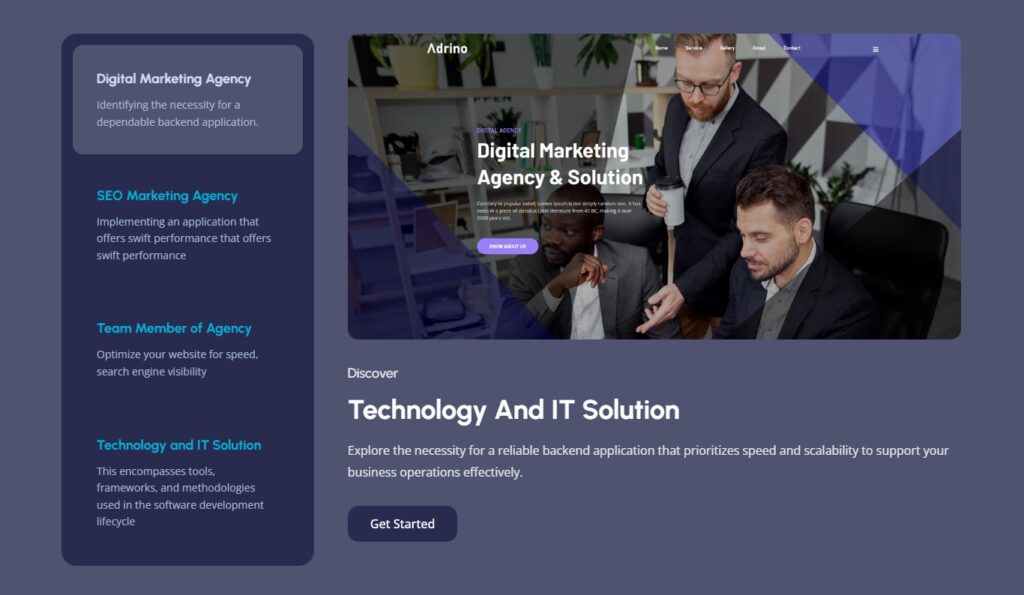
스타일리시한 디자인의 강력한 웹사이트를 디자인하고 싶다면 구텐베르크만으로는 번거로운 작업이 될 수 있습니다!
게다가 구텐베르크에 대응하는 훌륭한 타사 플러그인을 설치하는 것도 쉬운 일이 아닙니다.
하지만 구텐베르크 대시보드에서 동적으로 웹사이트를 디자인하고 골칫거리가 되지 않는 도구가 있다면 어떨까요?
다음을 제공합니다. ZoloBlocks에서 만든 플러그인 BD테마는 처음부터 명성을 쌓아온 신뢰할 수 있는 플랫폼입니다.
그럼 지금부터 졸로블록에 대해 자세히 알아보고 체험해 보시죠.
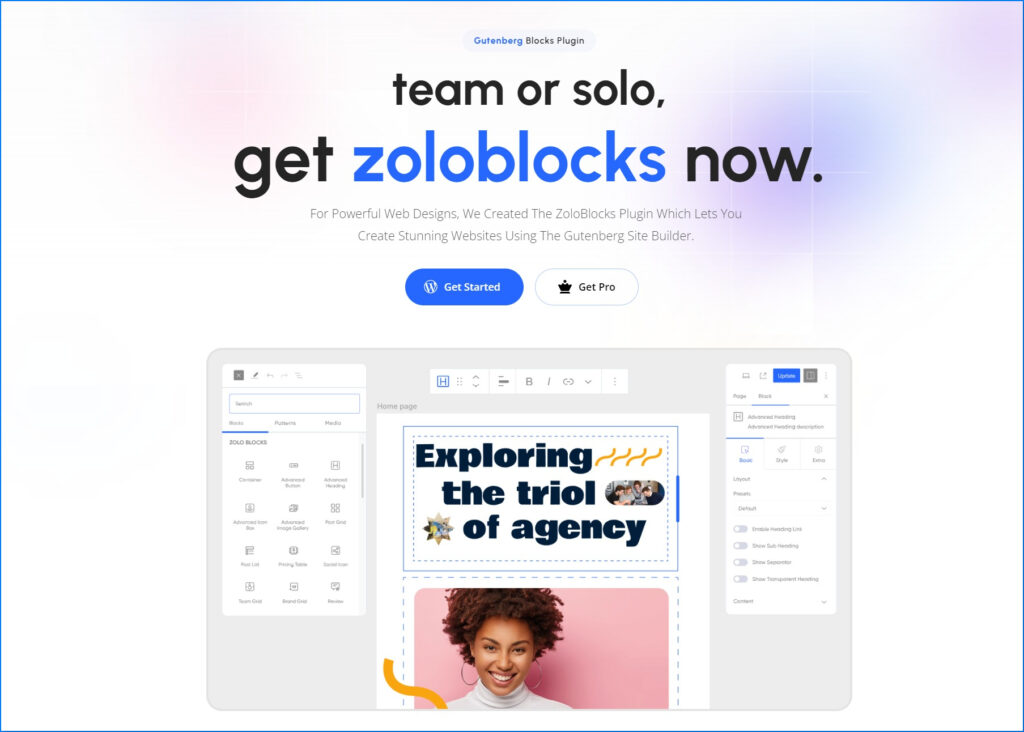
졸로블록이란 무엇인가요?
ZoloBlocks 는 워드프레스의 구텐베르크 사이트 빌더를 위한 새로운 플러그인입니다. 혼자서 작업하든 팀과 함께 작업하든 ZoloBlocks는 아코디언, 고급 버튼, 이미지 갤러리 등 30개 이상의 무료 요소로 웹 디자인을 쉽게 만들어 줍니다.
곧 출시될 프로 요금제에는 SEO 준비, 최고 수준의 보안, 친숙한 사용자 인터페이스, 빠른 성능, 정기적인 업데이트, 안정적인 지원이 포함됩니다. ZoloBlocks는 큰 비용을 들이지 않고도 웹 디자인을 간소화할 수 있도록 설계되었습니다.

30개 이상의 요소 살펴보기
30개 이상의 요소로 웹사이트의 요구사항을 충족하는 ZoloBlocks. 아직 더 많은 요소가 추가될 예정입니다. 하지만 사용 가능한 요소의 세부 사항을 확인해 보세요.
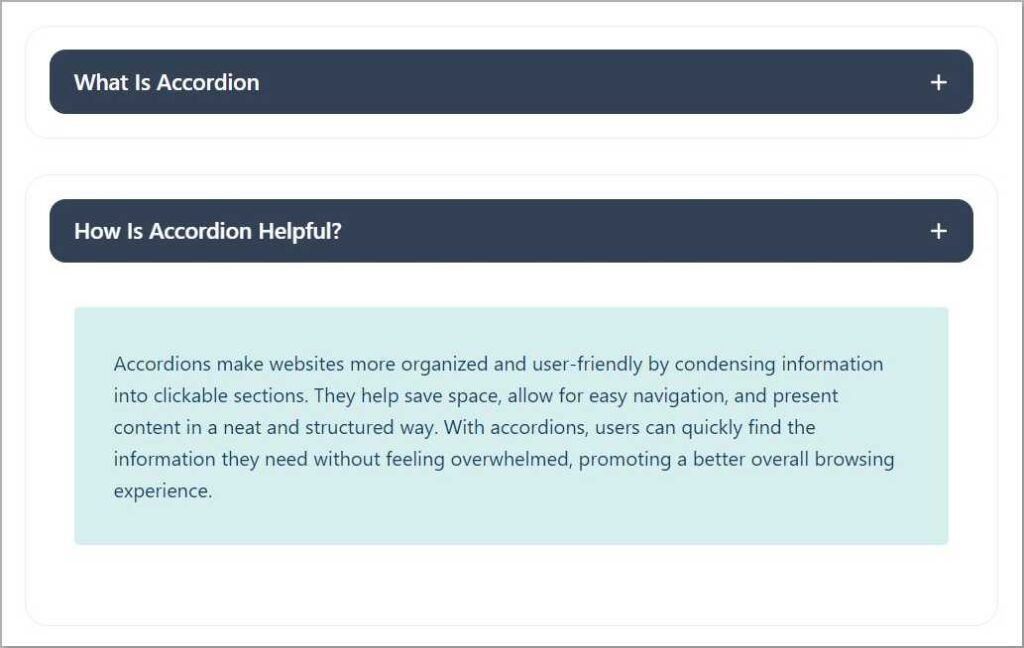
01. 아코디언
An 아코디언 is a neat way to organize information on a website. It’s a clickable section with a title, and when you click on it, it opens up to show more details. Accordion is mostly used for FAQ sections or showing details without making the webpage look too crowded. Design the FAQ section in a more interesting and clickable way.

