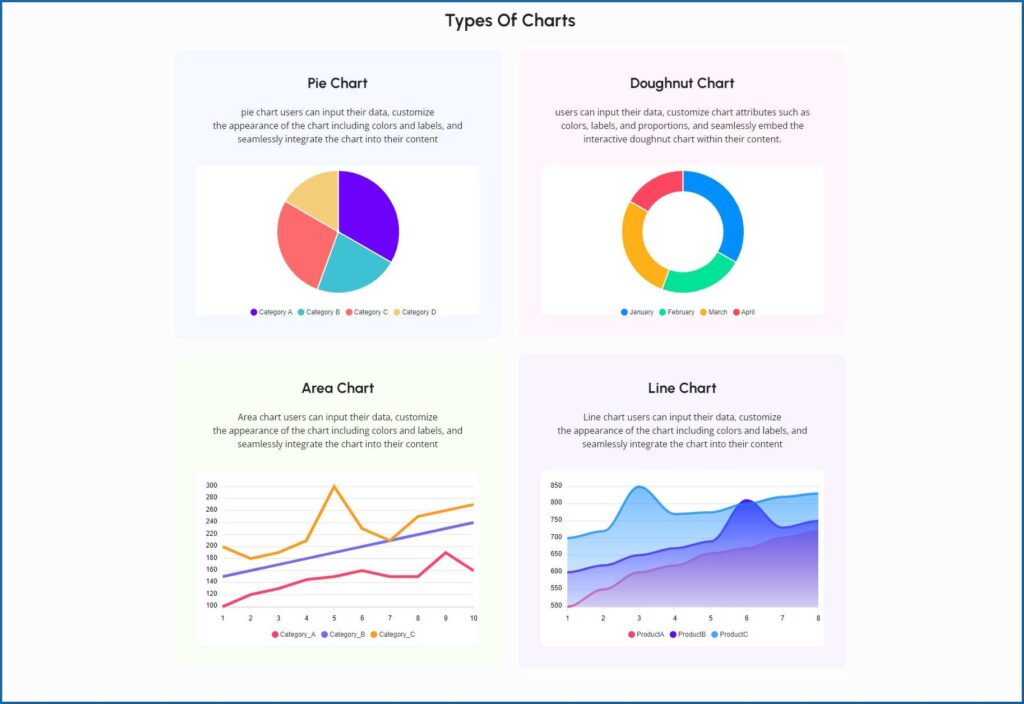
09. Graphiques
Graphiques dans WordPress offrent un moyen facile et attrayant de visualiser des données. Avec des options telles que les diagrammes à barres, linéaires, circulaires et de surface, les utilisateurs peuvent rapidement créer des visuels informatifs. Qu'il s'agisse de présenter des statistiques ou de suivre des tendances, WordPress facilite la création de graphiques visuellement attrayants qui améliorent la présentation des données.

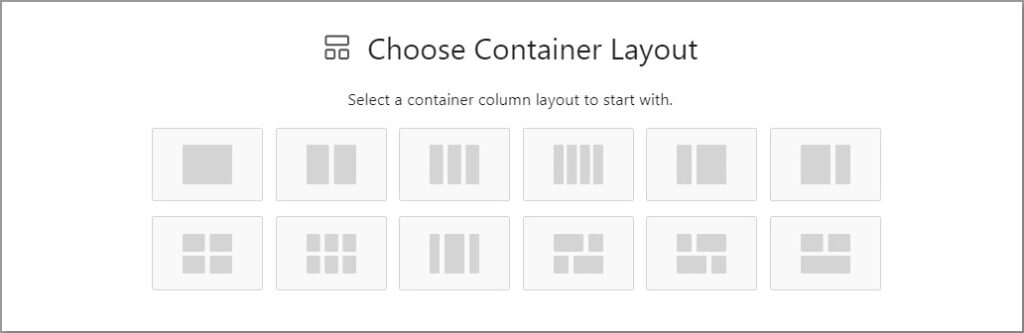
10. Conteneur
Un élément conteneur est comme une toile vierge pour la conception de sections dynamiques. Il contient d'autres éléments et vous permet de les disposer comme vous le souhaitez, ce qui vous donne un contrôle total sur la mise en page et l'apparence de chaque section.

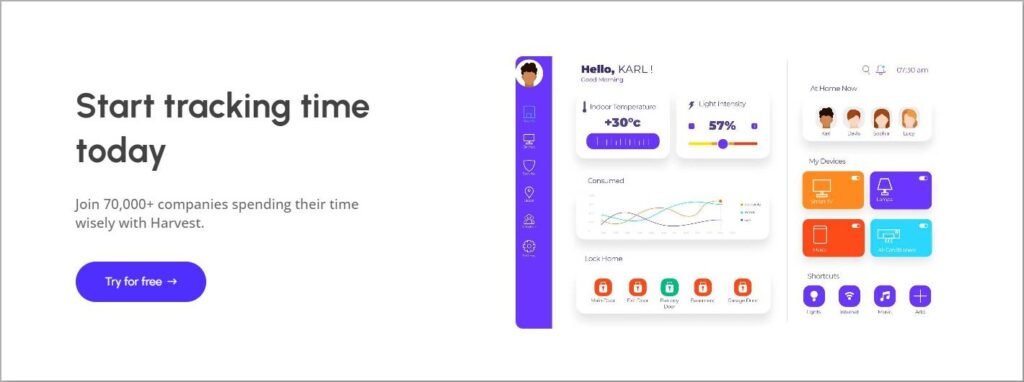
11. Appel à l'action
La section "Appel à l'action" (Call to Action - CTA) comprend généralement des boutons ou des liens qui incitent les utilisateurs à faire quelque chose, comme s'inscrire à une lettre d'information, cliquer pour en savoir plus ou effectuer un achat. Cette section est importante car elle guide les visiteurs sur ce qu'ils doivent faire ensuite et les aide à atteindre les objectifs du site web.

