Working with Gutenberg alone is a task of hassle if you want to design a powerful website with a stylish look!
Moreover, Installing a fine 3rd party plugin that copes with Gutenberg is not an easy task too.
But what if there is a tool that designs your website dynamically from the Gutenberg dashboard and does not bring any headaches to you?
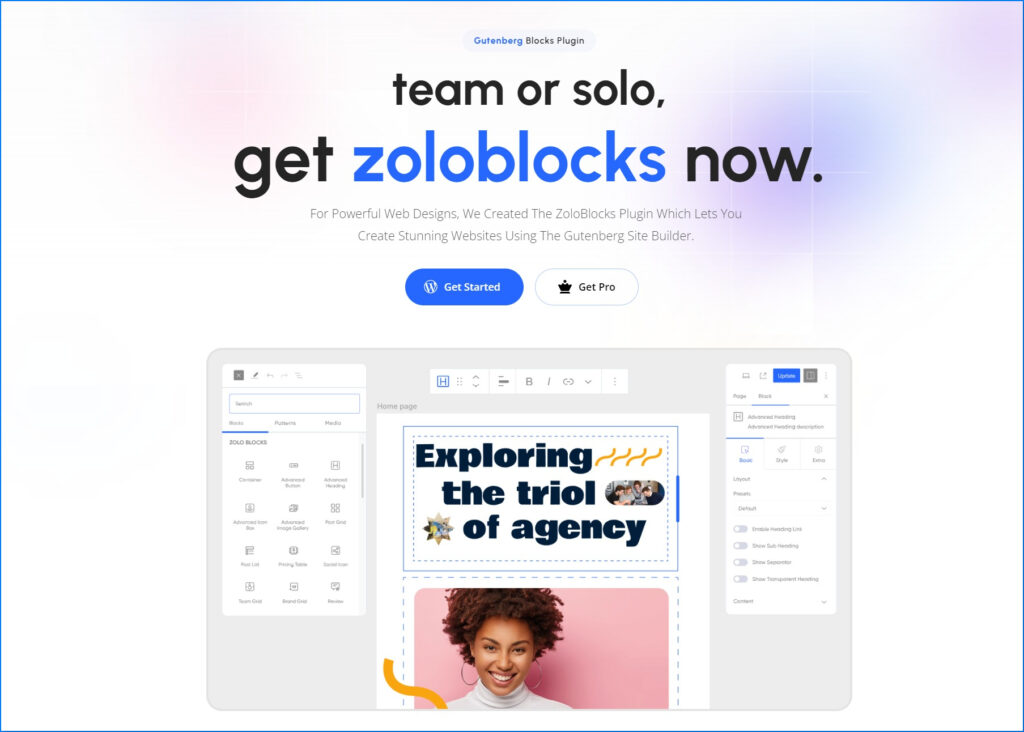
We bring you ZoloBlocks, a plugin made by BDThemes, a trusted platform that has built its reputation from the very first.
Let’s hop on the ride, learn, and explore more about ZoloBlocks, shall we?
What is ZoloBlocks?
ZoloBlocks is a new plugin for the Gutenberg Site Builder in WordPress. Whether you’re working alone or with a team, ZoloBlocks makes web design easy with 30+ free elements like Accordion, Advanced Button, Image Gallery, and more.
The upcoming Pro Plan will include SEO readiness, top-notch security, a friendly user interface, fast performance, regular updates, and reliable support. ZoloBlocks is designed to simplify web design without breaking the bank.

Exploring the 30+ Elements
With more than 30 elements, ZoloBlocks meets your website’s needs. More are yet to come and join the list. But lets check out the details of the available ones.
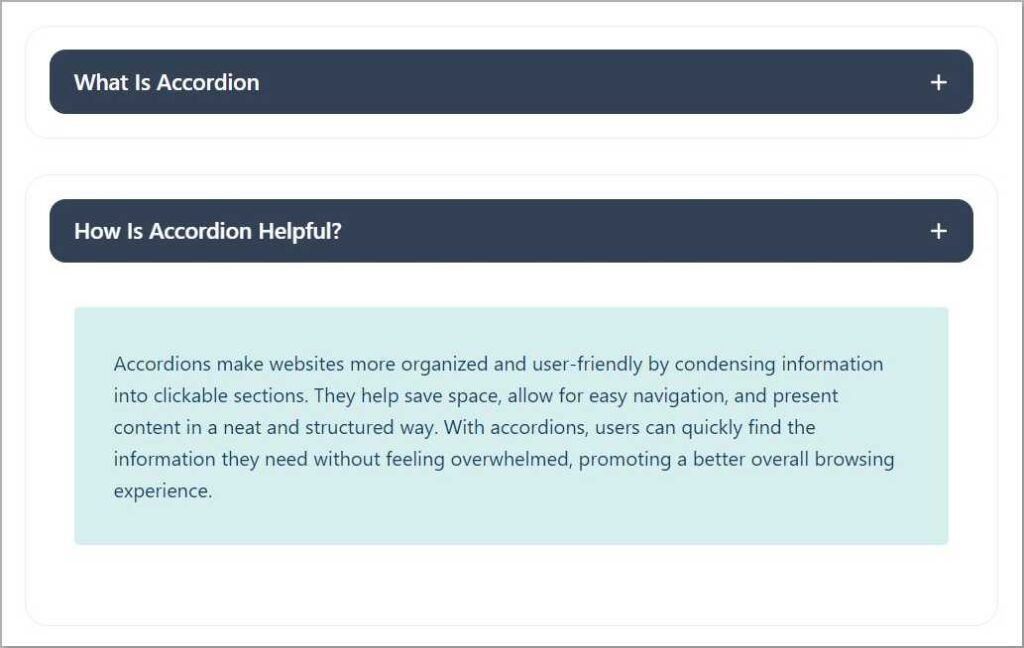
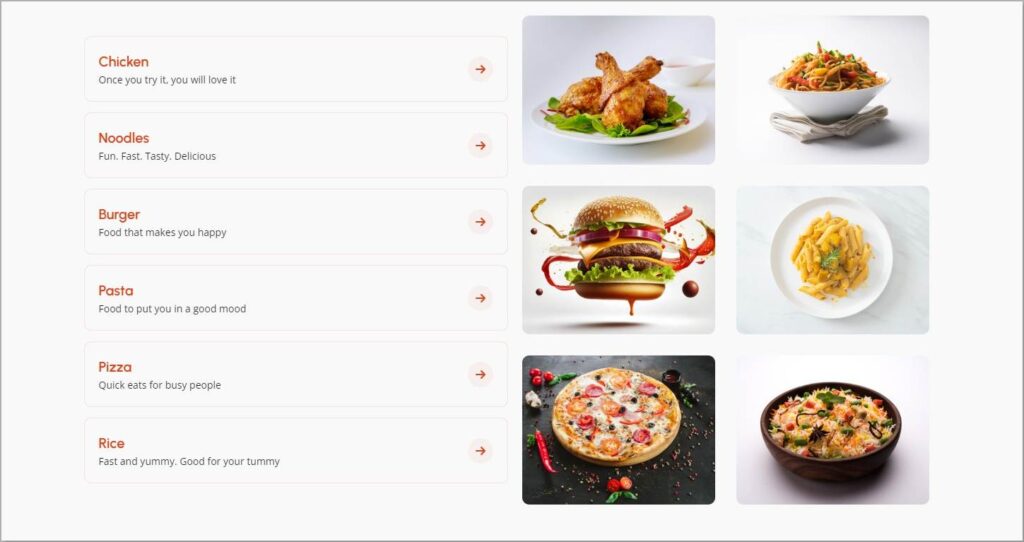
01. Accordeon
An accordion is a neat way to organize information on a website. It’s a clickable section with a title, and when you click on it, it opens up to show more details. Accordion is mostly used for FAQ sections or showing details without making the webpage look too crowded. Design the FAQ section in a more interesting and clickable way.