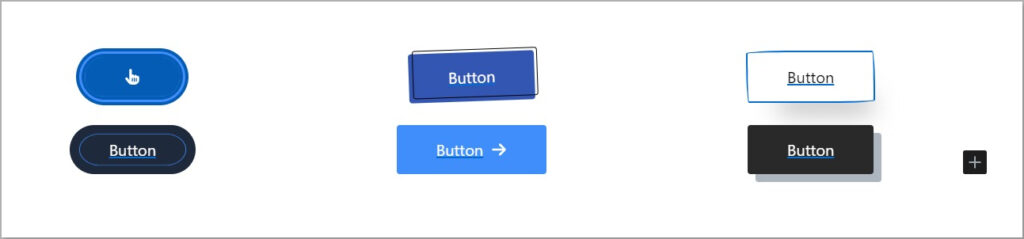
02. 고급 버튼
버튼은 웹사이트를 대화형으로 만들고 클릭 한 번으로 이동하거나 작업을 수행할 수 있도록 도와줍니다. 고급 버튼 요소는 다양한 기능을 갖춘 미리 빌드된 동적 버튼입니다. 이제 일반 버튼을 다르게 디자인하여 웹사이트를 더욱 매력적으로 만들 수 있습니다.

03. 고급 제목
제목 make the webpage organized and easy to read. When you see a heading, you know what the following content is going to talk about. It’s like a guide that divides the webpage into different sections. Now you can style your website content headings dynamically in minutes.

04. 고급 아이콘 상자
고급 아이콘 상자를 사용하면 아이콘, 설명, 버튼으로 섹션을 디자인할 수 있습니다. 특히 기능, 작은 메모 등을 설명하는 데 사용됩니다. ZoloBlocks 고급 아이콘 상자는 한 단계 업그레이드된 디자인입니다. 웹사이트의 필요에 따라 디자인하고, 색상을 추가하고, 아이콘을 변경하고, 스타일을 지정할 수 있습니다.

05. 고급 이미지
워드프레스의 고급 이미지 구텐베르크 블록은 편집기 내에서 바로 다양한 이미지 표시 옵션을 제공합니다. 이미지 크기, 정렬, 테두리, 효과를 쉽게 사용자 정의할 수 있습니다. 모든 세부 사항을 완벽하게 제어하여 워드프레스 웹사이트의 이미지를 한 단계 업그레이드하여 멋진 시각적 스토리텔링을 구현하세요.

06. 고급 검색
고급 검색은 워드프레스 사이트의 역량을 강화하기 위해 설계된 동적 도구입니다. 전례 없는 대화형 검색 환경으로 잠재고객의 마음을 사로잡을 수 있는 가능성을 열어보세요. 개인화된 검색창을 손쉽게 제작하여 사용자를 원활한 검색의 여정으로 초대하세요.

07. 브랜드 그리드
웹사이트의 브랜드 그리드 섹션은 다양한 로고나 브랜드를 한 곳에서 볼 수 있는 멋진 갤러리와 같습니다. 웹사이트가 연결된 회사 또는 파트너를 소개할 수 있는 방법입니다. 이 섹션은 신뢰도를 높이는 데 도움이 되며 웹사이트가 평판이 좋은 이름과 연결되어 있음을 보여줍니다.

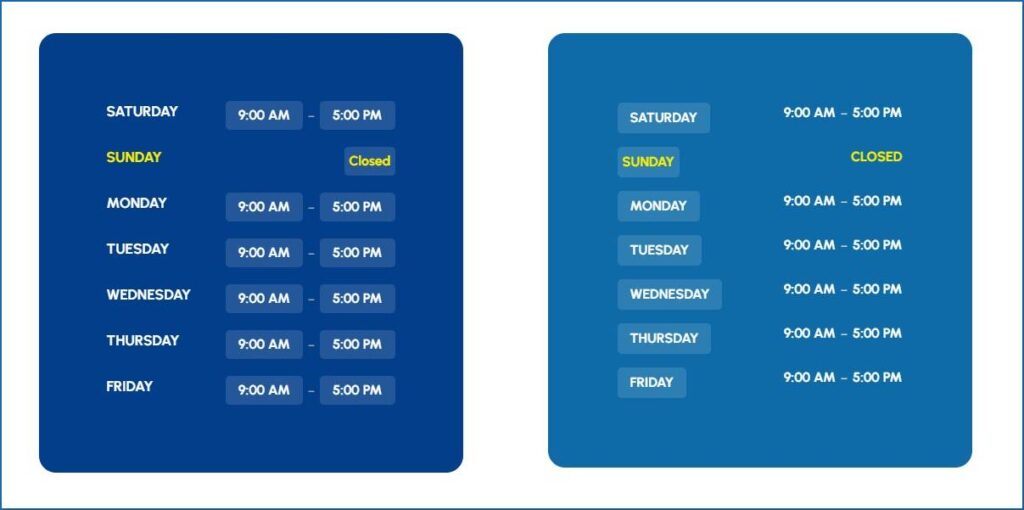
08. 업무 시간
워드프레스 영업시간 요소를 사용하면 영업시간을 간편하게 표시할 수 있습니다. 사용자 경험을 향상시키는 세련되고 전문적인 모양으로 일정을 사용자 정의하고 표시하세요.

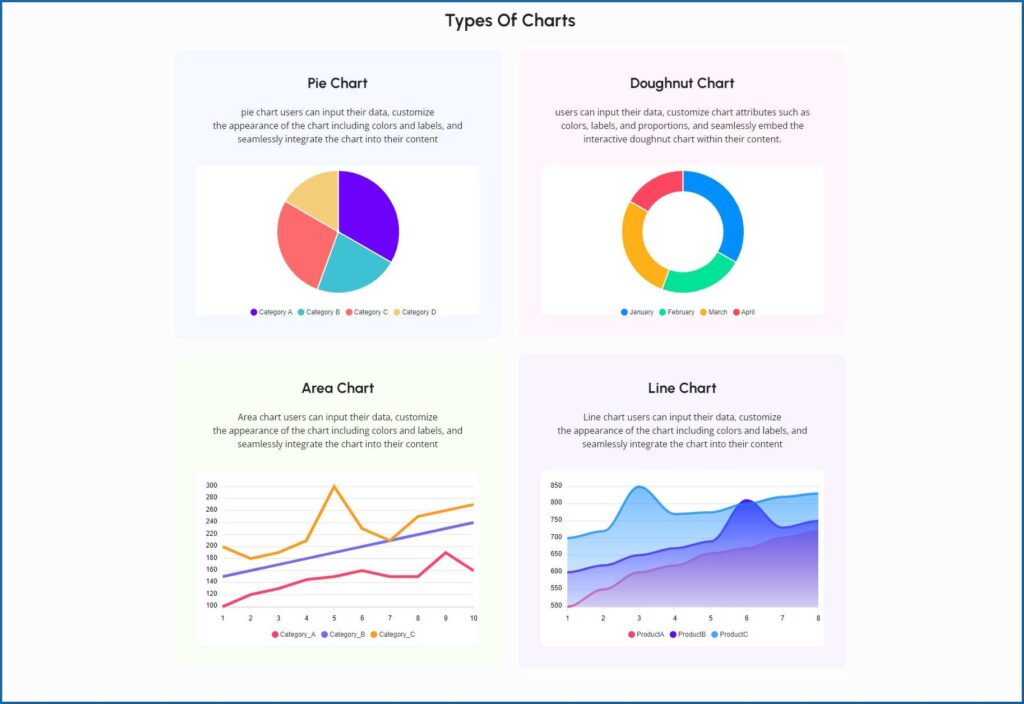
09. 차트
차트 는 데이터를 시각화할 수 있는 쉽고 매력적인 방법을 제공합니다. 막대형 차트, 선형 차트, 원형 차트, 영역 차트 등의 옵션을 사용하여 유익한 시각자료를 빠르게 만들 수 있습니다. 통계를 제시하든 추세를 추적하든, 워드프레스를 사용하면 데이터 표현을 향상시키는 시각적으로 매력적인 차트를 간단하게 만들 수 있습니다.