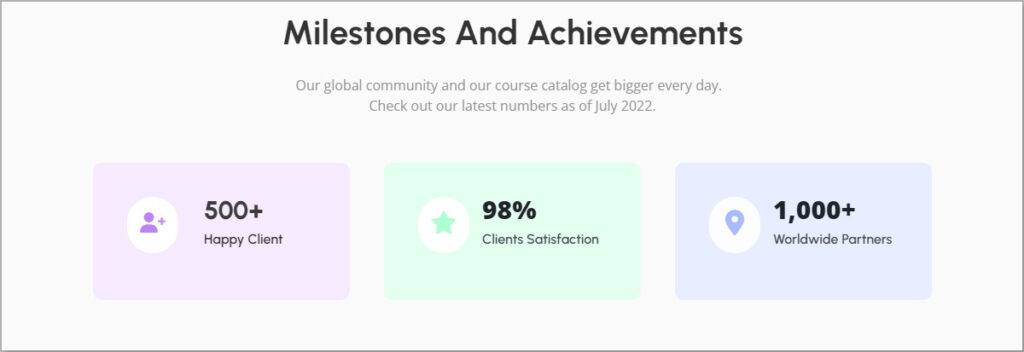
12. Compteur
A compteur section on a website is like a digital scoreboard that shows numbers counting up or down. It’s often used to highlight achievements, milestones, or statistics related to a business or project. This section adds a dynamic and engaging element to the website, capturing visitors’ attention and emphasizing important numbers.

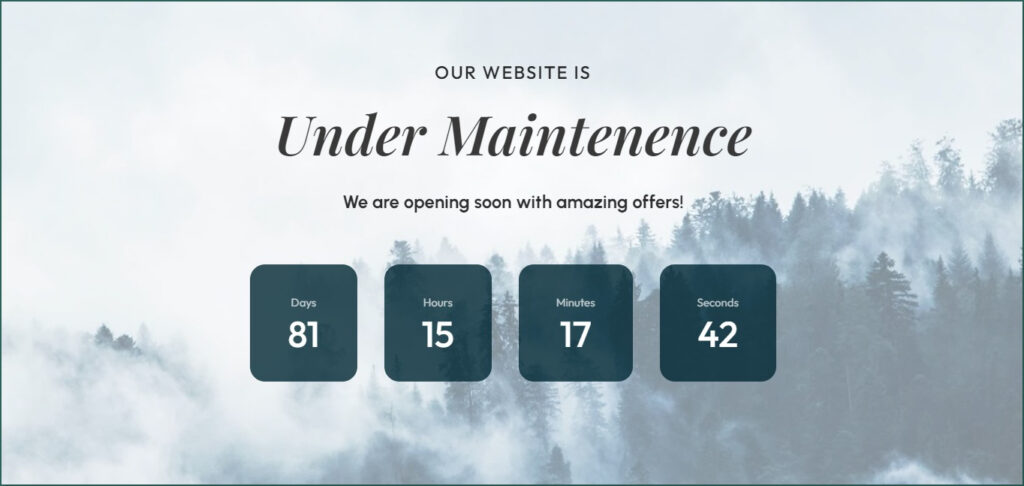
13. Compte à rebours
Un compte à rebours est un outil puissant pour susciter l'enthousiasme et l'anticipation. En fixant une date et une heure précises et en personnalisant les couleurs, les polices et les styles, vous pouvez attirer l'attention de votre public et susciter l'attente d'un événement ou d'un lancement à venir. Au fur et à mesure que le compte à rebours avance, l'excitation grandit, ce qui rend l'événement encore plus mémorable.

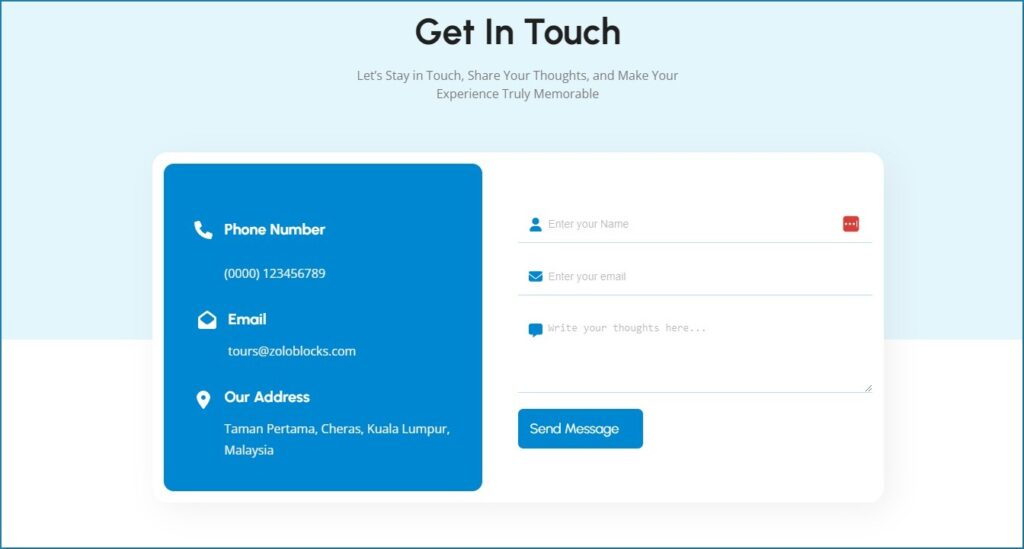
14. Formulaire
Notre Constructeur de formulaires Gutenberg block simplifie le processus de création de formulaires interactifs pour votre site web. Qu'il s'agisse de formulaires de contact, d'enquêtes ou de tout autre type de formulaire, cet outil vous permet de recueillir sans effort des informations précieuses auprès de votre public.

15. Liste de fantaisie
Une section "Fancy List" sur un site web est un moyen créatif de présenter des informations. Au lieu d'une simple liste, elle ajoute un peu de style. Chaque élément de la liste bénéficie d'un design particulier, ce qui lui confère un aspect cool et intéressant. Elle est visuellement plus attrayante.

16. Boîte à glissière
Une section Flip Box ressemble à une carte numérique que vous pouvez retourner pour voir un contenu différent de chaque côté. Par exemple, d'un côté, il peut y avoir une image, et lorsque vous cliquez ou survolez l'image, la boîte se retourne, révélant plus de détails ou de texte de l'autre côté.

17. Carte Google
A Carte Google is very helpful in any website helping visitors locate your destiny. Visitors can easily find the dedicated location moreover get directions. It’s like having a little map right there on the website to guide you to the places you want to go.