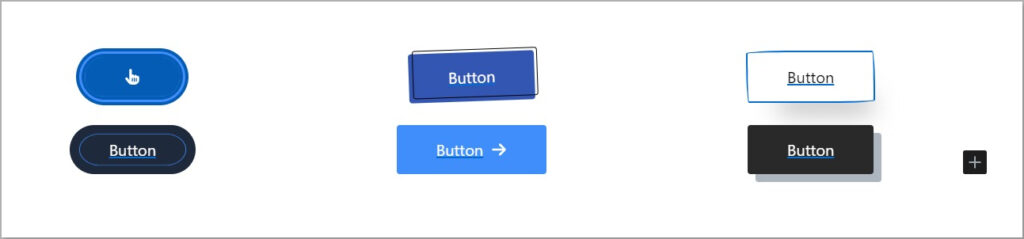
02. Knop voor gevorderden
Buttons make websites interactive and help you move around or do stuff with a click. The Advanced button element is a prebuilt dynamic button with many features. Now you can design a normal button differently making your website more attractive.

03. Geavanceerde kop
Headings make the webpage organized and easy to read. When you see a heading, you know what the following content is going to talk about. It’s like a guide that divides the webpage into different sections. Now you can style your website content headings dynamically in minutes.

04. Geavanceerd pictogrammenvak
Advanced Icon Box lets you design a section with an icon, description, and button. This is specifically used to describe features, small notes, etc. ZoloBlocks Advanced Icon Box is designed to the next level. You can design, add color, change icons, and style up according to your website’s necessity.

05. Geavanceerd beeld
The Advanced Image Gutenberg Blocks in WordPress offer versatile image display options right within the editor. They let you customize image size, alignment, borders, and effects easily. Elevate your WordPress website’s images to the next level with full control over every detail, enabling stunning visual storytelling.

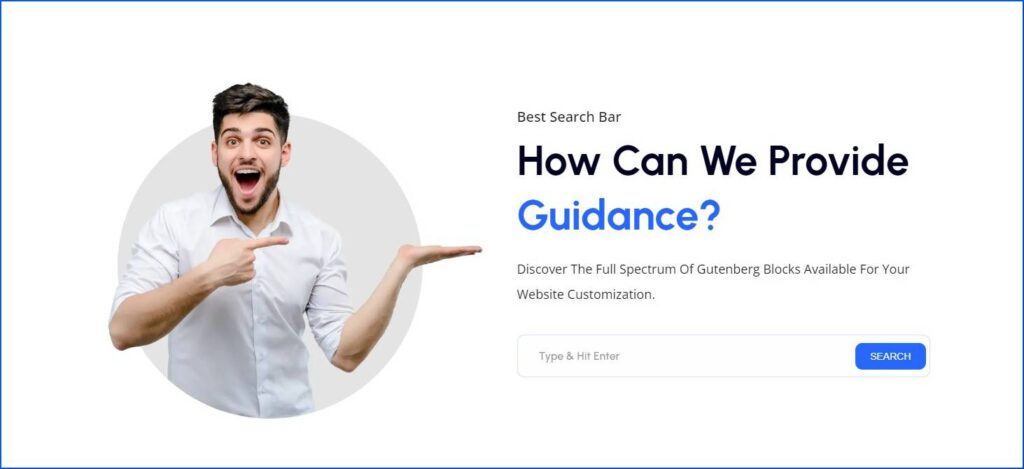
06. Geavanceerd zoeken
Advanced Search is a dynamic tool designed to empower your WordPress site. Unlock the potential to captivate your audience with an interactive search experience like never before. Craft a personalized search bar effortlessly, inviting your users on a journey of seamless discovery.

07. Merkrooster
The Brand Grid section on a website is like a cool gallery where you can see different logos or brands all in one place. It’s a way for a website to showcase the companies or partners they’re connected with. This section helps build credibility and shows that the website is associated with reputable names.

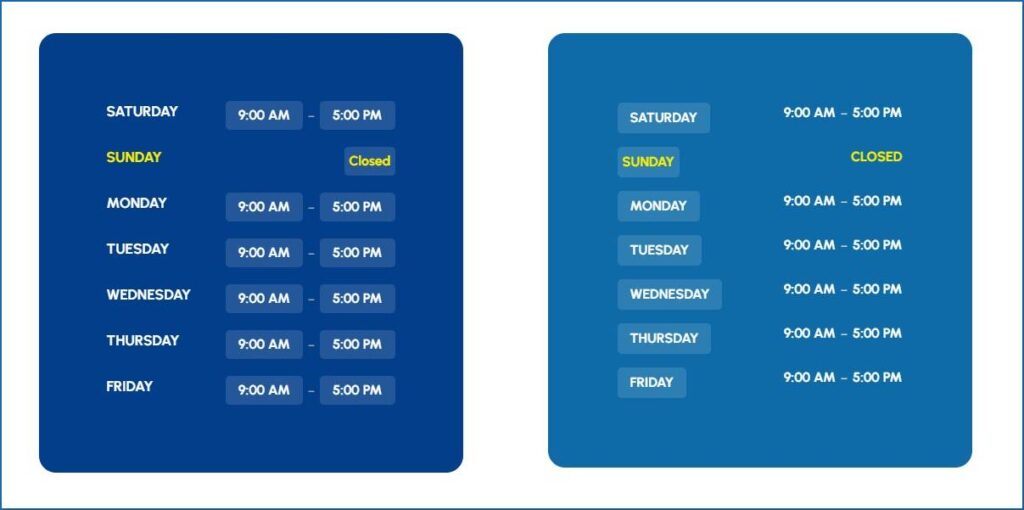
08. Kantooruren
With our WordPress Business Hours element, showcasing your opening hours is simple. Customize and present your schedule for a sleek and professional look that enhances user experience.

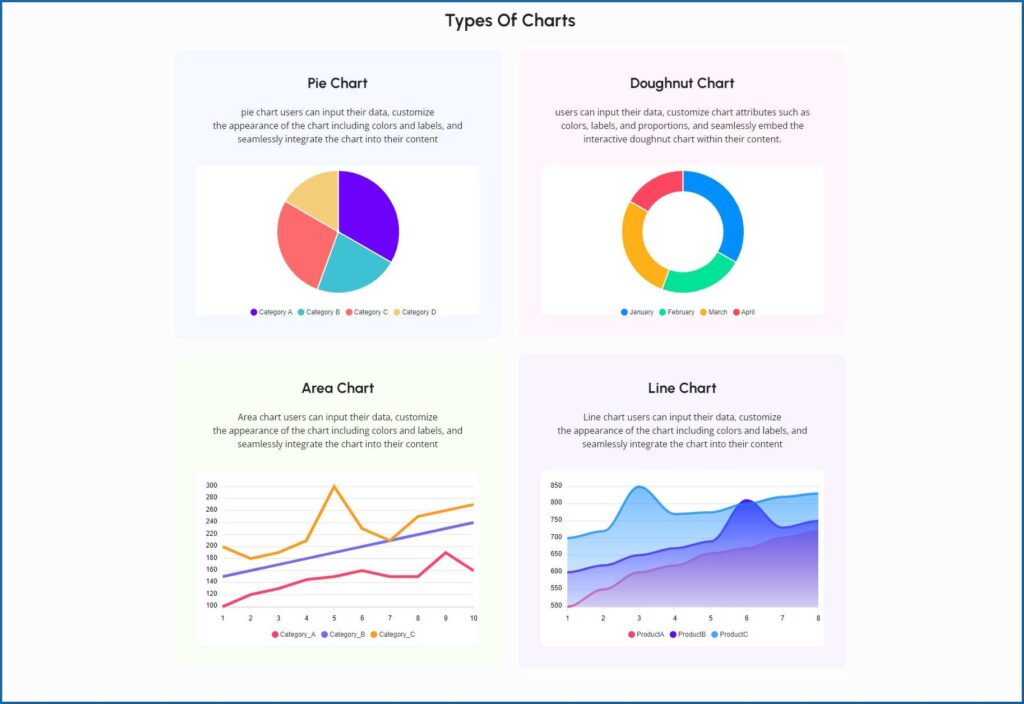
09. Grafieken
Grafieken in WordPress offer an easy and engaging way to visualize data. With options like bar, line, pie, and area charts, users can quickly create informative visuals. Whether presenting statistics or tracking trends, WordPress makes it simple to create visually appealing charts that enhance data presentation.