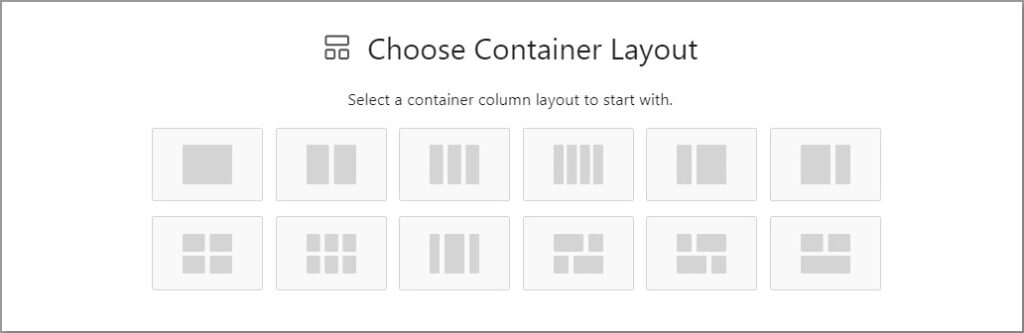
10. 컨테이너
컨테이너 요소는 동적 섹션 디자인을 위한 빈 캔버스와 같습니다. 다른 요소를 담고 원하는 대로 정렬할 수 있어 각 섹션의 레이아웃과 모양을 완벽하게 제어할 수 있습니다.

11. 행동 유도 문안
클릭 유도 문안(CTA) 섹션에는 일반적으로 뉴스레터 신청, 자세히 알아보기, 구매 등 사용자에게 어떤 작업을 수행하도록 유도하는 버튼이나 링크가 포함됩니다. 이 섹션은 방문자에게 다음에 수행할 작업을 안내하고 웹사이트의 목표를 달성하는 데 도움이 되므로 중요합니다.

12. 카운터
A 카운터 section on a website is like a digital scoreboard that shows numbers counting up or down. It’s often used to highlight achievements, milestones, or statistics related to a business or project. This section adds a dynamic and engaging element to the website, capturing visitors’ attention and emphasizing important numbers.

13. 카운트다운
카운트다운은 흥분과 기대감을 조성하는 강력한 도구입니다. 특정 날짜와 시간을 설정하고 색상, 글꼴 및 스타일을 사용자 지정하여 청중의 참여를 유도하고 다가오는 이벤트 또는 출시에 대한 기대감을 조성할 수 있습니다. 타이머가 카운트다운할수록 기대감이 커져 더욱 기억에 남는 이벤트가 될 것입니다.

14. 양식
우리의 구텐베르크 양식 작성기 블록은 웹사이트용 대화형 양식을 만드는 과정을 간소화합니다. 문의 양식, 설문조사 또는 기타 모든 유형의 양식이 필요한 경우 이 도구를 사용하면 잠재 고객으로부터 귀중한 정보를 손쉽게 수집할 수 있습니다.

15. 팬시 목록
웹사이트의 멋진 목록 섹션은 정보를 보여주는 창의적인 방법입니다. 일반적인 목록 대신 약간의 스타일을 더합니다. 목록의 각 항목에 특별한 디자인을 적용하여 멋지고 흥미롭게 보이도록 합니다. 시각적으로 더 매력적입니다.

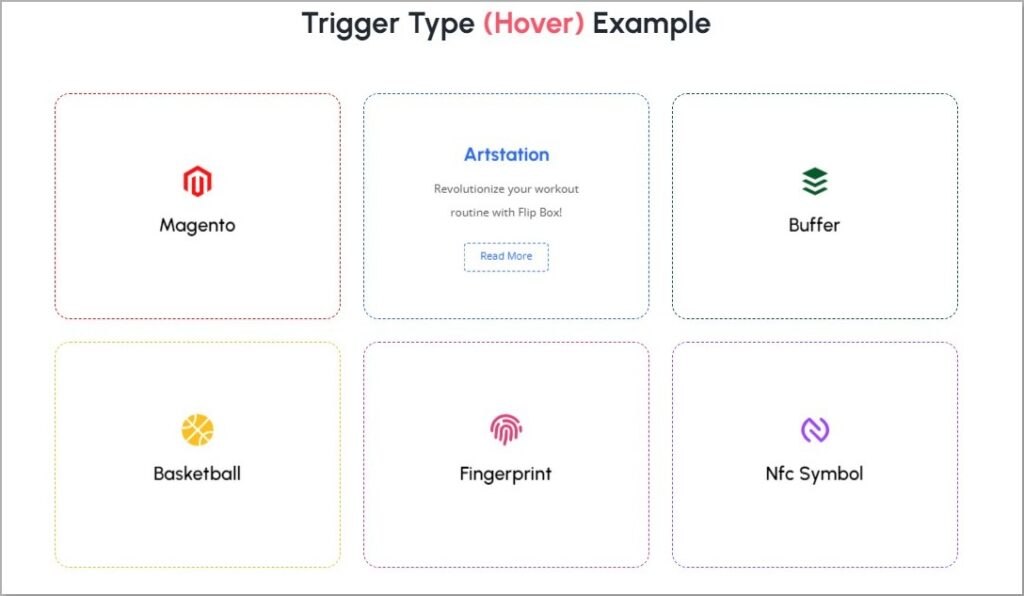
16. 플립 박스
플립 박스 섹션은 디지털 카드처럼 뒤집어서 각 면의 다른 콘텐츠를 볼 수 있습니다. 예를 들어 한쪽에는 이미지가 있고, 이미지를 클릭하거나 마우스를 가져가면 상자가 뒤집혀 다른 쪽에 더 자세한 내용이나 텍스트가 표시됩니다.

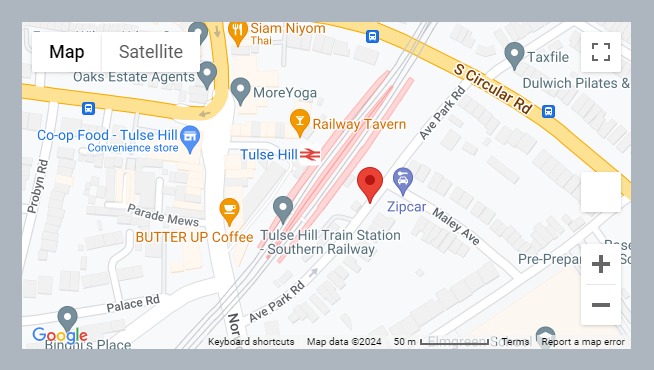
17. Google 지도
A Google 지도 is very helpful in any website helping visitors locate your destiny. Visitors can easily find the dedicated location moreover get directions. It’s like having a little map right there on the website to guide you to the places you want to go.