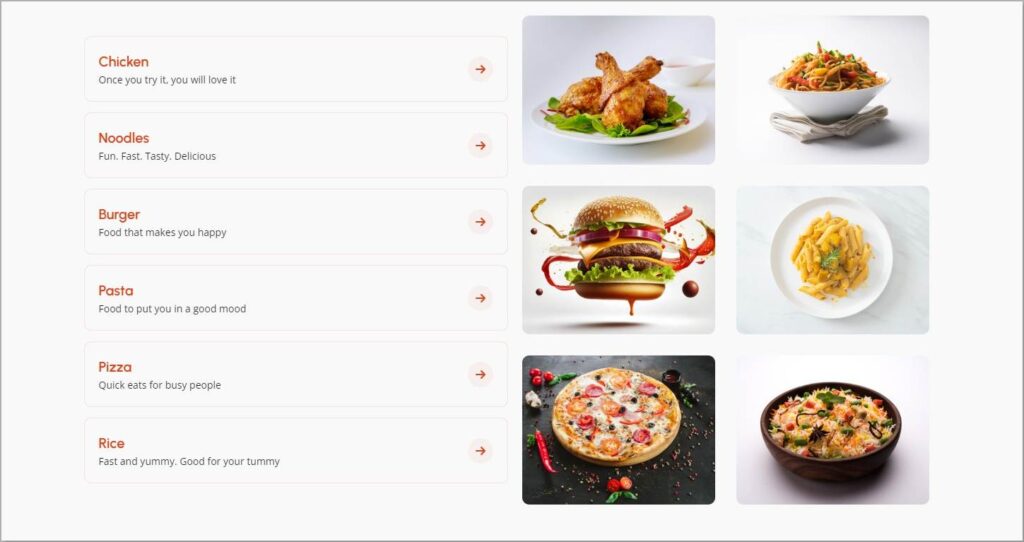
18. Galerie d'images
Une galerie d'images sur un site web est une section spéciale où vous pouvez voir de nombreuses images en un seul endroit. Lorsque vous cliquez sur la galerie, des versions plus grandes des images s'affichent et vous pouvez même les faire défiler. Cette fonction est idéale pour présenter des produits, partager des photos d'événements ou simplement afficher une collection d'images intéressantes.

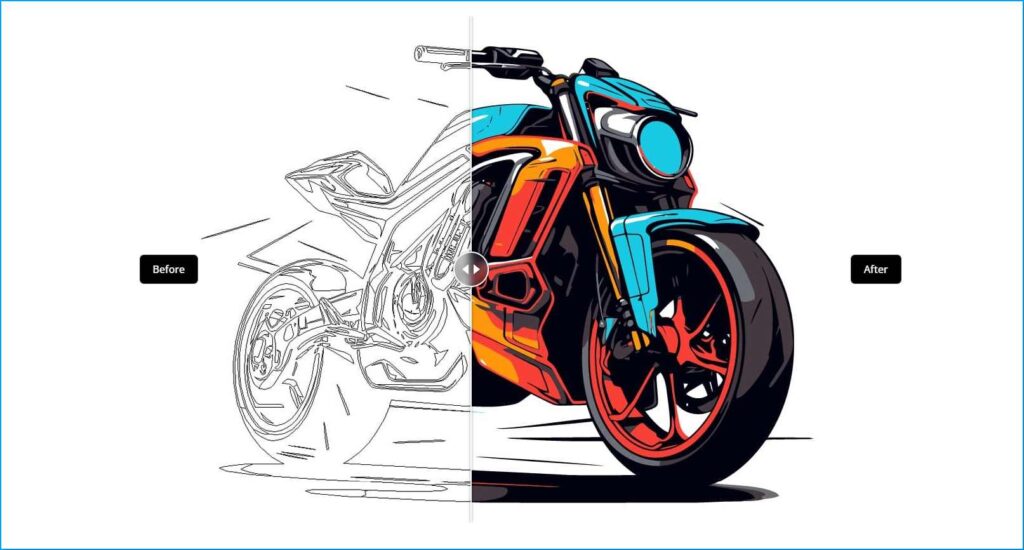
19. Comparaison d'images
Image Compare est un élément dynamique qui permet aux utilisateurs de comparer interactivement deux images en glissant de l'une à l'autre, révélant ainsi les changements survenus au fil du temps ou les variations de contenu. Cette fonction améliore considérablement la présentation du contenu, le rendant plus attrayant et informatif pour les spectateurs. En glissant simplement d'avant en arrière, les utilisateurs peuvent facilement observer et comprendre les différences.

20. Liste
Une liste est un outil pratique pour organiser et présenter des informations de manière claire et concise. Elle vous permet de compiler des points clés, des caractéristiques ou des étapes dans un format facilement assimilable par votre public. Qu'il s'agisse d'exposer les avantages d'un produit, de résumer des détails importants ou de présenter une série d'étapes, les listes permettent de rationaliser la communication et d'améliorer la compréhension.

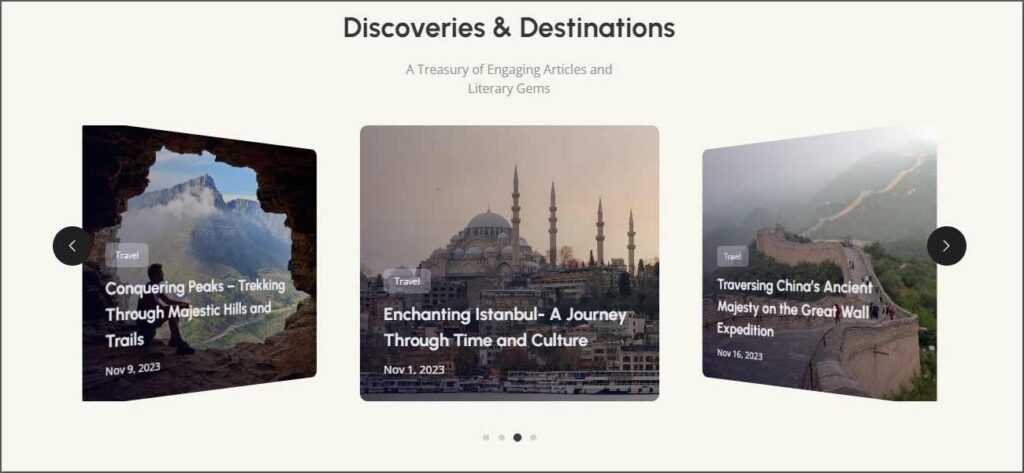
21. Carrousel de postes
Le carrousel d'articles est un élément essentiel pour les utilisateurs de WordPress qui recherchent des moyens dynamiques d'afficher leur contenu. Cette fonctionnalité vous permet de présenter vos articles WordPress dans un format carrousel accrocheur, parfait pour captiver votre audience. Que vous soyez blogueur, chef d'entreprise ou créateur de contenu, le carrousel d'articles améliore l'attrait visuel de votre site WordPress et l'expérience utilisateur.