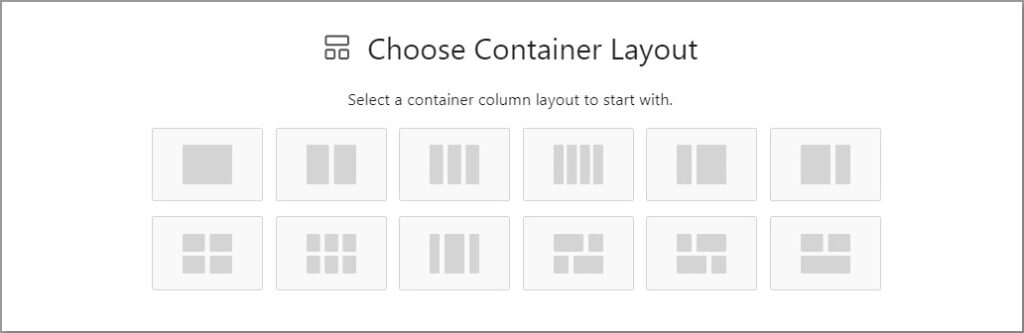
10. Container
A container element is like a blank canvas for dynamic section design. It holds other elements and lets you arrange them however you want, giving you total control over the layout and appearance of each section.

11. Oproep tot actie
The Call to Action (CTA) section usually involves buttons or links prompting users to do something, like signing up for a newsletter, clicking to learn more, or purchasing. This section is important because it guides visitors on what to do next and helps achieve the website’s goals.

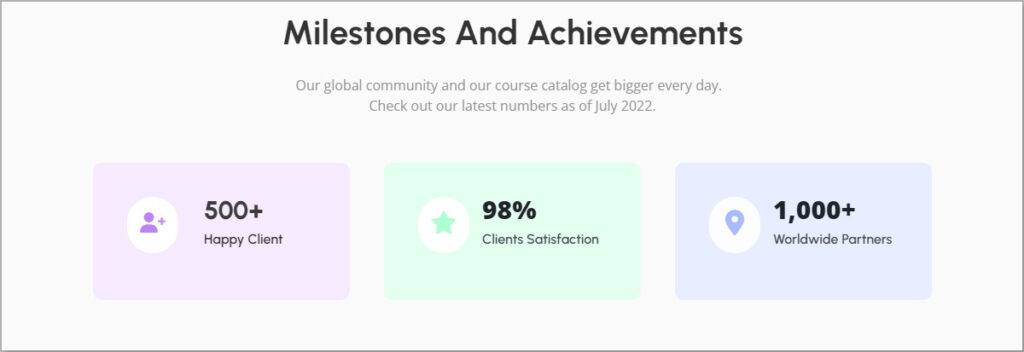
12. Tegen
A counter section on a website is like a digital scoreboard that shows numbers counting up or down. It’s often used to highlight achievements, milestones, or statistics related to a business or project. This section adds a dynamic and engaging element to the website, capturing visitors’ attention and emphasizing important numbers.

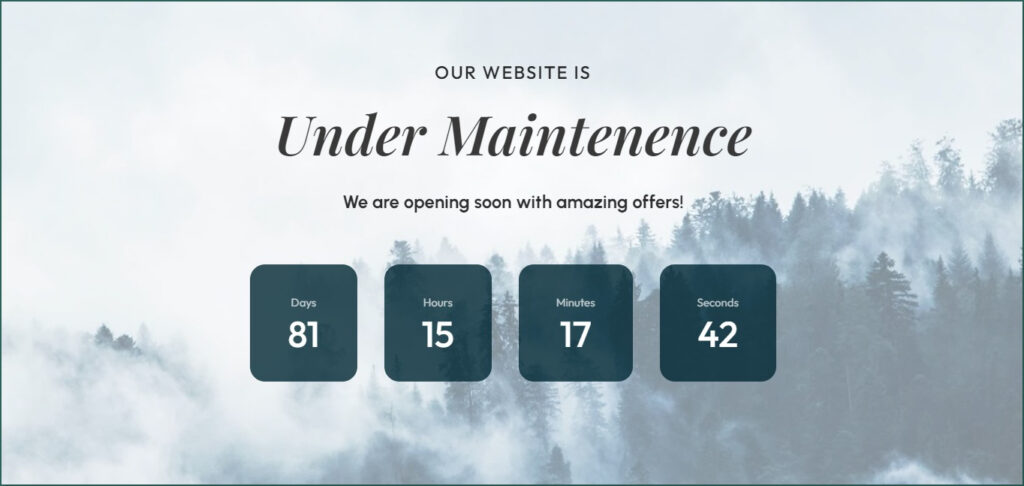
13. Count Down
A countdown is a powerful tool for creating excitement and anticipation. By setting a specific date and time and customizing colors, fonts, and styles, you can engage your audience and build anticipation for an upcoming event or launch. As the timer ticks down, excitement grows, making the event even more memorable.

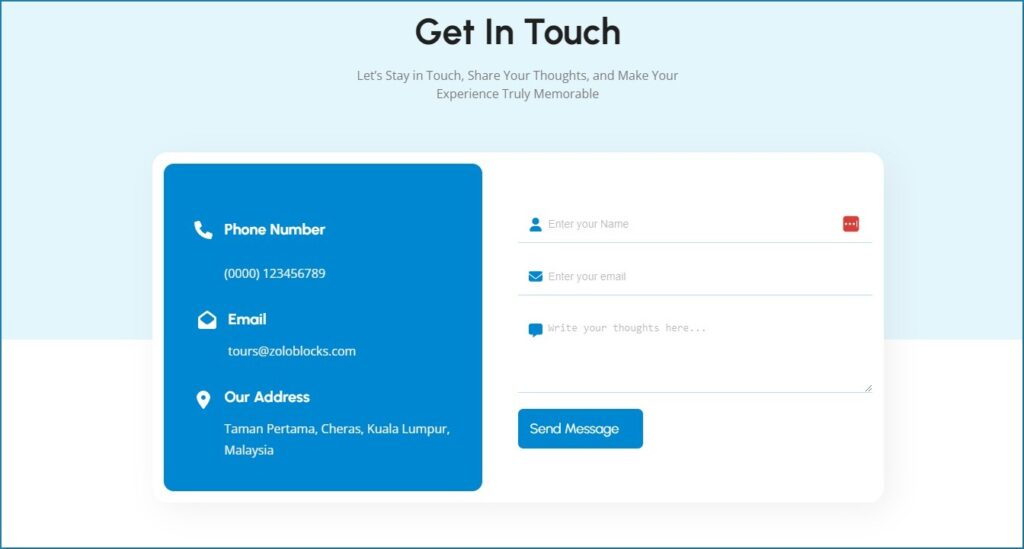
14. Formulier
Our Gutenberg form builder block vereenvoudigt het maken van interactieve formulieren voor je website. Of je nu contactformulieren, enquêtes of andere formulieren nodig hebt, met deze tool kun je moeiteloos waardevolle informatie van je publiek verzamelen.

15. Fantasielijst
Een Fancy List sectie op een website is een creatieve manier om informatie te tonen. In plaats van een gewone lijst, voegt het een beetje stijl toe. Elk item in de lijst krijgt een speciaal ontwerp, waardoor het er cool en interessant uitziet. Het is visueel aantrekkelijker.