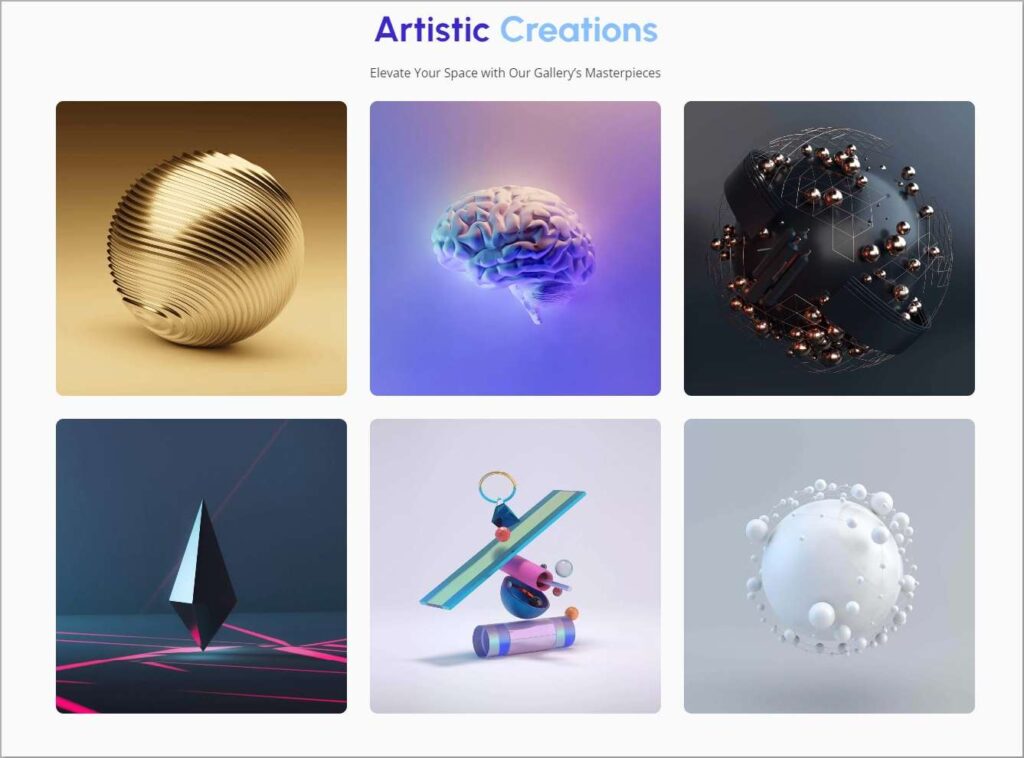
18. 이미지 갤러리
웹사이트의 이미지 갤러리는 많은 사진을 한 곳에서 볼 수 있는 특별한 섹션입니다. 갤러리를 클릭하면 사진의 큰 버전이 표시되며 스크롤하여 볼 수도 있습니다. 제품을 자랑하거나 이벤트 사진을 공유하거나 멋진 이미지 모음을 표시하는 데 유용합니다.

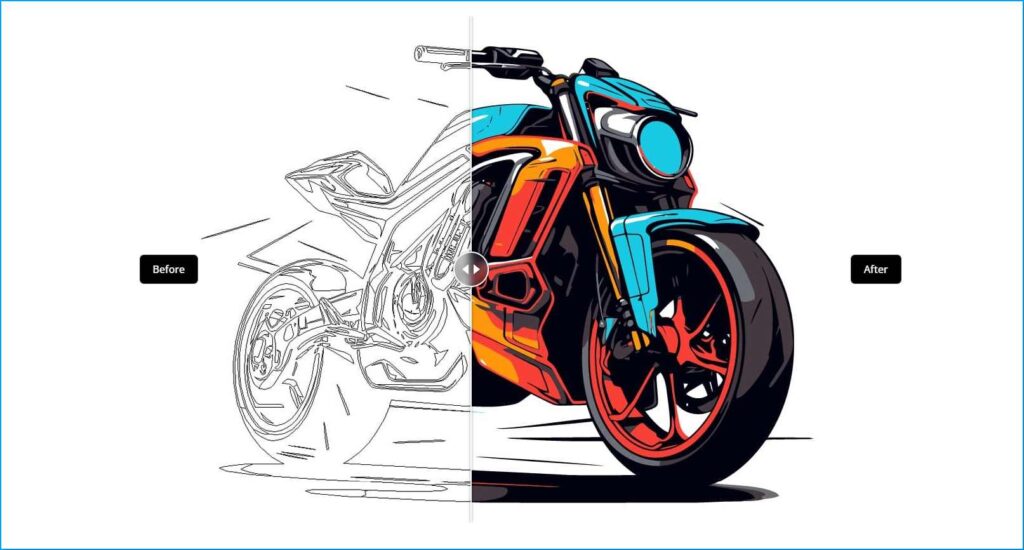
19. 이미지 비교
이미지 비교는 사용자가 두 이미지를 슬라이드하여 시간 경과에 따른 변화 또는 콘텐츠의 변화를 표시하여 대화형으로 비교할 수 있는 동적 요소입니다. 이 기능은 콘텐츠 프레젠테이션을 크게 향상시켜 시청자에게 더욱 매력적이고 유익한 정보를 제공합니다. 사용자는 단순히 앞뒤로 슬라이드하기만 하면 차이점을 쉽게 관찰하고 이해할 수 있습니다.

20. 목록
목록은 정보를 명확하고 간결하게 정리하고 제시할 수 있는 편리한 도구입니다. 목록을 사용하면 청중이 쉽게 이해할 수 있는 형식으로 요점, 기능 또는 단계를 정리할 수 있습니다. 제품의 장점을 설명하거나 중요한 세부 사항을 요약하거나 일련의 단계를 나열할 때 목록은 커뮤니케이션을 간소화하고 이해도를 높이는 데 도움이 됩니다.

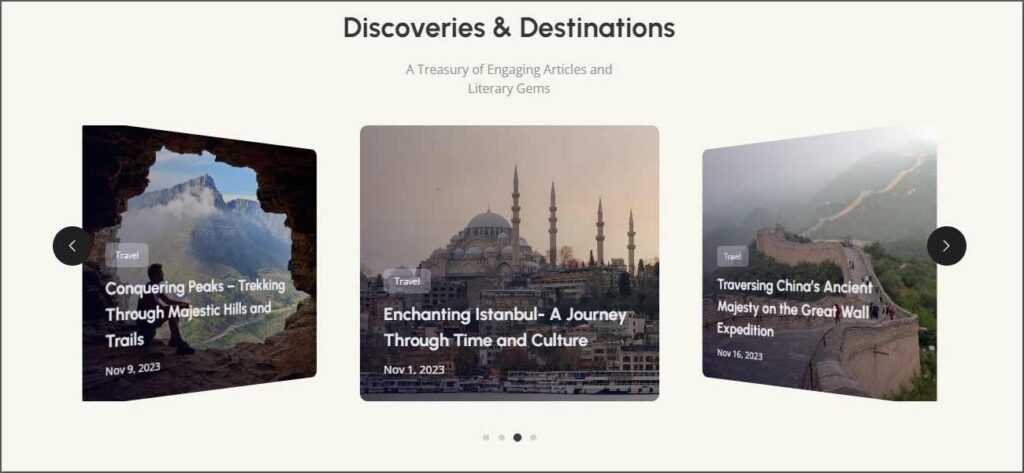
21. 게시물 캐러셀
글 캐러셀은 콘텐츠를 역동적으로 표시하는 방법을 찾는 워드프레스 사용자에게 필수적인 요소입니다. 이 기능을 사용하면 눈길을 사로잡는 캐러셀 형식으로 워드프레스 글을 보여줄 수 있어 독자의 마음을 사로잡기에 완벽합니다. 블로거, 비즈니스 소유자, 콘텐츠 제작자 모두에게 포스트 캐러셀은 워드프레스 웹사이트의 시각적 매력과 사용자 경험을 향상시켜 줍니다.