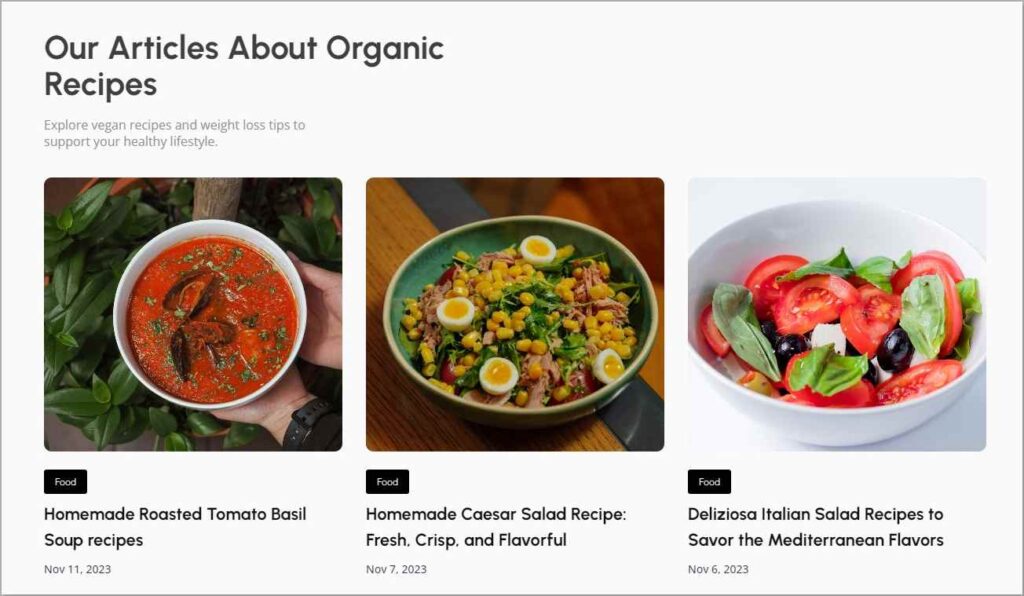
22. Grille de poste
La section Post Grid (grille d'affichage) permet d'organiser les billets ou les articles de votre blog sous forme de grille. Chaque article dispose de son propre espace, un peu comme une petite carte. Elle donne à votre site web un aspect ordonné et permet aux visiteurs de voir et de cliquer facilement sur les différents articles.

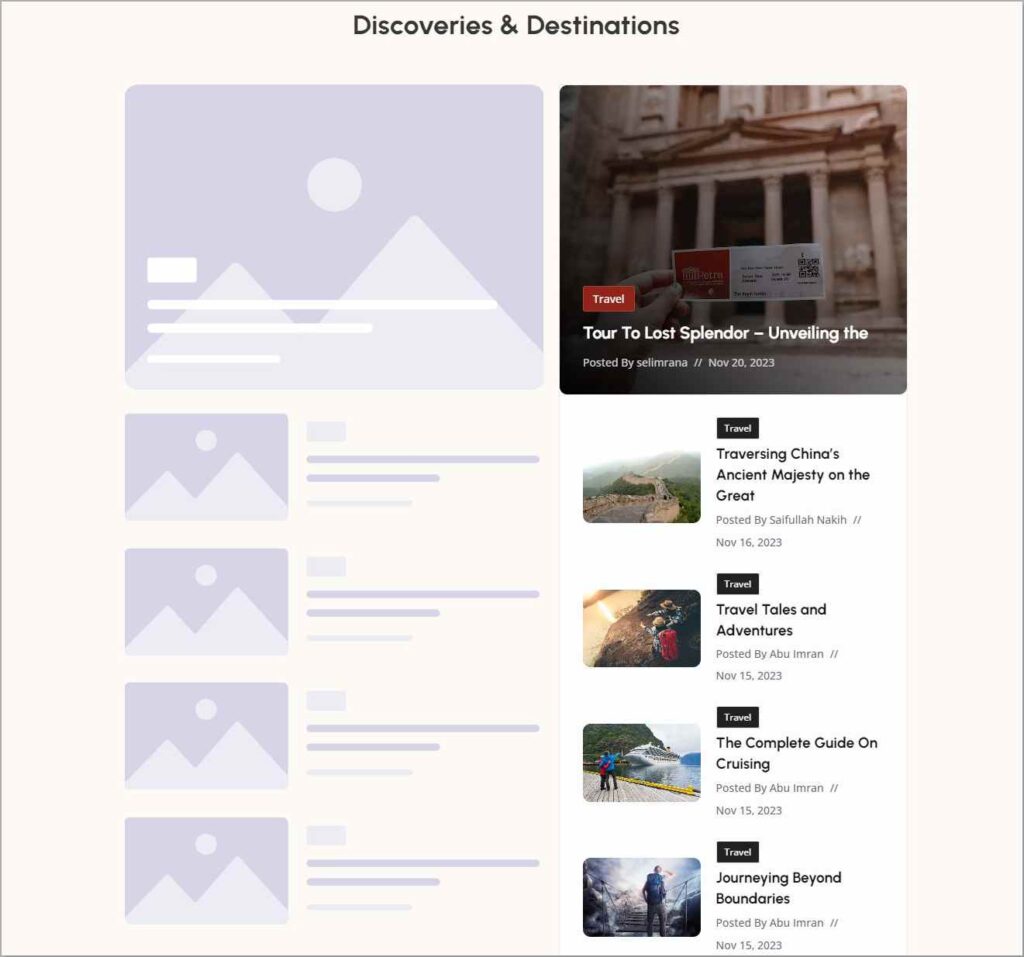
23. Liste des postes
Une section Liste de messages présente une liste d'articles ou de messages. C'est un moyen pour les visiteurs de voir une collection de différentes histoires ou mises à jour en un seul endroit. Chaque article comporte généralement un titre, un petit extrait de son contenu et éventuellement une image. Il est pratique pour les sites web qui partagent un contenu régulier, comme les blogs ou les pages d'actualités.