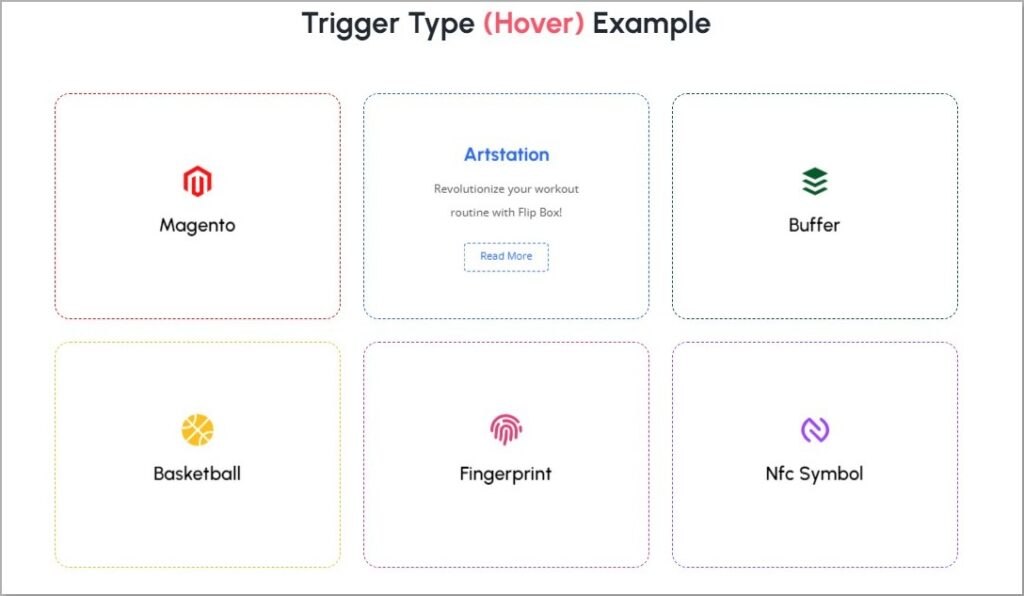
16. Flip Box
Een Flip Box-sectie is als een digitale kaart die je kunt omdraaien om aan elke kant een andere inhoud te zien. Aan de ene kant kan er bijvoorbeeld een afbeelding staan en als u erop klikt of de muisaanwijzer erboven houdt, wordt de box omgedraaid en verschijnen er meer details of tekst aan de andere kant.

17. Google Kaart
A Google Kaart is very helpful in any website helping visitors locate your destiny. Visitors can easily find the dedicated location moreover get directions. It’s like having a little map right there on the website to guide you to the places you want to go.

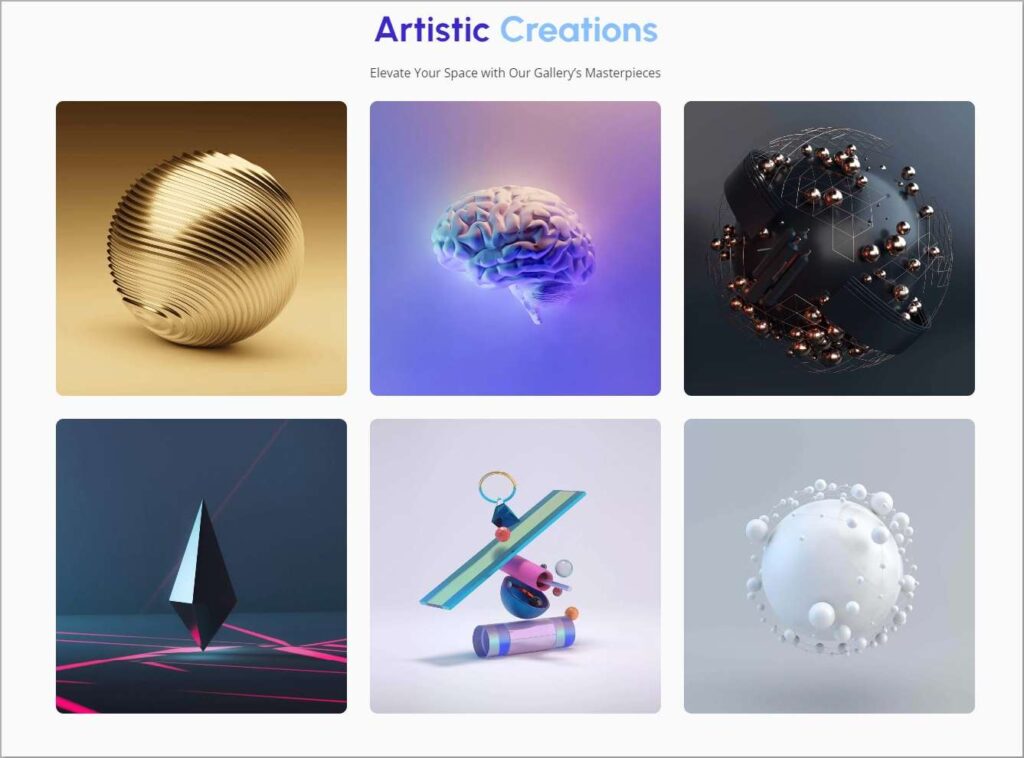
18. Afbeeldingen Galerij
Een afbeeldingsgalerij op een website is een speciale sectie waar je veel foto's op één plek kunt zien. Als je op de galerij klikt, zie je grotere versies van de foto's en kun je er zelfs doorheen scrollen. Dit is geweldig om producten te laten zien, foto's van evenementen te delen of gewoon een verzameling coole afbeeldingen weer te geven.

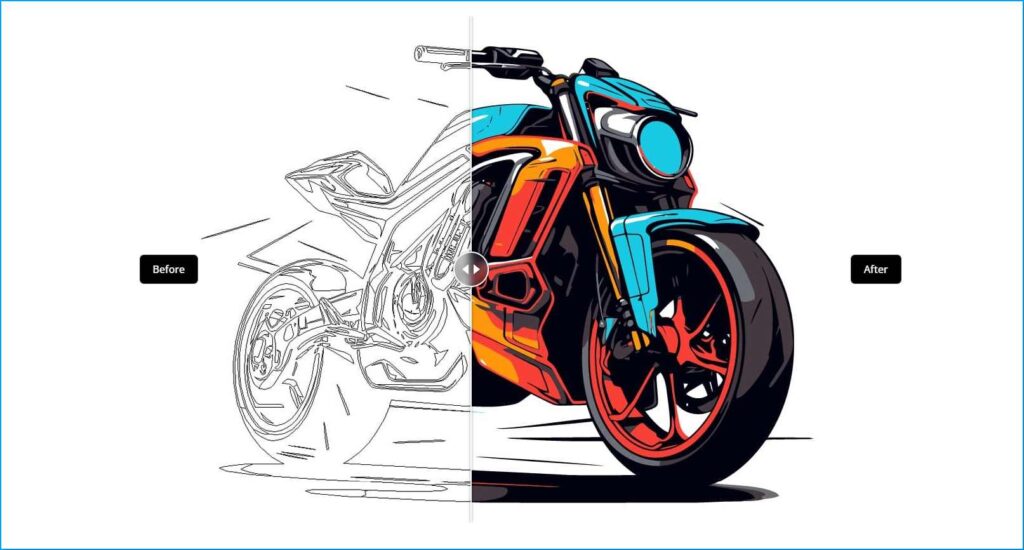
19. Afbeelding vergelijken
Image Compare is een dynamisch element waarmee gebruikers interactief twee afbeeldingen kunnen vergelijken door ertussen te schuiven, waardoor veranderingen in de tijd of variaties in de inhoud zichtbaar worden. Deze functie verbetert de presentatie van inhoud aanzienlijk, waardoor het boeiender en informatiever wordt voor kijkers. Door eenvoudig heen en weer te schuiven, kunnen gebruikers verschillen eenvoudig waarnemen en begrijpen.