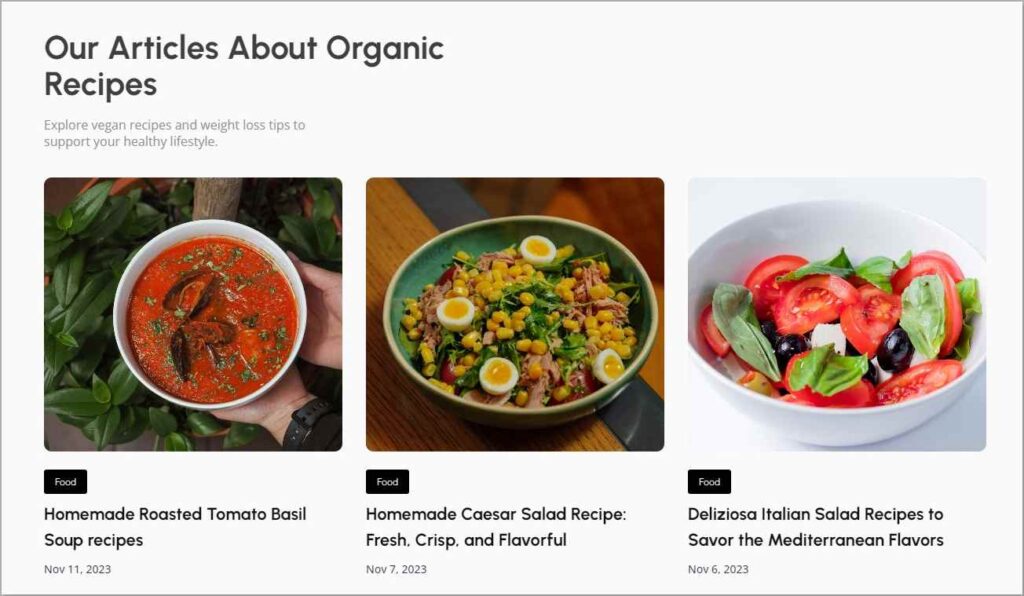
22. 포스트 그리드
글 그리드 섹션에서는 블로그 글 또는 글을 그리드 형식으로 정렬합니다. 각 글은 작은 카드처럼 고유한 공간을 갖습니다. 웹사이트를 깔끔하게 보이게 하고 방문자가 다른 글을 쉽게 보고 클릭할 수 있도록 도와줍니다.

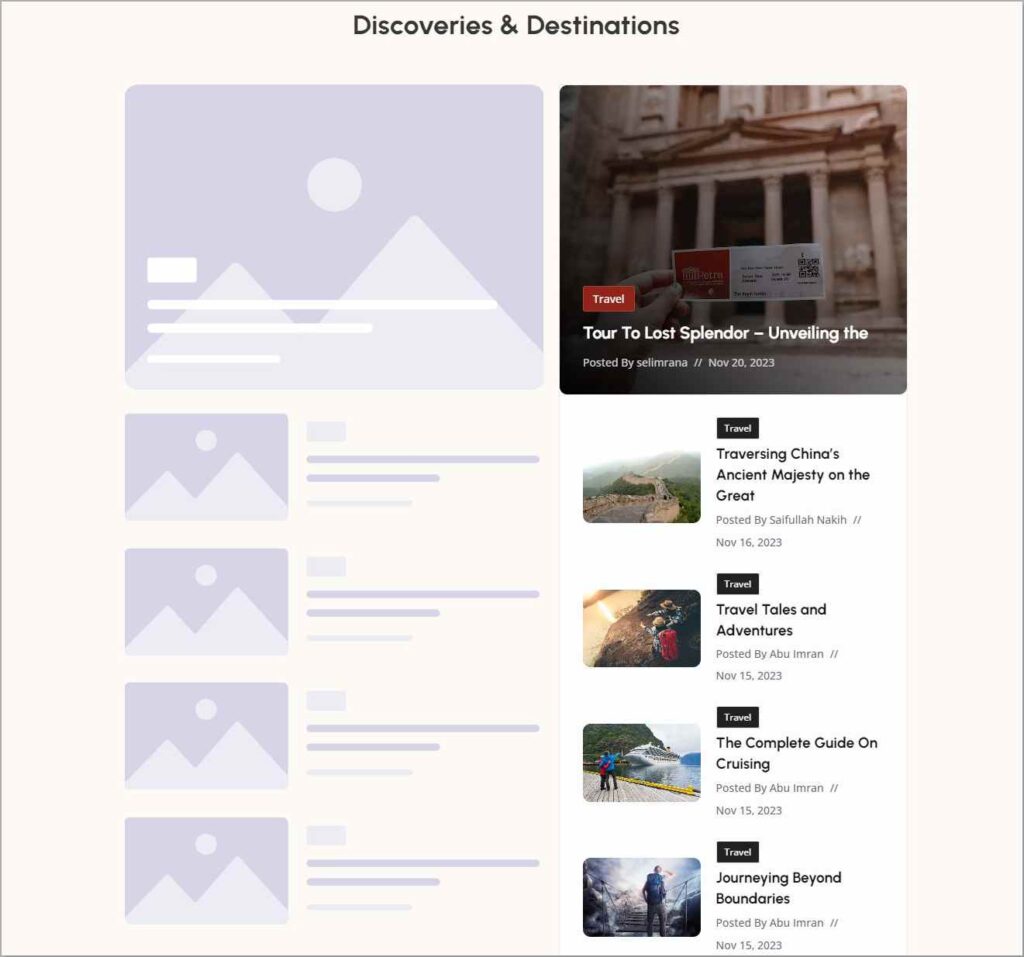
23. 게시물 목록
글 목록 섹션에는 글 또는 게시물 목록이 표시됩니다. 방문자가 한 곳에서 다양한 스토리 또는 업데이트 모음을 볼 수 있는 방법입니다. 각 글에는 일반적으로 제목과 간단한 내용 요약, 사진 한 장이 포함됩니다. 블로그나 뉴스 페이지와 같이 정기적인 콘텐츠를 공유하는 웹사이트에 유용합니다.

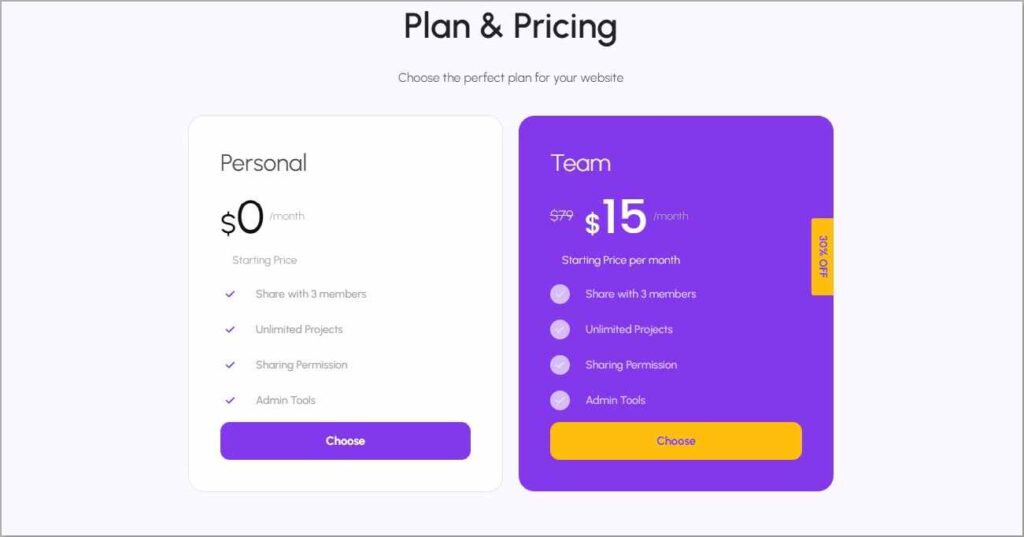
24. 가격 표
가격표에는 소프트웨어 또는 서비스에 대한 요금제가 표시됩니다. 방문자가 다양한 가격대에서 어떤 기능이나 서비스를 이용할 수 있는지 이해하는 데 도움이 됩니다.