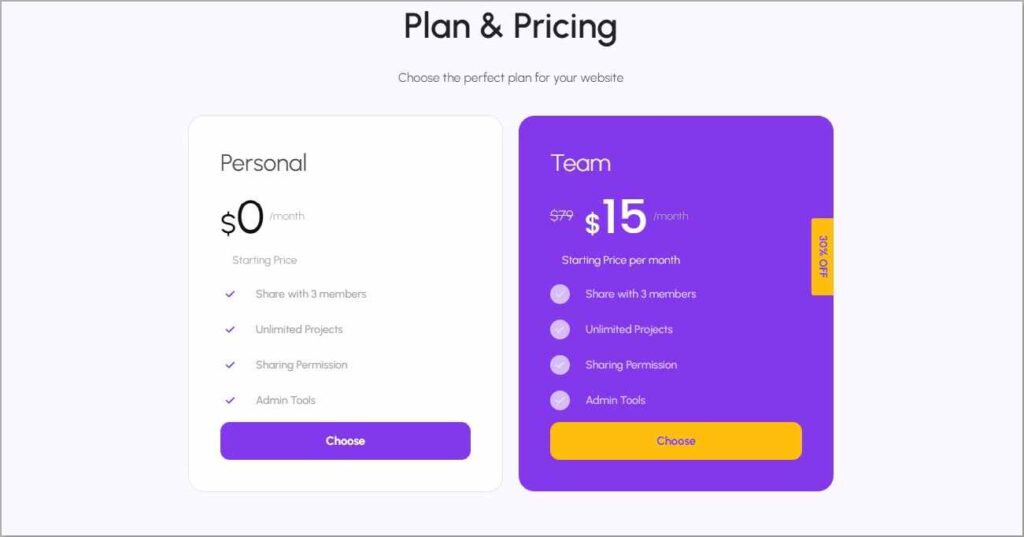
24. Tableau des prix
Le tableau des prix présente les plans de prix pour tout logiciel ou service. Il aide les visiteurs à comprendre les fonctionnalités ou les services qu'ils peuvent obtenir à différents niveaux de prix.

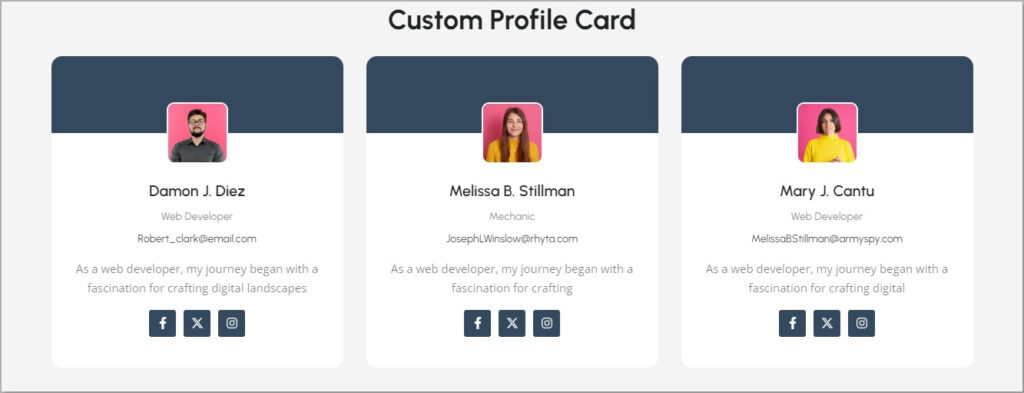
25. Carte de profil
La section des cartes de profil est une sorte de petites cartes contenant des images et de brèves informations sur différentes personnes ou différents éléments. Lorsque vous cliquez sur une carte, des informations supplémentaires s'affichent, comme un aperçu du profil d'une personne. C'est très pratique pour présenter des membres de l'équipe, des produits ou toute autre chose sur laquelle vous souhaitez que les gens en sachent plus.

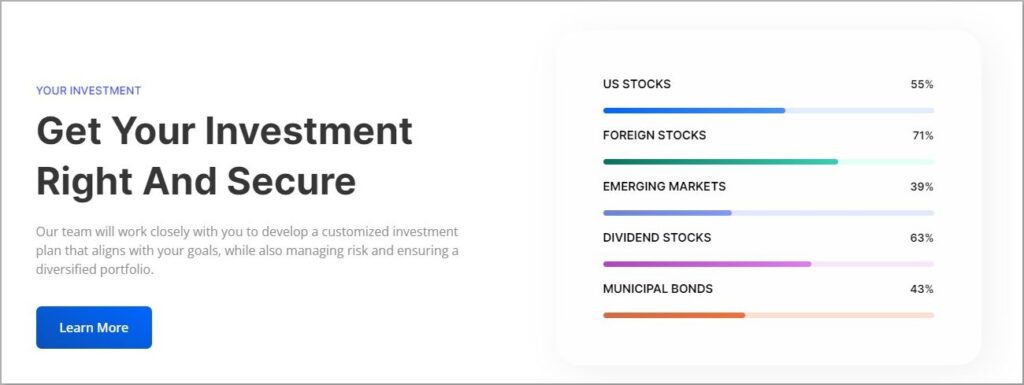
26. Barre de progression
Une barre de progression est une barre linéaire indiquant une information fixe. Il s'agit d'un indicateur visuel, souvent une barre colorée, qui permet aux visiteurs de connaître des données spécifiques.

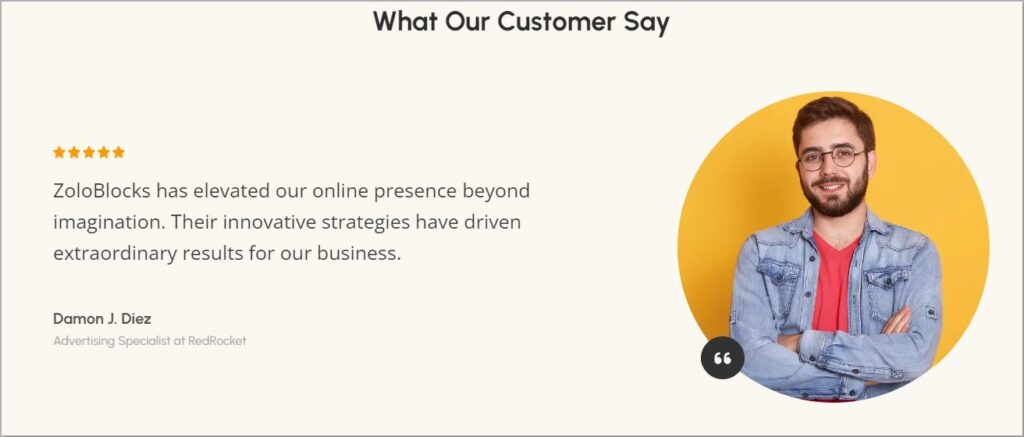
27. Révision
Grâce à la section "Review", les utilisateurs peuvent partager leur expérience professionnelle et leur avis sur un produit ou un service. Les évaluations et les commentaires permettent aux visiteurs de connaître la réussite du produit et l'expérience des autres.