20. Lijst
A list is a handy tool for organizing and presenting information clearly and concisely. It allows you to compile key points, features, or steps in an easily digestible format for your audience. Whether you’re outlining the benefits of a product, summarizing important details, or laying out a series of steps, lists help streamline communication and enhance understanding.

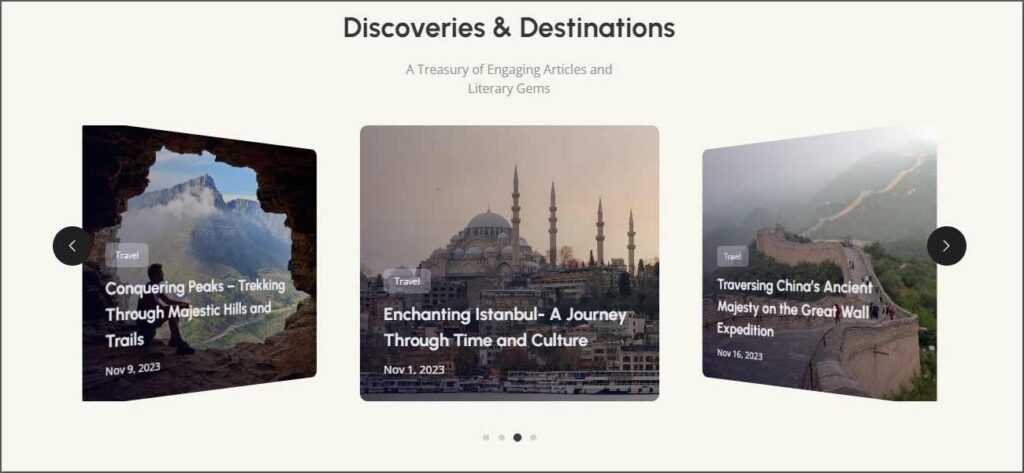
21. Postcarrousel
A Post Carousel is an essential element for WordPress users seeking dynamic ways to display their content. This feature enables you to showcase your WordPress posts in an eye-catching carousel format, perfect for captivating your audience. Whether you’re a blogger, business owner, or content creator, the Post Carousel enhances your WordPress website’s visual appeal and user experience.

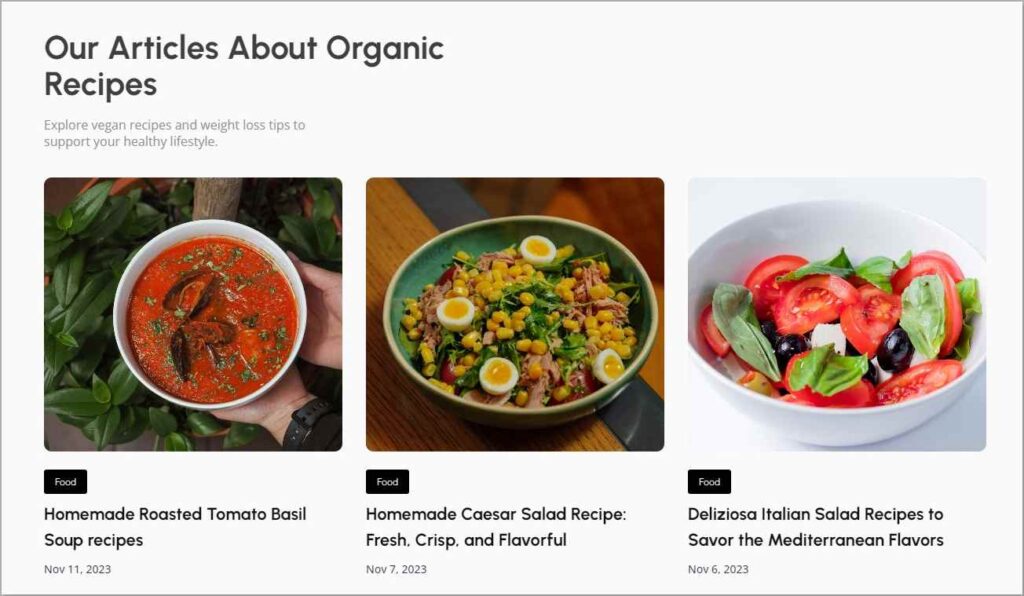
22. Postrooster
Een Post Grid sectie rangschikt je blogberichten of artikelen in een rasterformaat. Elke post krijgt zijn eigen ruimte, een soort kleine kaart. Hierdoor ziet je website er opgeruimd uit en kunnen bezoekers verschillende posts gemakkelijk zien en erop klikken.

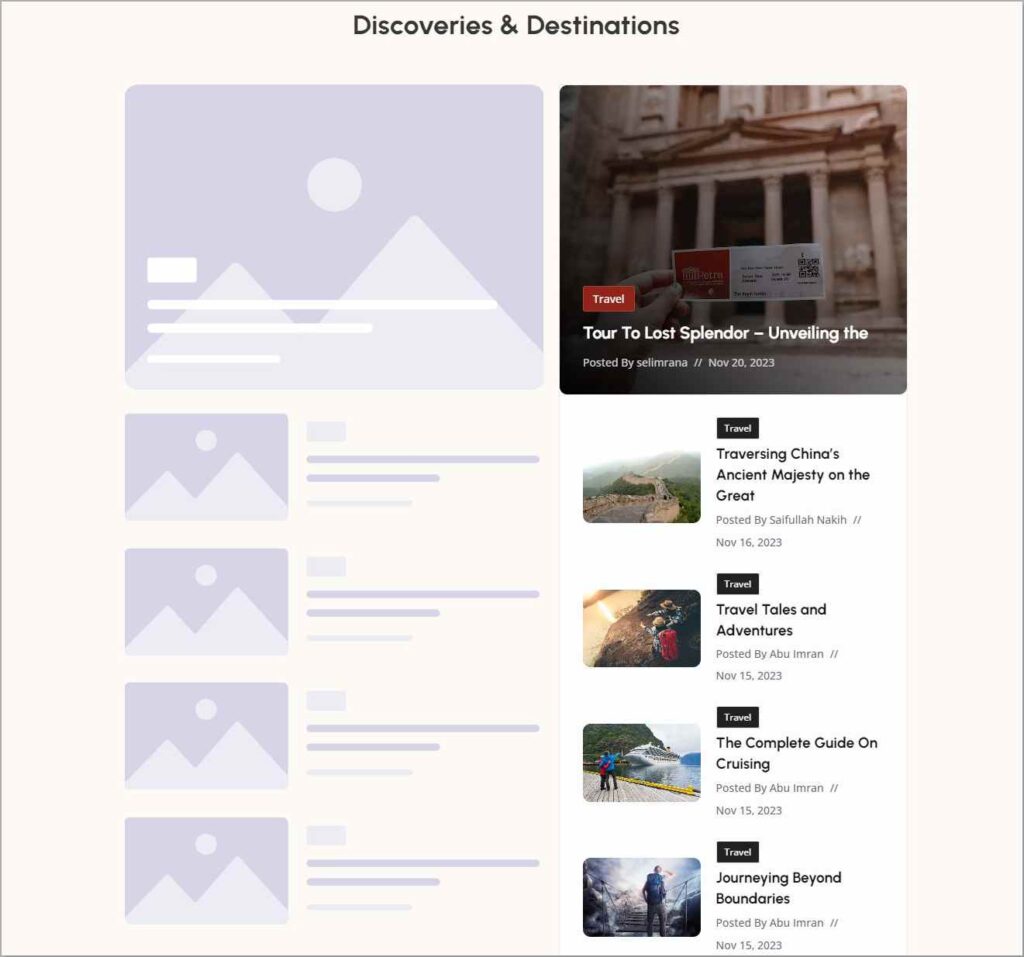
23. Post Lijst
A Post List section showcases a list of articles or posts. It’s a way for visitors to see a collection of different stories or updates in one place. Each post usually has a title, a little snippet of what it’s about, and maybe a picture. It’s handy for websites that share regular content, like blogs or news pages.