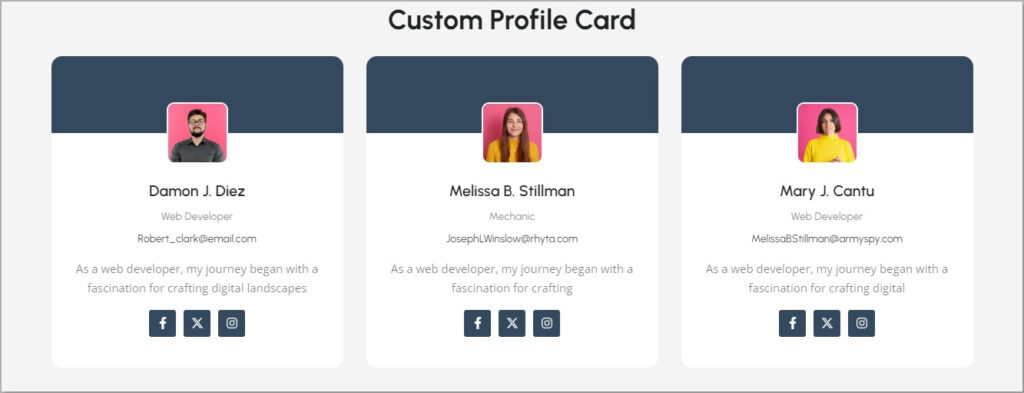
25. 프로필 카드
프로필 카드 섹션은 다양한 개인 또는 항목에 대한 사진과 간단한 세부 정보가 담긴 작은 카드와 같습니다. 카드를 클릭하면 누군가의 프로필을 살짝 엿볼 수 있는 것처럼 더 많은 정보가 표시됩니다. 팀원, 제품 또는 사람들이 더 알고 싶어하는 모든 것을 소개할 때 매우 유용합니다.

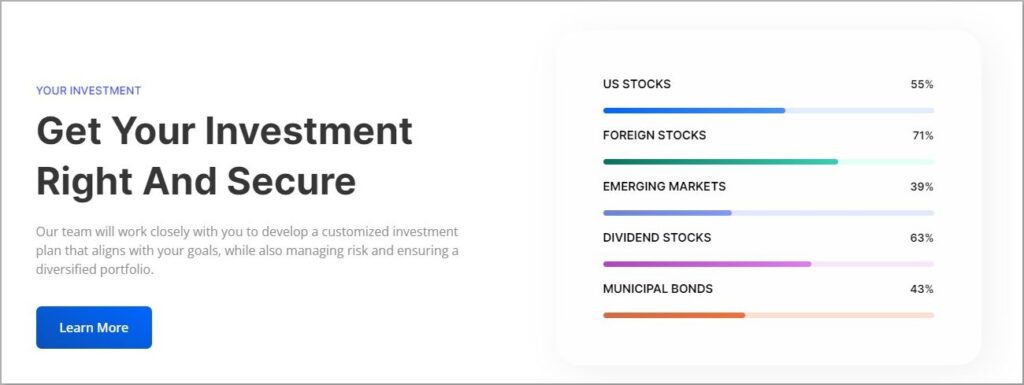
26. 진행률 표시줄
진행률 표시줄에는 고정된 정보를 나타내는 줄이 표시됩니다. 방문자에게 특정 데이터를 알려주는 시각적 지표로, 주로 색상 막대로 표시됩니다.

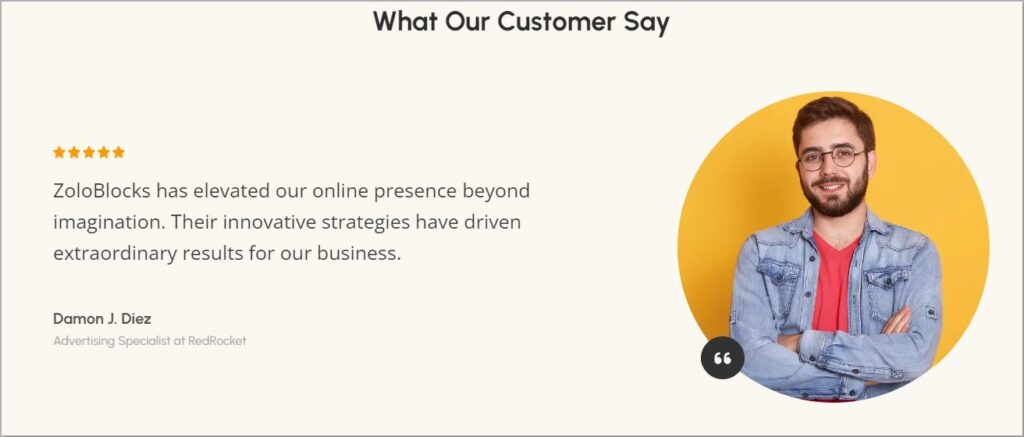
27. 검토
리뷰 섹션을 통해 사용자는 제품이나 서비스에 대한 자신의 업무 경험과 리뷰를 공유할 수 있습니다. 방문자는 평점과 댓글을 통해 제품의 성공 사례와 다른 사람들의 경험을 알 수 있습니다.

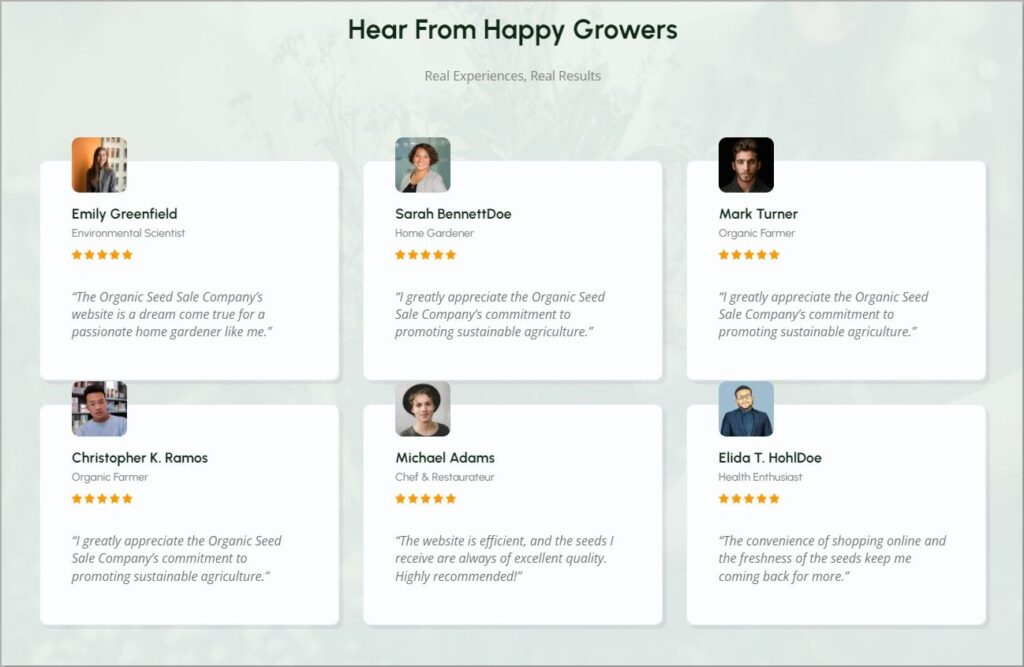
28. 검토 그리드
리뷰 그리드를 사용하면 여러 회원님의 후기를 함께 보여줄 수 있습니다. 각 후기마다 동일하거나 유사하거나 다른 디자인을 사용할 수 있습니다. 보기에도 좋고 브랜드 가치도 높아집니다.