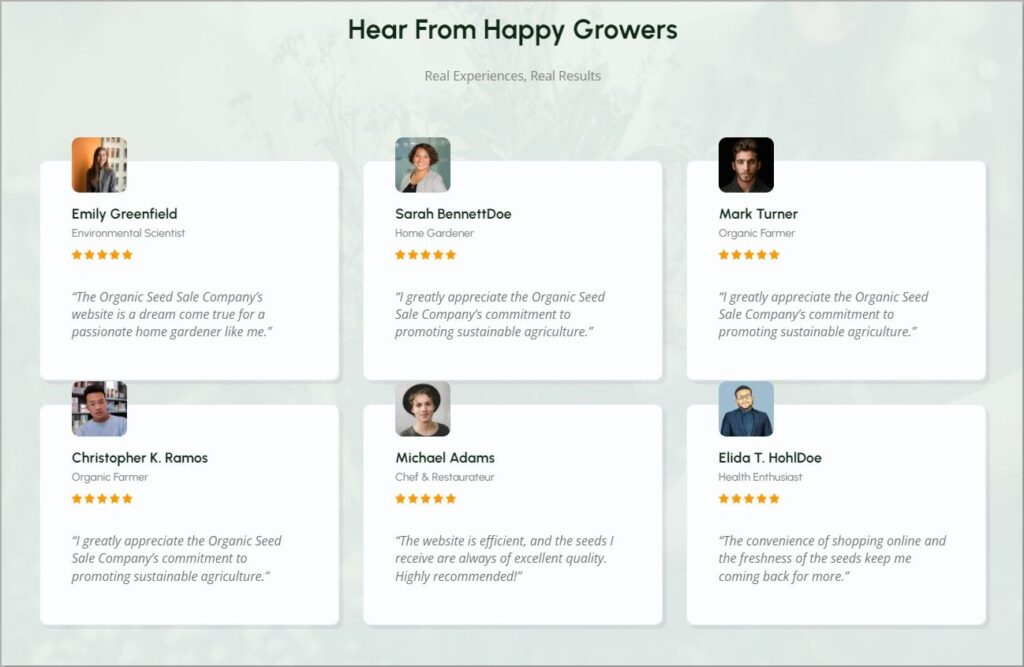
28. Grille de révision
Review Grid vous permet de présenter plusieurs témoignages ensemble. Vous pouvez avoir un design identique, similaire ou différent pour chaque témoignage. L'aspect est superbe et augmente la valeur de la marque.

29. Revue Carousel
Le carrousel de commentaires est conçu pour présenter des témoignages élogieux et renforcer la crédibilité de la marque et la confiance qu'elle inspire. Cette fonctionnalité vous permet de créer des carrousels attrayants qui passent en revue les commentaires des clients, en affichant des éléments essentiels tels que les noms, les photos, les évaluations et les commentaires, sans effort. Il s'agit d'un moyen efficace de mettre en valeur les expériences positives et de renforcer la confiance des clients potentiels dans votre marque.
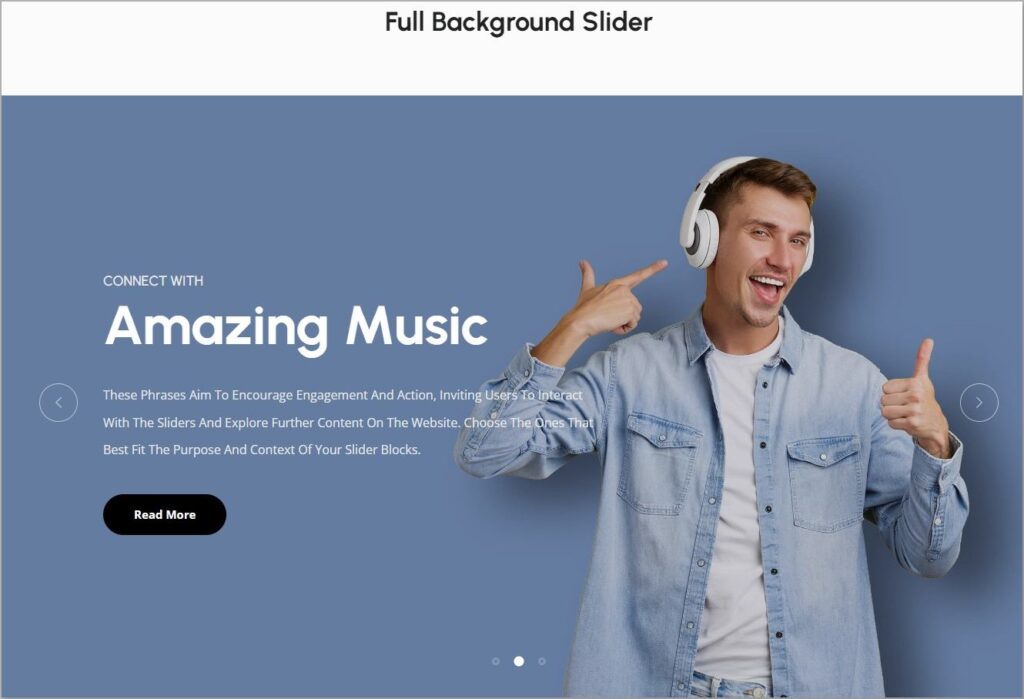
30. Curseur
Une section "slider" est une galerie de photos dynamique qui présente différentes images ou messages un par un. C'est comme un diaporama où les images ou le contenu changent automatiquement, ou les utilisateurs peuvent les parcourir manuellement.

31. Liens sociaux
La section Liens sociaux comprend les petites icônes représentant des sites tels que Facebook, Twitter, Instagram, etc. En cliquant sur ces icônes, vous accédez à leurs pages respectives, ce qui vous permet de suivre les comptes sociaux du site web ou de vous y connecter.

32. Partage social
La section "Partage social" vous permet de partager facilement avec vos amis les choses intéressantes que vous avez trouvées. Généralement située à la fin des articles ou des posts, elle comporte des boutons pour les plateformes de médias sociaux les plus populaires comme Facebook, Twitter et Instagram. D'un simple clic, vous pouvez partager la page avec vos amis.