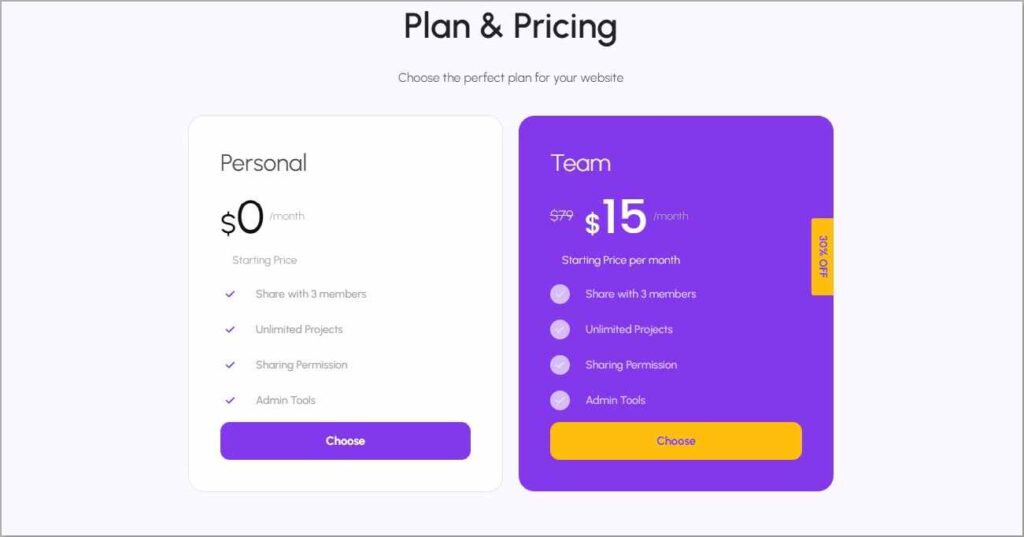
24. Prijstabel
De prijstabel toont prijsplannen voor software of diensten. Het helpt bezoekers te begrijpen welke functies of diensten ze kunnen krijgen voor verschillende prijspunten.

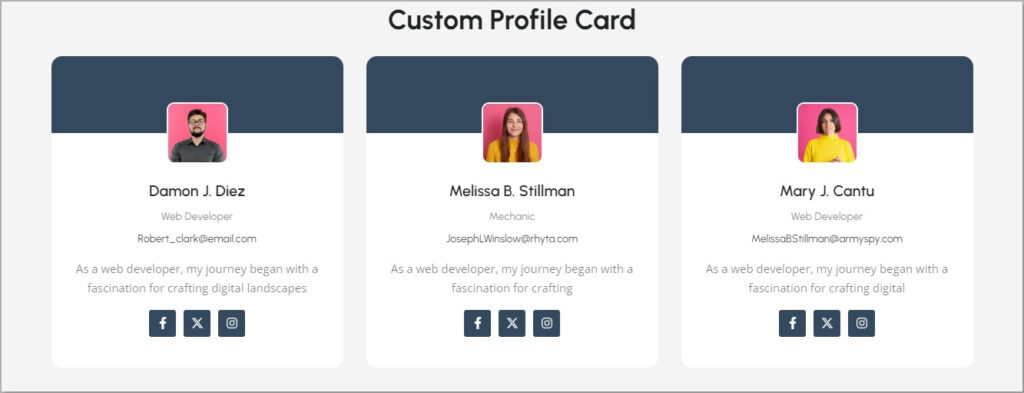
25. Profiel Kaart
A Profile Card section is like having small cards with pictures and short details about different individuals or items. When you click on a card, it shows more information, like a sneak peek into someone’s profile. This is super handy for showcasing team members, products, or anything you want people to know more about.

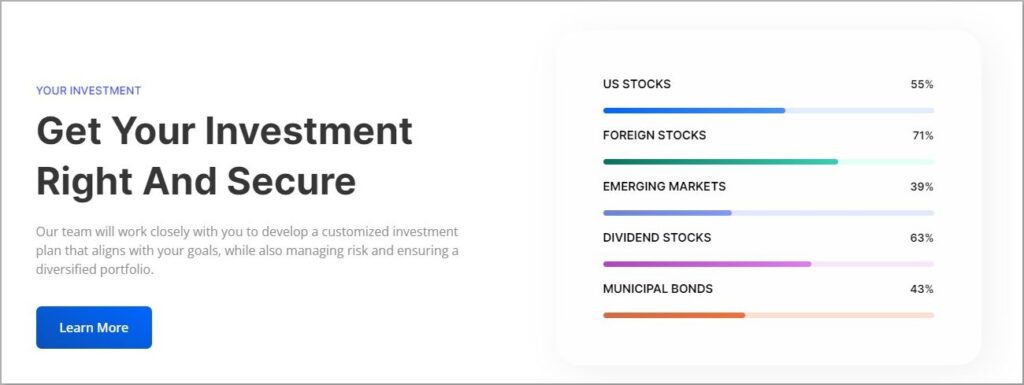
26. Voortgangsbalk
A Progress Bar shows a lining bar indicating any fixed information. It’s a visual indicator, often a colored bar, that lets visitors know specific data.

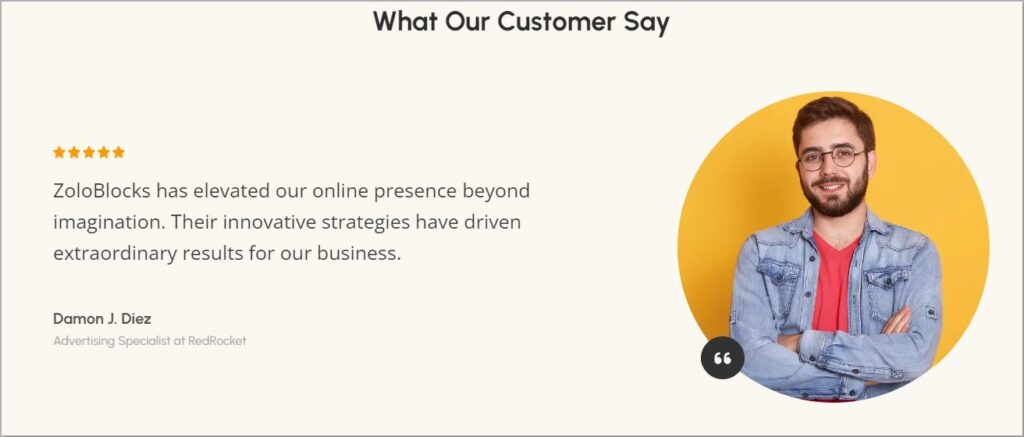
27. Beoordeling
Met een sectie Beoordeling kunnen gebruikers hun werkervaring en beoordeling van een product of dienst delen. Met beoordelingen en opmerkingen leren bezoekers het succesverhaal van het product en de ervaringen van anderen kennen.