29. 캐러셀 검토
리뷰 캐러셀은 빛나는 후기를 표시하여 브랜드 신뢰도와 신뢰를 높일 수 있도록 설계되었습니다. 이 기능을 사용하면 고객 피드백을 순환하는 매력적인 캐러셀을 만들어 이름, 사진, 평점, 피드백 등의 필수 요소를 손쉽게 표시할 수 있습니다. 긍정적인 경험을 강조하여 잠재 고객 사이에서 브랜드에 대한 신뢰를 강화할 수 있는 강력한 수단으로 활용됩니다.
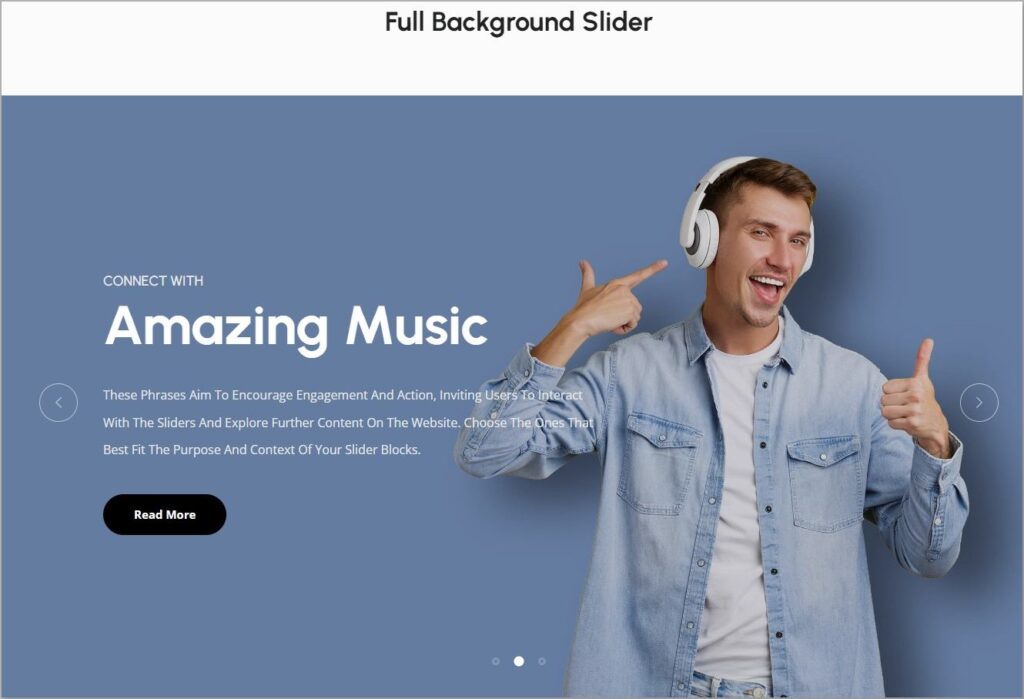
30. 슬라이더
슬라이더 섹션은 다양한 이미지 또는 메시지를 한 번에 하나씩 보여주는 동적 사진 갤러리입니다. 사진이나 콘텐츠가 자동으로 변경되거나 사용자가 수동으로 이동할 수 있는 슬라이드쇼와 같습니다.

31. 소셜 링크
소셜 링크 섹션은 페이스북, 트위터, 인스타그램 등의 사이트를 나타내는 작은 아이콘입니다. 이 아이콘을 클릭하면 해당 페이지로 이동하여 해당 웹사이트의 소셜 계정을 팔로우하거나 연결할 수 있습니다.

32. 소셜 공유
소셜 공유 섹션에서는 내가 찾은 멋진 콘텐츠를 친구들과 쉽게 공유할 수 있습니다. 보통 기사나 게시물 끝에 있는 이 섹션에는 Facebook, Twitter, Instagram과 같은 인기 소셜 미디어 플랫폼용 버튼이 있습니다. 클릭 한 번으로 페이지를 친구들과 공유할 수 있습니다.

33. 별점 평가
별점 섹션은 사람들이 내 서비스를 얼마나 좋아하고, 고맙게 생각하며, 사용하는지를 나타냅니다. 제품이나 서비스가 얼마나 좋은지 증명하는 것과 같습니다. 이를 통해 방문자에게 제품이나 서비스의 신뢰도를 알릴 수 있습니다.

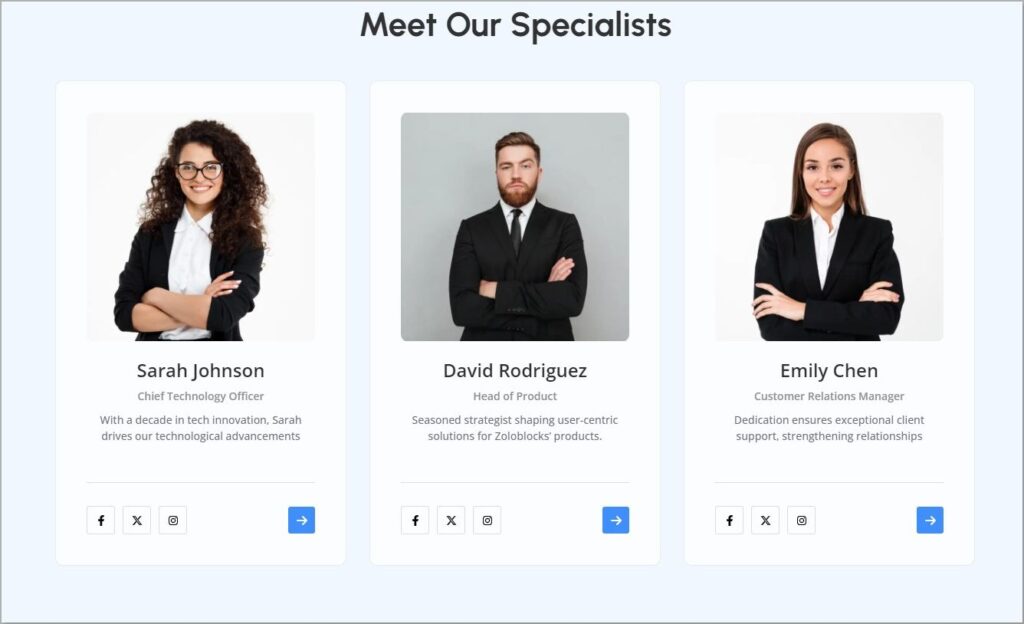
34. 팀 그리드
팀 그리드는 무대 뒤의 멋진 사람들을 알아볼 수 있는 작은 공간입니다. 각 팀원들의 사진과 간단한 설명이 깔끔하게 배열되어 있습니다. 한 사람의 사진이나 이름을 클릭하면 그 사람의 역할과 좋아하는 일 등 더 자세한 정보를 확인할 수 있습니다.

35. 탭
탭은 콘텐츠를 위한 폴더와 같습니다. 탭은 사용자가 다양한 정보를 체계적으로 찾고 액세스할 수 있도록 도와줍니다. 탭을 클릭하면 텍스트, 사진, 동영상 등을 쉽게 전환할 수 있어 간단하고 효율적으로 탐색할 수 있습니다.