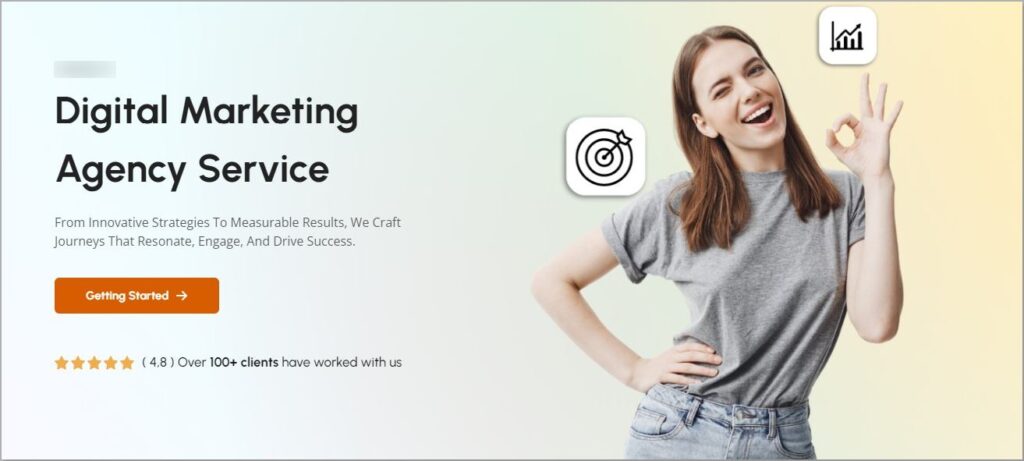
33. Classement par étoiles
Une section de classement par étoiles indique à quel point les gens aiment, apprécient ou utilisent votre service. C'est comme une preuve de la qualité de votre produit ou service. Vous pouvez l'utiliser pour faire savoir à vos visiteurs à quel point votre produit ou service est digne de confiance.

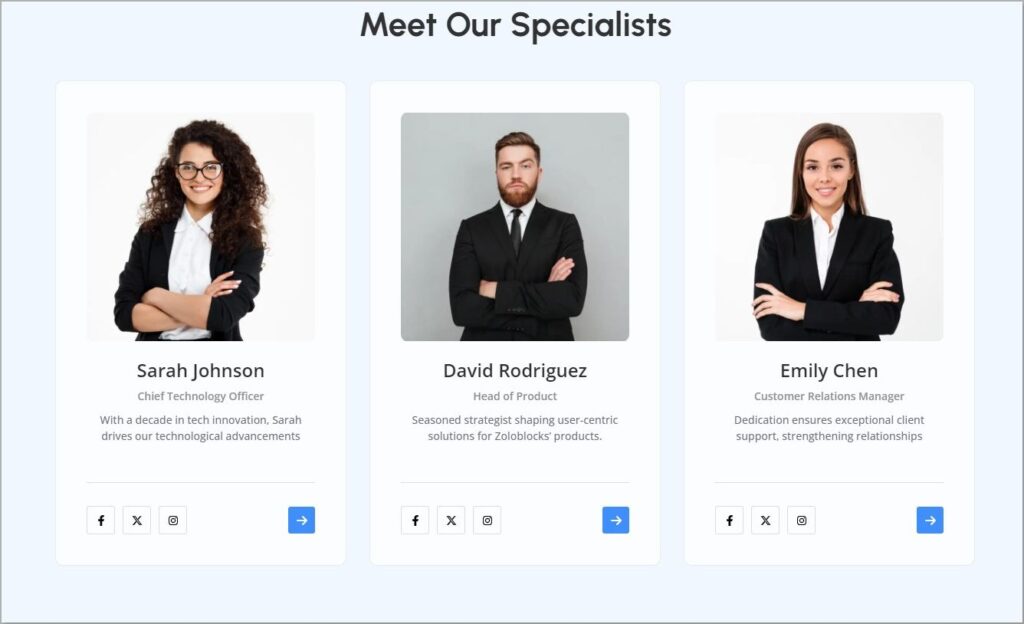
34. Grille d'équipe
La grille d'équipe est un petit outil qui vous permet de faire connaissance avec les personnes formidables qui travaillent en coulisses. Il s'agit d'un arrangement soigné de photos et de courtes descriptions de chaque membre de l'équipe. En cliquant sur la photo ou le nom d'une personne, vous pouvez obtenir plus de détails, comme son rôle et ce qu'elle aime faire.

35. Onglets
Les onglets sont comme des dossiers pour le contenu. Ils aident les utilisateurs à trouver et à accéder à différentes informations de manière organisée. En cliquant sur les onglets, les utilisateurs peuvent facilement passer d'un texte à l'autre, d'une image à l'autre, d'une vidéo à l'autre, ce qui rend la navigation simple et efficace.