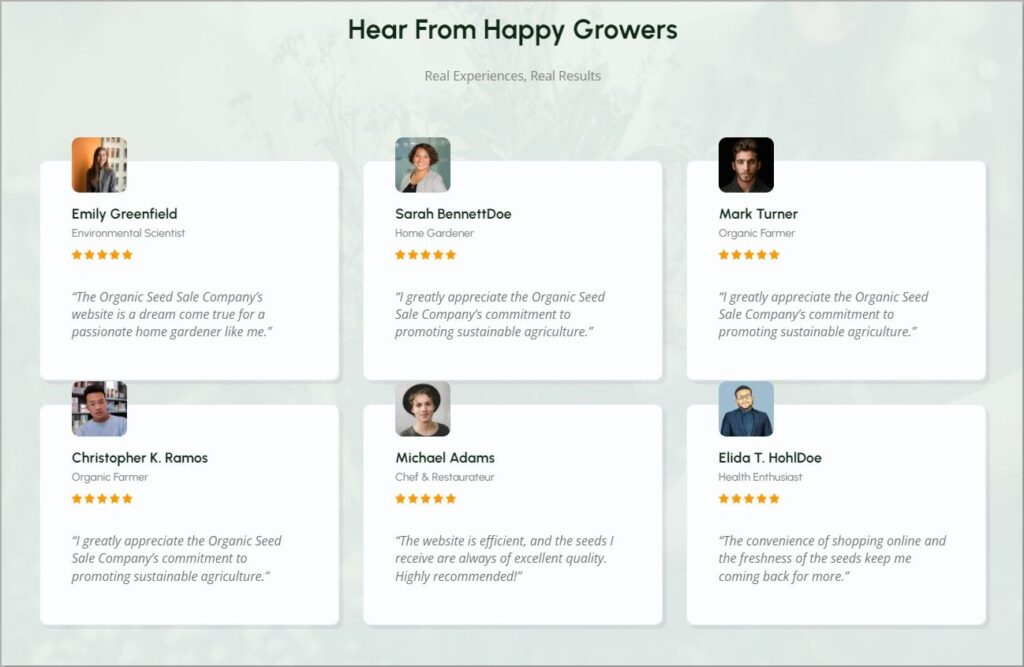
28. Beoordelingsrooster
Review Grid helpt je om meerdere getuigenissen samen te tonen. Je kunt voor elke getuigenis hetzelfde of een gelijkaardig of verschillend ontwerp gebruiken. Het ziet er geweldig uit en verhoogt de merkwaarde.

29. Overzicht Carrousel
De Review Carrousel is ontworpen om lovende getuigenissen te laten zien en zo de geloofwaardigheid en het vertrouwen van je merk te vergroten. Met deze functie kun je boeiende carrousels maken die door de feedback van klanten lopen, waarbij essentiële elementen zoals namen, foto's, beoordelingen en feedback moeiteloos worden weergegeven. Het is een krachtig middel om positieve ervaringen te benadrukken en het vertrouwen van potentiële klanten in je merk te versterken.
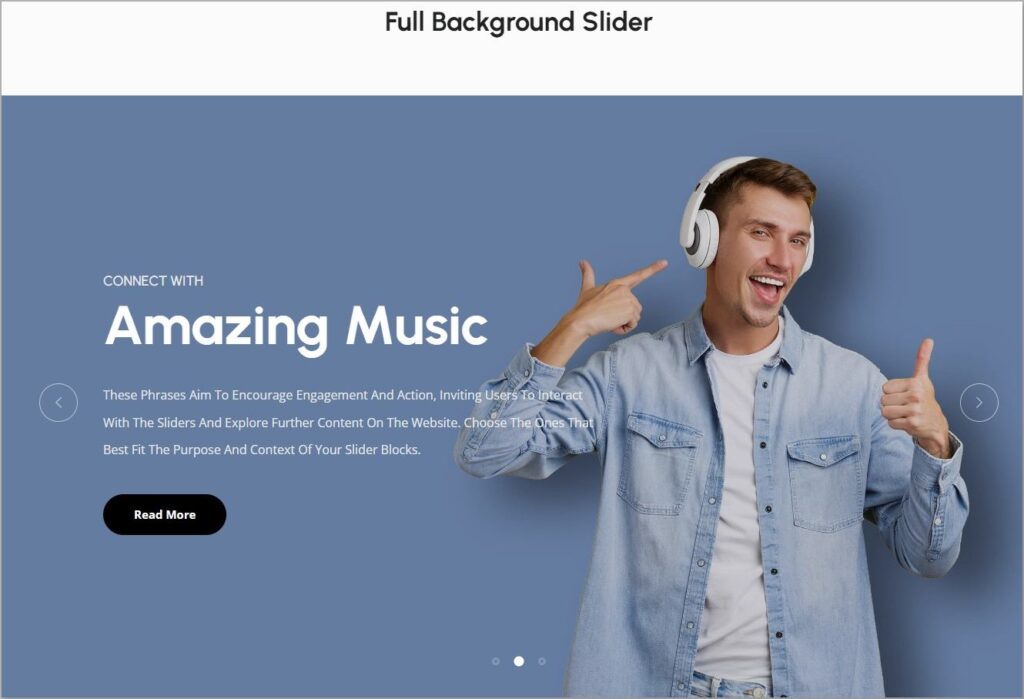
30. Schuifregelaar
A slider section is a dynamic photo gallery that showcases different images or messages one at a time. It’s like a slideshow where pictures or content automatically change, or users can manually move through them.

31. Sociale links
The Social Links section is the small icons representing sites like Facebook, Twitter, Instagram, and more. Clicking on these icons takes you to their respective pages, allowing you to follow or connect with the website’s social accounts.

32. Sociaal delen
Met de sectie Social Share kun je eenvoudig leuke dingen die je vindt delen met je vrienden. Gewoonlijk vind je deze aan het einde van artikelen of berichten, met knoppen voor populaire sociale mediaplatforms zoals Facebook, Twitter en Instagram. Met één klik kun je de pagina delen met je vrienden.

33. Ster
Een sterrenbeoordeling geeft aan hoeveel mensen van je service houden, deze waarderen of gebruiken. Het is een soort bewijs van hoe goed je product of dienst is. Je kunt dit gebruiken om je bezoekers te laten weten hoe betrouwbaar je product of dienst is.

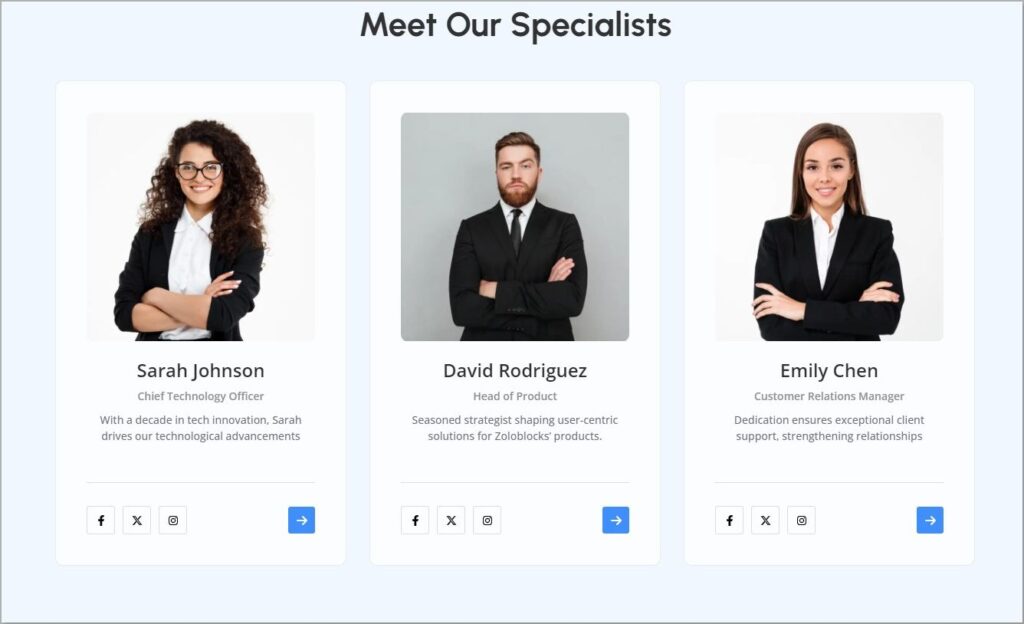
34. Teamraster
The Team Grid is a small where you get to know the awesome people behind the scenes. It’s a neat arrangement of pictures and short descriptions of each team member. Clicking on a person’s picture or name might reveal more details, like their role and what they love doing.

35. Tabs
Tabbladen zijn als mappen voor inhoud. Ze helpen gebruikers om verschillende informatie op een georganiseerde manier te vinden en te openen. Door op tabbladen te klikken, kunnen gebruikers eenvoudig schakelen tussen tekst, afbeeldingen, video's en meer, waardoor navigatie eenvoudig en efficiënt is.