졸로블록이 필요한 이유는 무엇인가요?
이제 가장 중요한 질문은 왜 졸로블록스를 사용해야 하느냐는 것입니다. 플러그인이 많은데 왜 또 다른 플러그인을 사용해야 할까요?
플러그인은 많지만 구텐베르크와 호환되고 유연한 플러그인은 많지 않습니다.
ZoloBlocks를 한 번쯤 테스트해봐야 하는 확실한 이유는 다음과 같습니다.
간편한 사용: 졸로블록은 쉽게 디자인할 수 있도록 만들어졌습니다. 몇 시간 안에 배우고 사용할 수 있습니다.
호환성: 모든 워드프레스 테마에서 원활하게 작동하며 지원되는 애드온이 있습니다.
빠른 성능: ZoloBlocks는 사이트 속도를 저하시키지 않습니다. 속도와 안정적인 성능을 위해 최적화되어 있습니다.
사용자 친화적: 인터페이스는 스마트하고 깔끔하며 사용자 친화적입니다.
지원 및 업데이트: ZoloBlocks는 문제를 해결하고 새로운 기능을 빠르게 추가하는 등 뛰어난 지원을 제공합니다. 정기적인 업데이트를 통해 시간이 지날수록 더 나은 기능을 제공합니다.
경제적인 가격: ZoloBlocks는 경쟁력 있는 가격의 프로 요금제를 제공하지만, 평생 무료인 코어 또는 라이트 버전도 있습니다.
시작하는 방법?
시작하려면 ZoloBlocks를 다운로드하여 워드프레스 대시보드에 업로드해야 합니다. 따라야 할 간단한 단계는 다음과 같습니다.
01단계:
가입하고 ZoloBlocks를 다운로드하세요. 곧 다운로드 폴더에 zip 파일이 열립니다.
02단계:
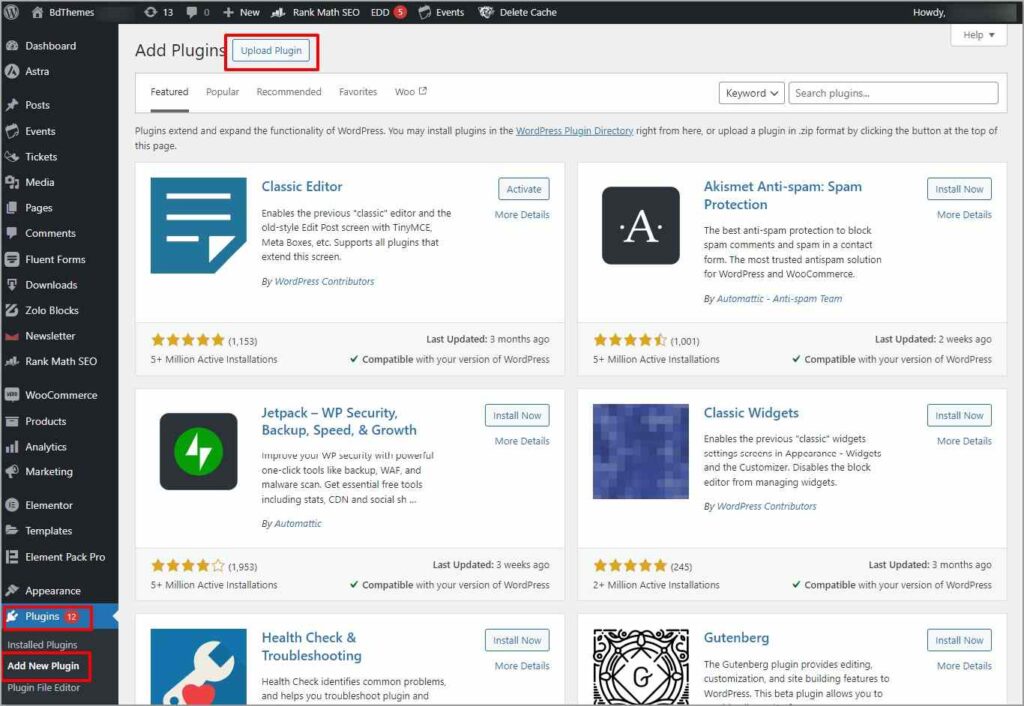
워드프레스 대시보드에 로그인합니다. 로 이동합니다. 플러그인 > 새 플러그인 추가 > 플러그인 업로드.

03단계:
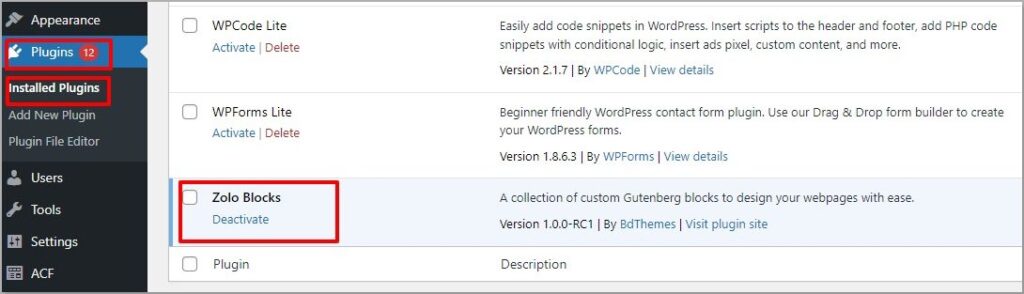
이제 zip 파일을 업로드하고 플러그인을 설치합니다. 설치 프로세스가 완료되면 활성화합니다.

04단계:
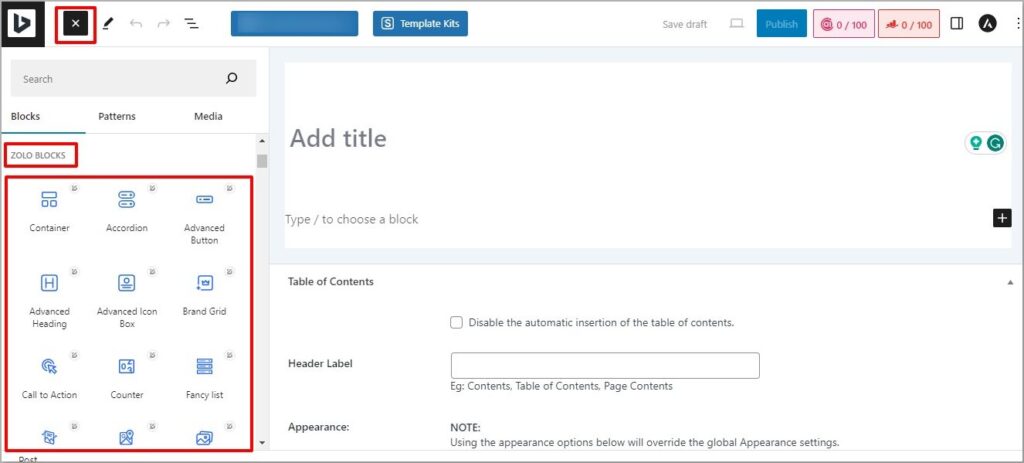
이제 워드프레스 대시보드에서 페이지 또는 글로 이동합니다. 구텐베르크 플랫폼에서 바로 ZoloBlock을 찾을 수 있습니다.

참고: ZoloBlocks를 사용하려면 Elementor를 비활성화해야 합니다.
최종 생각
웹사이트 구축의 세계에서 ZoloBlocks는 평범한 것을 특별하게 만들어주는 든든한 조력자입니다.
사이트를 위한 마법의 빌딩 블록 상자로 상상해보세요!
30가지가 넘는 멋진 트릭이 숨어 있는 ZoloBlocks는 웹 마법사든 이제 막 시작하려는 초보자이든 누구나 곁에 두고 싶은 친구입니다.
웹사이트에 마법을 불어넣을 준비가 되었다면, ZoloBlocks를 창의적인 동반자로 삼으세요. 다운로드 지금 바로 웹 모험을 시작하세요!
자주 묻는 질문
개인 요금제는 연간 $49달러로 30개 이상의 블록, 10개 이상의 페이지, 150개 이상의 패턴이 포함된 웹사이트 1개와 1년간의 지원을 제공하는 개인 사용자에게 이상적입니다. 비즈니스 요금제는 연간 $69로 성장하는 비즈니스에 가장 적합하며 동일한 기능으로 10개 웹사이트를 지원합니다. 개발자 요금제는 연간 $149로 대행사에 적합하며 모든 기능이 포함된 웹사이트 1000개를 지원합니다. 모든 요금제에는 1년간의 지원 및 업데이트가 제공됩니다.
팀은 가능한 한 빨리 완전한 문서를 제공하기 위해 밤낮으로 노력하고 있습니다.
팀에서 작업 중이며 곧 튜토리얼을 제공할 예정입니다.