Pourquoi avez-vous besoin de ZoloBlocks ?
La question la plus importante est de savoir pourquoi vous avez besoin d'utiliser ZoloBlocks. Il existe de nombreux plugins, alors pourquoi un autre ?
Il existe de nombreux plugins, mais peu d'entre eux sont compatibles et flexibles avec Gutenberg.
Voici quelques bonnes raisons pour lesquelles vous devriez envisager de tester ZoloBlocks au moins une fois.
Simple à utiliser : ZoloBlocks est conçu pour être facile à utiliser. Vous pouvez l'apprendre et l'utiliser en quelques heures.
Compatibilité : Il fonctionne parfaitement avec n'importe quel thème WordPress et dispose de modules complémentaires.
Performance rapide : ZoloBlocks ne ralentira pas votre site. Il est optimisé pour la vitesse et la fiabilité des performances.
Convivialité : L'interface est intelligente, propre et conviviale.
Soutien et mises à jour : ZoloBlocks fournit un excellent support, résolvant les problèmes et ajoutant de nouvelles fonctionnalités rapidement. Des mises à jour régulières permettent de l'améliorer au fil du temps.
Abordable : ZoloBlocks propose des prix compétitifs pour son plan Pro, mais il existe également une version Core ou Lite gratuite à vie.
Comment démarrer?
Pour commencer, vous devez télécharger ZoloBlocks et l'installer dans votre tableau de bord WordPress. Voici les étapes simples à suivre.
Étape 01 :
Inscrivez-vous et téléchargez ZoloBlocks. Un fichier zip sera bientôt dans votre dossier de téléchargement.
Étape 02 :
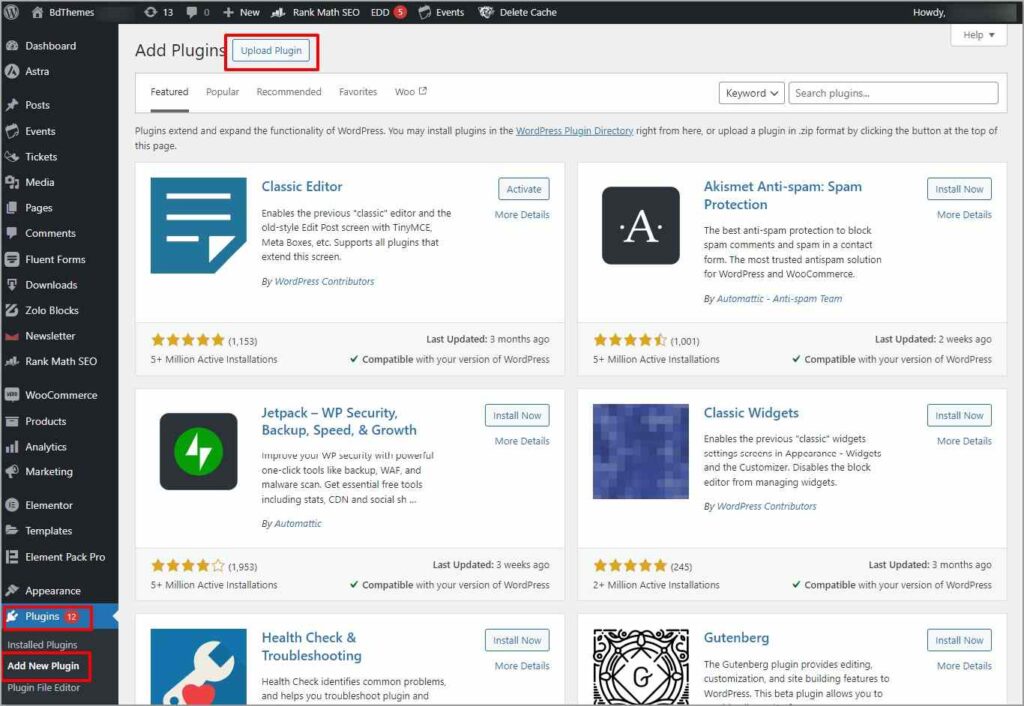
Connectez-vous à votre tableau de bord WordPress. Allez à Plugins > Ajouter un nouveau plugin > Télécharger le plugin.

Étape 03 :
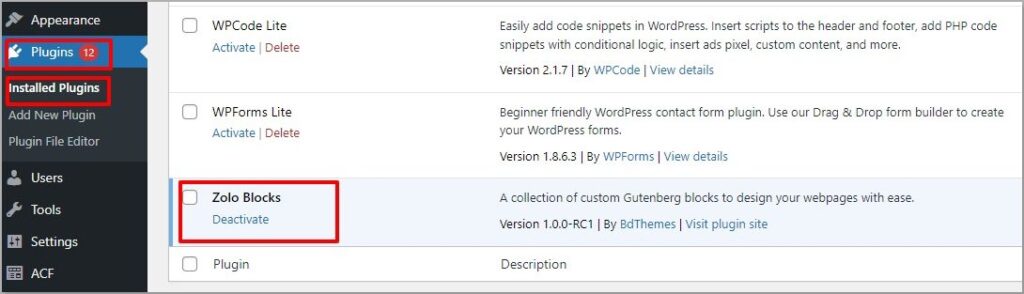
Téléchargez ensuite le fichier zip et installez le plugin. Une fois le processus d'installation terminé, activez-le.

Étape 04 :
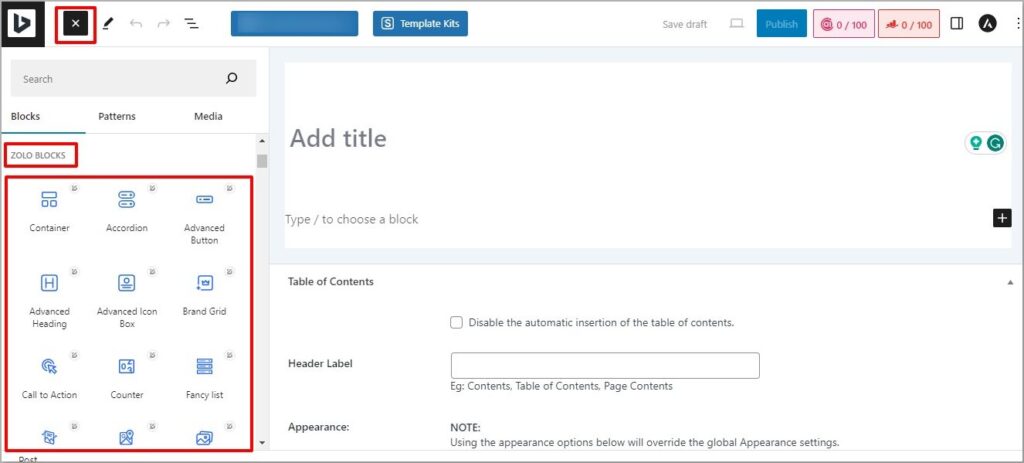
Allez maintenant sur la page ou l'article depuis le tableau de bord de WordPress. Vous trouverez ZoloBlock directement dans votre plateforme Gutenberg.

Note : Vous devez désactiver Elementor pour travailler avec ZoloBlocks.
Dernière réflexion
Dans le monde de la construction de sites web, ZoloBlocks est votre fidèle acolyte, transformant l'ordinaire en extraordinaire.
Imaginez qu'il s'agit d'une boîte de blocs de construction magiques pour votre site !
Avec plus de 30 astuces, ZoloBlocks est l'ami que vous voulez avoir à vos côtés, que vous soyez un magicien du web ou que vous commenciez à peine.
Alors, si vous êtes prêt à enchanter votre site web, montez à bord et laissez ZoloBlocks être votre compagnon créatif. Télécharger maintenant, et que les aventures sur le web commencent !
Questions fréquemment posées
Le plan Personnel est de $49/an, idéal pour les utilisateurs uniques, prenant en charge 1 site Web avec plus de 30 blocs, plus de 10 pages et plus de 150 modèles, plus 1 an d'assistance. Le plan Business, à $69/an, est idéal pour les entreprises en croissance, prenant en charge 10 sites web avec les mêmes fonctionnalités. Le plan Developer, à $149/an, convient aux agences et couvre 1000 sites web avec toutes les fonctionnalités incluses. Tous les plans sont assortis d'un an d'assistance et de mises à jour.
L'équipe travaille jour et nuit pour vous fournir la documentation complète le plus rapidement possible.
L'équipe y travaille et le tutoriel sera bientôt disponible.