Waarom heb je ZoloBlocks nodig?
De belangrijkste vraag is nu, waarom moet je ZoloBlocks gebruiken? Er zijn veel plugins, dus waarom nog een?
Nou, er zijn veel plugins, maar niet veel ervan zijn compatibel en flexibel met Gutenberg.
Hier zijn enkele goede redenen waarom je zou moeten overwegen om ZoloBlocks ten minste één keer te testen.
Eenvoudig te gebruiken: ZoloBlocks is gemaakt voor eenvoudig ontwerp. Je kunt het in een paar uur leren en gebruiken.
Compatibiliteit: Het werkt probleemloos met elk WordPress-thema en heeft ondersteunende addons.
Snelle prestaties: ZoloBlocks won’t slow down your site. It’s optimized for speed and reliable performance.
Gebruiksvriendelijk: De interface is slim, schoon en gebruiksvriendelijk.
Ondersteuning en updates: ZoloBlocks biedt uitstekende ondersteuning, waarbij problemen snel worden opgelost en nieuwe functies snel worden toegevoegd. Regelmatige updates zorgen ervoor dat het steeds beter wordt.
Betaalbaar: ZoloBlocks offers competitive prices for its Pro Plan, but there’s also a forever-free Core or Lite version.
Aan de slag?
Om te beginnen moet je ZoloBlocks downloaden en uploaden naar je WordPress dashboard. Dit zijn de eenvoudige stappen die je moet volgen.
Stap 01:
Meld je aan en download ZoloBlocks. Er zit binnenkort een zipbestand in je downloadmap.
Stap 02:
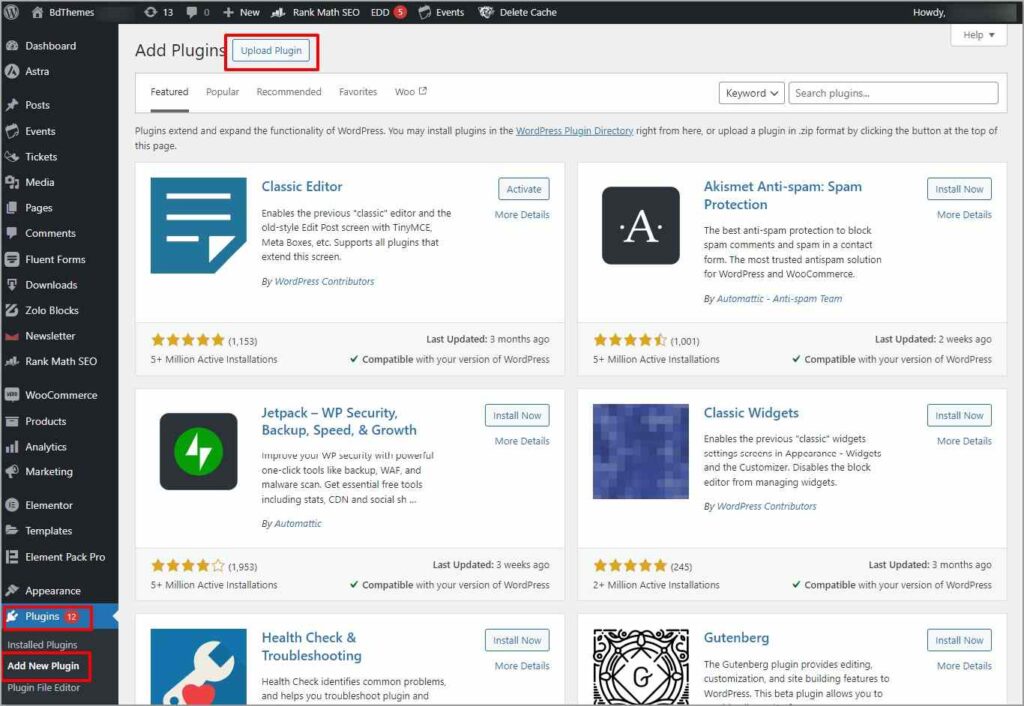
Log in op je WordPress dashboard. Ga naar Plugins > Nieuwe plug-in toevoegen > Plugin uploaden.

Stap 03:
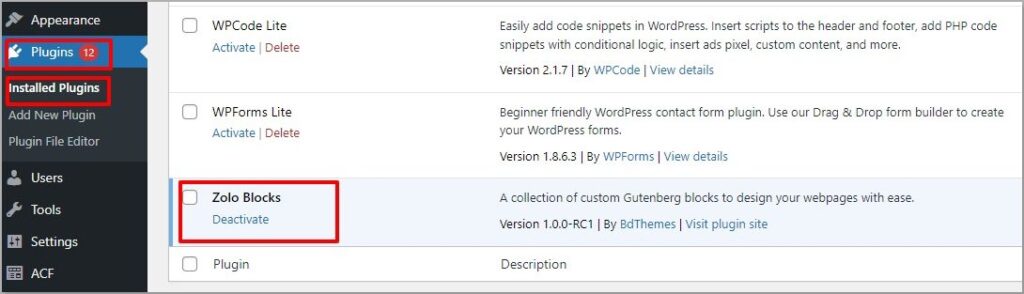
Upload nu het zip-bestand en installeer de plugin. Activeer de plugin zodra het installatieproces is voltooid.

Step 04:
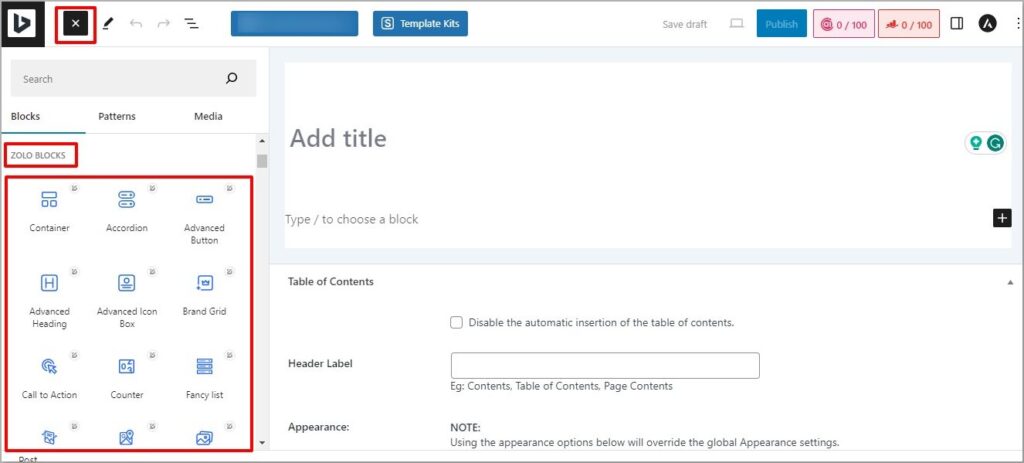
Now go to the page or post from the WordPress Dashboard. You will find ZoloBlock right in your Gutenberg platform.

Note: You need to deactivate Elementor to work with ZoloBlocks.
Final thought
In the world of website building, ZoloBlocks is your trusty sidekick, turning the ordinary into the extraordinary.
Picture it like a box of magical building blocks for your site!
With over 30 cool tricks up its sleeve, ZoloBlocks is the friend you want by your side, whether you’re a web wizard or just getting started.
So, if you’re ready to sprinkle some enchantment on your website, hop on board and let ZoloBlocks be your creative companion. Download it now, and let the web adventures begin!
Frequently Asked Questions
The Personal plan is $49/year, ideal for single users, supporting 1 website with 30+ blocks, 10+ pages, and 150+ patterns, plus 1 year of support. The Business plan, at $69/year, is best for growing businesses, supporting 10 websites with the same features. The Developer plan costs $149/year, suitable for agencies, covering 1000 websites with all features included. All plans come with 1 year of support and updates.
The team is working day and night to serve you the complete documentation as fast as possible.
The team is working on it and the tutorial will be available soon.


